최근 받은 리뷰
전체보기서비스 설명
안녕하세요.
스타트업 전문 웹/앱 플랫폼 개발 기업 유레카입니다.
기술창업 7년 경력 대표의 경험을 살려
고객의 요구사항을 정확히 파악하고 결과물에 정확히 반영하여
빠르고 정확한 결과물을 전달드립니다.
저희를 믿고 맡겨 주시는 고객님의 프로젝트에 대해 주인 의식을 가지고 접근하며
개발 서비스는 물론, 사용자 입장에서 프로덕트를 바라보며 서비스의 개선 방향을 지속적으로 제공합니다.
또한, 저희가 고객님의 제품을 제대로 이해하고 접근해야
프로젝트 진행 도중 문제 발생을 최소화하고 최선을 결과물을 드릴 수 있기 때문에
견적 과정에서 많은 사전 질문을 드릴 수 있는 점 양해 부탁드립니다.
서비스를 문의 주실 때, 하단의 [서비스 문의 전 준비 사항] 을 필독해 주세요!
그냥 퍼블리싱일 뿐인데 정확히 뭐가 다른지 궁금하시죠?
저희가 자신 있게 제공하는 서비스는 다음과 같습니다.
첫째,
저희는 최신 웹 브라우저의 웹표준, 웹접근성을 기본적으로 준수하여
HTML, CSS, Javascript 기반의 인터렉티브 반응형 웹 사이트 개발 서비스를 제공합니다.
- 최신 웹 브라우저인 Google Chrome 을 기본적으로 지원합니다.
- 스크롤 애니메이션, 이미지 및 영상 리소스, 각종 인터렉티브 애니메이션을 전문적으로 제공합니다.
- SCSS, TypeScript 등 추가적인 라이브러리를 활용하여 코드 품질을 보장합니다.
