최근 받은 리뷰
전체보기서비스 설명
이제는 우리가 헤어져야 할 시간
어도비 플래시는 과거 웹에서 다양한 기능과 콘텐츠 구현이 어려운 시절, 게임, 애니메이션, 비디오 등 상호작용 콘텐츠를 만들 수 있도록 도와주는 소프트웨어입니다. 보안 취약점을 통해 지속해서 보안 위협에 노출된다는 지적을 받아온 어도비 플래시는 2020년 12월 지원 중단으로 모바일/PC 기반 웹 환경 모두에서 더 이상 플래시는 사용할 수 없게 되었습니다. 하지만 HTML5를 통해 플래시에서 구현되었던 애니메이션과 인터랙션을 비교적 적은 비용으로 개발할 수 있어 플래시를 이어 나갈 기술로 주목받고 있습니다. 모바일/PC에서 제약받지 않고 텍스트와 하이퍼링크, 멀티미디어 재생, 위치 정보, 카메라, WebGL 등 별도 설치 없이도 웹 브라우저에서 직접 구현할 수 있게 되었습니다. 이제는 어도비가 플래시를 놓아줬듯, 우리도 이제 플래시를 놓아줄 시간입니다.
그럼 진짜 안녕, 굿바이플래시
...
원하시는 랜딩페이지 말씀만 하세요!
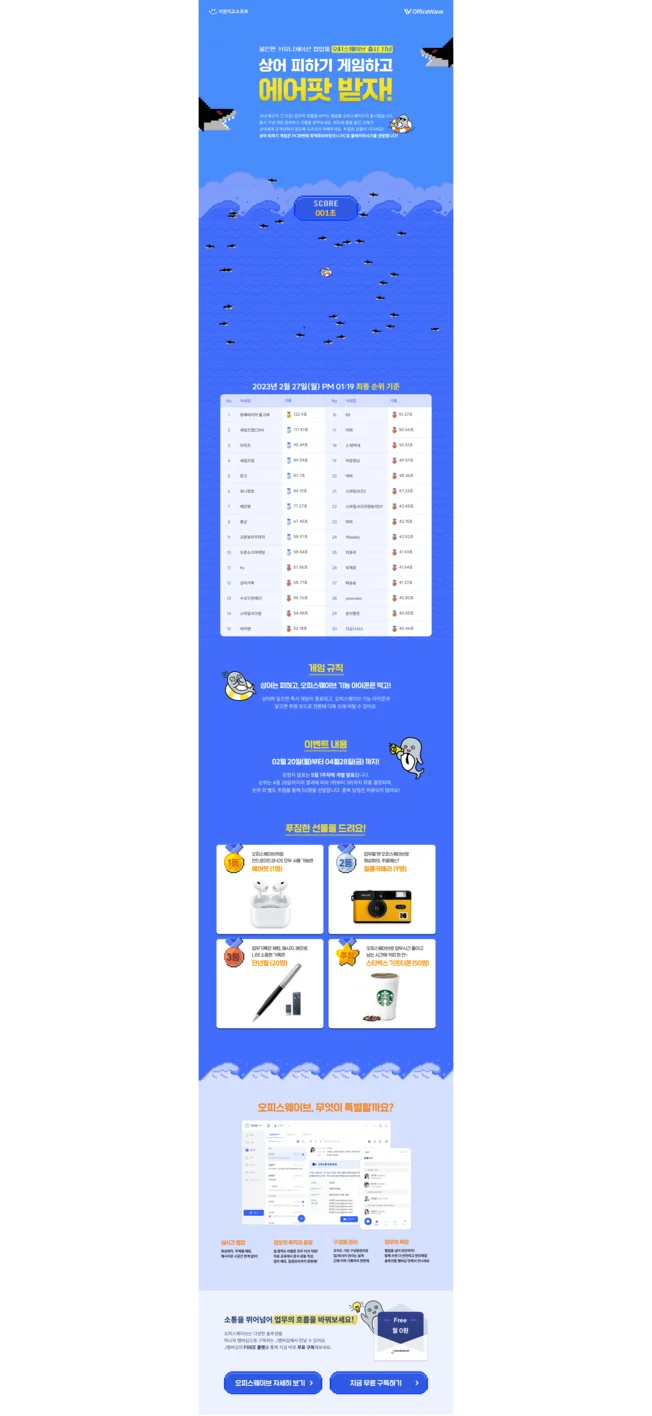
- 미니 게임 형 페이지