- PC버전 뿐만 아니라 태블릿, 모바일 등 다양한 디바이스에 대응이 가능한 반응형 사이트를 구현합니다.
- 서비스 구현 중 중간 점검을 요청하시면 테스트 서버를 통해 실시간 확인이 가능하시도록 환경을 구축해 드립니다.
- 요청사항 구현 완료 이후 작업물 발송 시점에 원본 코드를 무상으로 제공해 드립니다.
- 요청 사항에 따라 견적 금액이 변동될 수 있습니다.
(최근 문의량 증가!)
둘째,
최근 웹 프론트엔드 개발의 트렌드인
React 와 Typescript 를 기반으로 한 SPA 웹 개발 서비스를 제공합니다.
- 최신 웹 브라우저인 Google Chrome 을 기본적으로 지원합니다.
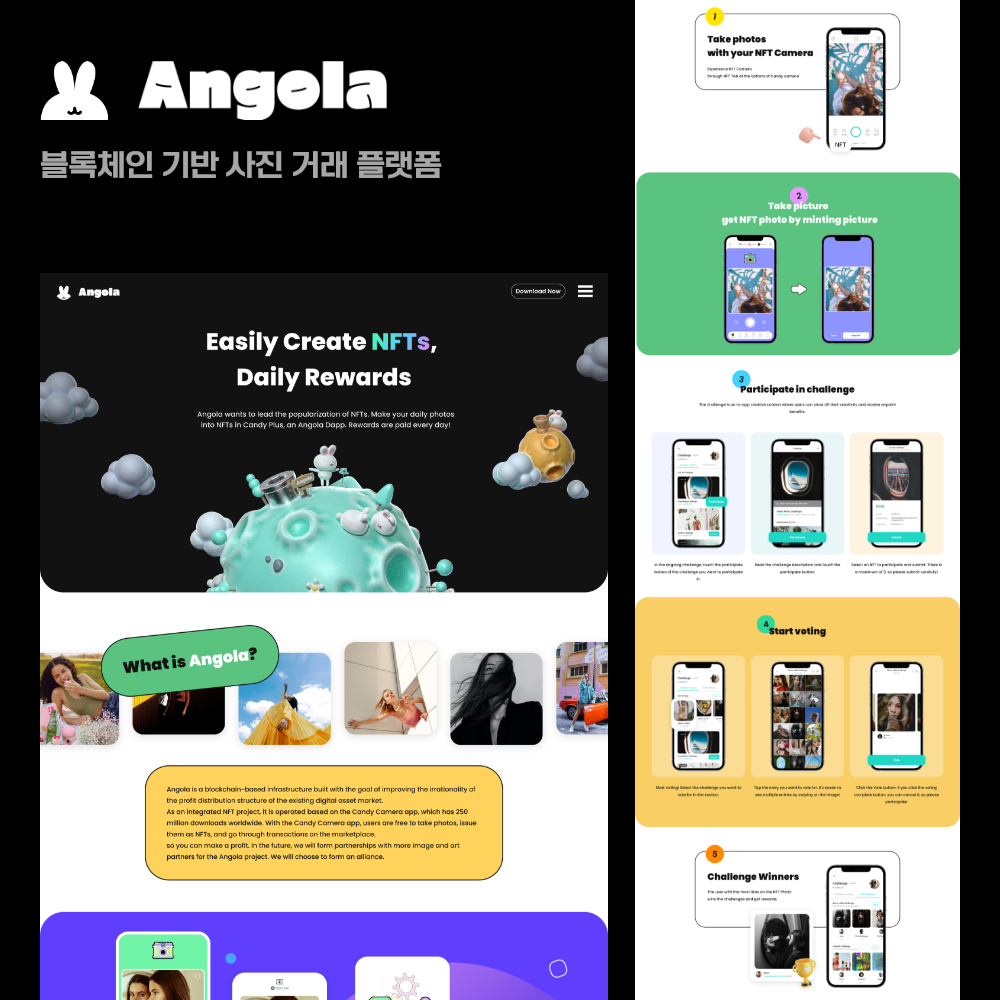
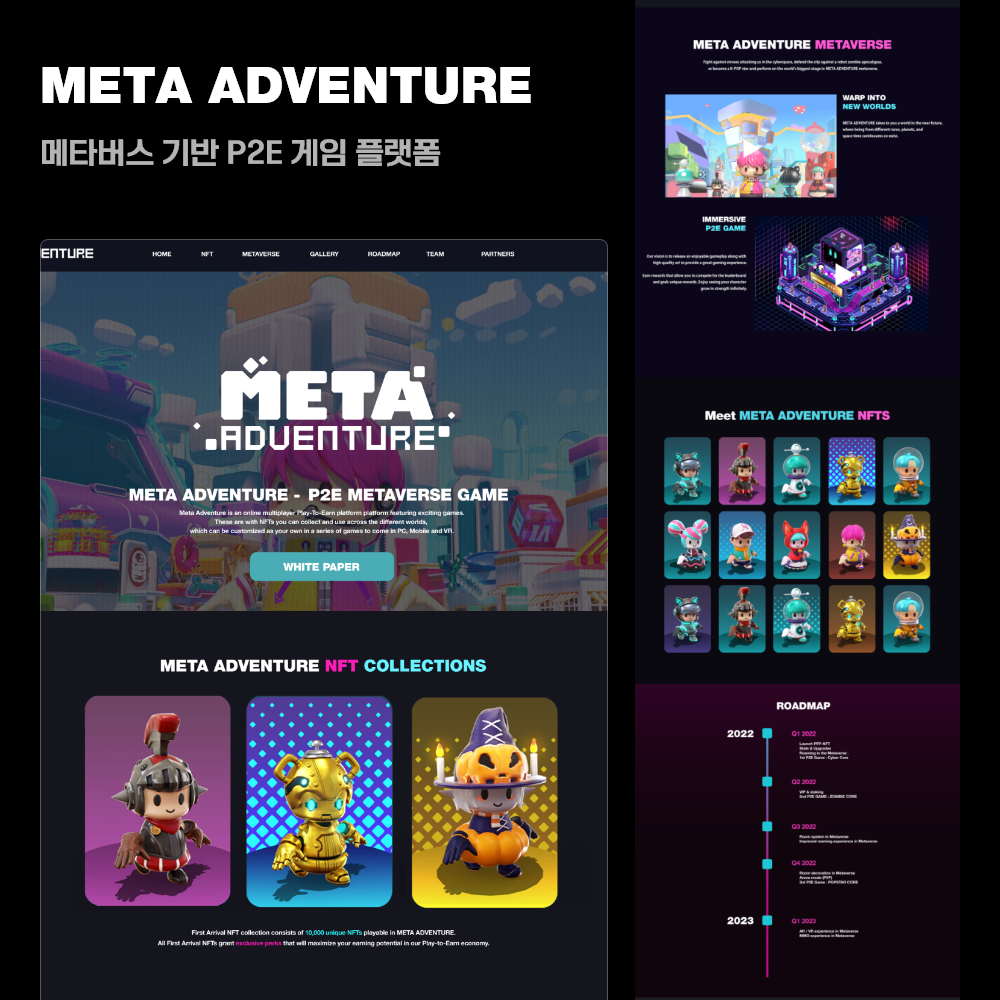
- 최근 트렌드로 급부상한 메타버스, 블록체인, NFT 서비스 관련 랜딩 페이지를 제작하기에 가장 최적의 서비스입니다.
- 요구사항에 따라 Next.js, emotion, MUI 등 라이브러리를 적극적으로 활용합니다.
- 함수형 컴포넌트를 활용하여 최신 브라우저에 최적화된 결과물을 보장합니다.
- PC버전 뿐만 아니라 태블릿, 모바일 등 다양한 디바이스에 대응이 가능한 반응형 사이트를 구현합니다.
- 서비스 구현 중 중간 점검을 요청하시면 테스트 서버를 통해 실시간 확인이 가능하시도록 환경을 구축해 드립니다.
- 요청사항 구현 완료 이후 작업물 발송 시점에 원본 코드를 무상으로 제공해 드립니다.
- 요청 사항에 따라 견적 금액이 변동될 수 있습니다.
셋째,
단순 퍼블리싱 외에
디자인, 프론트엔드/백엔드 개발, AWS 클라우드 배포 서비스를 제공합니다.
- 기획서만 있으시고 디자인은 없으세요?
디자인 업체를 별도로 구하실 필요 없이, 원스톱으로 진행 가능합니다.
- 개발 이후에 어떻게 런칭할지 막막하세요?
자사가 미리 구축해 놓은 안정적인 클라우드 서비스로 바로 배포 가능합니다.
- 본 서비스는 추가 서비스이므로 문의를 남기실 때 반드시 추가적으로 말씀 부탁드립니다.
- 요청 사항에 따라 견적 금액이 변동될 수 있습니다.
[서비스 문의 전 준비 사항]
상담 기록을 남기기 위해 개인 연락처는 공개하지 않으며,
모든 상담은 크몽 채팅을 통해 이루어집니다.
아래 안내에 따라 미리 자료를 준비해 주시면,
유레카가 고객님의 요구사항을 정확히 파악하고 정확한 견적과 기간을 산정하는 데에 큰 도움이 됩니다 :)
첫째, 디자인을 요청하실 경우,
- 기획서 문서를 PDF로 준비해 주시거나,
- 레퍼런스 페이지와 원하시는 분위기 테마, 컬러를 잘 정리해서 전달 부탁드립니다.
둘째, 기획서나 디자인이 준비되어 있으신 상태에서 퍼블리싱을 요청하실 경우,
- 문서를 PDF로 준비해 주시거나
- 디자인 산출물을 Zeplin 또는 Figma 로 준비하시고 링크 또는 공유 계정을 전달 부탁드립니다.
- 포토샵 (psd) 또는 일러스트 (ai) 산출물은 작업이 불가합니다.
[서비스 문의 전 주의 사항]
첫째, 인터넷 익스플로러, 어도비 플래시 모든 버전 작업 불가
MS사에서 공식적으로 지원을 종료한 IE 호환 작업은 개발이 불가합니다.
Adobe 사에서 공식적으로 지원을 종료한 Adobe Flash 호환 작업도 개발이 불가합니다.
자사에서 진행하는 모든 작업은 ES6+ 기반의 최신 브라우저를 대상으로 진행되며, 구형 테스트 환경 또한 테스트가 불가합니다.
둘째, 사업자 고객의 경우
고객님께서 사업자 명의로 프로젝트를 요청하실 경우,
결제 주문 시 사업자등록증 사본과 전자세금계산서 발급용 이메일 주소를 제공해 주셔야 합니다.
정보를 제공해 주시면 결제 직후 전자세금계산서 청구 발행을 해 드립니다.
셋째, 유지보수 작업 불가
기존에 다른 업체가 구현한 코드이거나,
JSP, PHP 코드에 추가적으로 코딩해야 하는 문의 건이라면,
유지보수 이후 원 기능의 동작 안정성을 보장할 수 없기 때문에 자사에서 작업이 불가합니다.
서비스 제공 절차
1. 편하게 채팅으로 상담하고, 맞춤 견적을 받아 보세요.
결제 전, 반드시 사전 상담을 통해 정확한 견적을 받아 보세요. 고객님이 사전에 준비해 주시는 문서가 있을 경우 해당 문서를 보고 추가적인 질의 응답을 진행하며, 고객님의 요구 사항과 유레카가 이해한 사항을 서로 확인해요. 이후 서비스 진행 가능 여부가 확인되면, 고객님의 제품 개발 에 최적화된 맞춤 견적을 드려요. 정확한 서비스 파악을 위해 질의 응답이 구체적일 수 있는 부분 이해 부탁드려요!
2. 크몽에서 안전하게 결제하고, 참고 사항을 전달해 주세요.
유레카에서 제공해 드리는 맞춤 견적을 통해 고객님의 검토 후 서비스 진행을 확정하시면, 크몽 채팅방 내에서 안전 결제 요청을 드려요. 맞춤 견적과 안전 결제 금액, 프로젝트 진행 기간을 확인하시고, 모든 사항에 동의하시면 안전 결제를 진행하시면 돼요. 매입 증빙이 필요하시다면, 안전 결제 단계에서 반드시 세금계산서 수취 정보를 입력해 주세요.
3. 업무 진행 중 실시간 보고를 받아보세요.
안전 결제가 완료되는 즉시 담당 개발자와 직접 채팅하실 수 있어요. 사전 상담을 통해 결정된 모든 내용은 고객님께서 다시 말씀하실 필요 없이 사전에 전부 실제 담당자에게 전달돼요. 웹 개발의 경우 테스트 링크를 제공하여 기능이 추가될 때마다 수시로 검토가 가능하고, 앱 개발의 경우도 기능이 추가될 때마다 테스트 배포를 통해 고객님의 실제 휴대폰에서 테스트 앱을 구동하실 수 있어요.
4. 완벽한 결과물을 전달 받아 보세요.
개발이 끝났다면, 3번에서 전달드렸던 테스트 경로를 통해 최종적인 결과물을 전달드려요. 고객님의 요구 사항이 제품에 모두 반영되었는지 체크하고, 오류 사항이나 수정 사항을 바로 채팅으로 전달해 주세요. 만약 개발이 끝났다면, 원본 소스 코드를 압축하여 작업물로 발송해 드려요. 작업물을 정상적으로 받으셨다면, 거래 확정을 해 주시면 모든 절차가 끝나요!
5. 추가 개발 또는 유지 보수도 편하게!
만약 고객사에 개발 담당자가 없으시다면, 편하게 문의해 주세요. 유레카에서 직접 개발했던 제품이라면, 고객사에서 코드를 변경하지 않았다는 가정 하에 추가 개발 또는 유지보수 업무가 가능해요. 물론, 고객님의 제품을 처음부터 개발했던 담당자가 추가 개발 업무까지 담당합니다!
의뢰인 준비사항
업무 진행 관련 상담 전, 고객님께서 개발에 필요한 최대한 많은 자료를 준비해 주시는 것이 좋습니다. 대략적인 필요 서류에 대해 말씀드립니다.
1. 화면 설계서 : 홈페이지가 어떤 식으로 구성되면 좋을지 파워포인트 등으로 표현한 문서 (다른 사이트를 참조하고 싶으시다면, 사이트의 주소를 준비해 주셔도 좋습니다.)
2. 디자인 가이드 : Adobe XD, Figma, Zeplin 등으로 디자인 가이드를 전달해 주시면 가장 좋습니다.
개발 언어
CSS
HTML
JavaScript
Node.js
Sass
TypeScript
상주 여부
상주 불가능
기술 수준
고급:최적화 설계
팀 규모
5인 이상 30인 미만







가격 정보
패키지 별 주요 특징을 비교해 보세요
공통점
- 모든 패키지는 1페이지 작업, 슬라이더/스크롤 기능, 서버 업로드, 크로스 브라우징을 포함하며, 3회의 수정이 가능합니다.
주요 특징
- STANDARD : PC 버전 전용으로 1920px 기준 2000px 이하 작업을 제공합니다.
- DELUXE : PC와 모바일 반응형 작업을 포함하며, 태블릿 해상도는 추가 작업이 필요합니다.
- PREMIUM : 반응형 웹과 함께 인터렉션 및 애니메이션 디자인을 포함합니다.
STANDARD
320,000원
DELUXE
550,000원
PREMIUM
990,000원
패키지 설명
단순한 웹페이지 (PC버전) 퍼블리싱
- PC버전만 진행할 시 기본 옵션입니다. - 가로 1920px 기준 2000px 이하에 해당됩니다.
PC/모바일 반응형, 적응형 퍼블리싱
- PC와 모바일 해상도 반응형 작업입니다. - 태블릿 해상도 필요 시 추가 작업이 진행됩니다.
PC/모바일 반응형, 인터렉션 포함
- 애니메이션, 롤링 배너 등 특수 효과가 필요한 작업이 해당됩니다.
크로스 브라우징
서버 업로드
슬라이더 / 스크롤
애니메이션
인터렉션
반응형 웹
페이지 수
1페이지
1페이지
1페이지
작업일
2일
3일
7일
수정 횟수
3회
3회
3회
전문가 정보
총 작업개수
61건만족도
99%회원구분
기업회원세금계산서
발행가능'당신의 비즈니스를 이해하는 기술 파트너' 기술적 역량이 낮은 스타트업 팀들을 위해 기술을 제안하고, 정부지원사업 등 여러 혜택을 받은 팀들에게 원스톱 플랫폼 제작 서비스를 제공하고 있습니다. 단순 개발 뿐만 아니라 기획 단계에서부터 고객사의 비즈니스를 최대한 자세히 이해하고 사용자 관점에서 아이디어를 제안하는 등 '고객사보다 더 진심인' 팀이 되기 위해 달리는 중입니다. 청년창업사관학교 등 다수 정부지원사업에도 외주업체로써 협력하는 중입니다.
수정 및 재진행
#무상 수정 텍스트, 이미지, 색상 단순 변경 #유상 수정 의뢰자의 단순 변심으로인한 수정 작업 중 혹은 작업 완료 후 디자인 변경, 컨셉 변경, 페이지 내 컨셉 추가
취소 및 환불 규정
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
상품정보고시
| 서비스 제공자 | 유레카엔터프라이즈 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
리뷰
4.9
(29)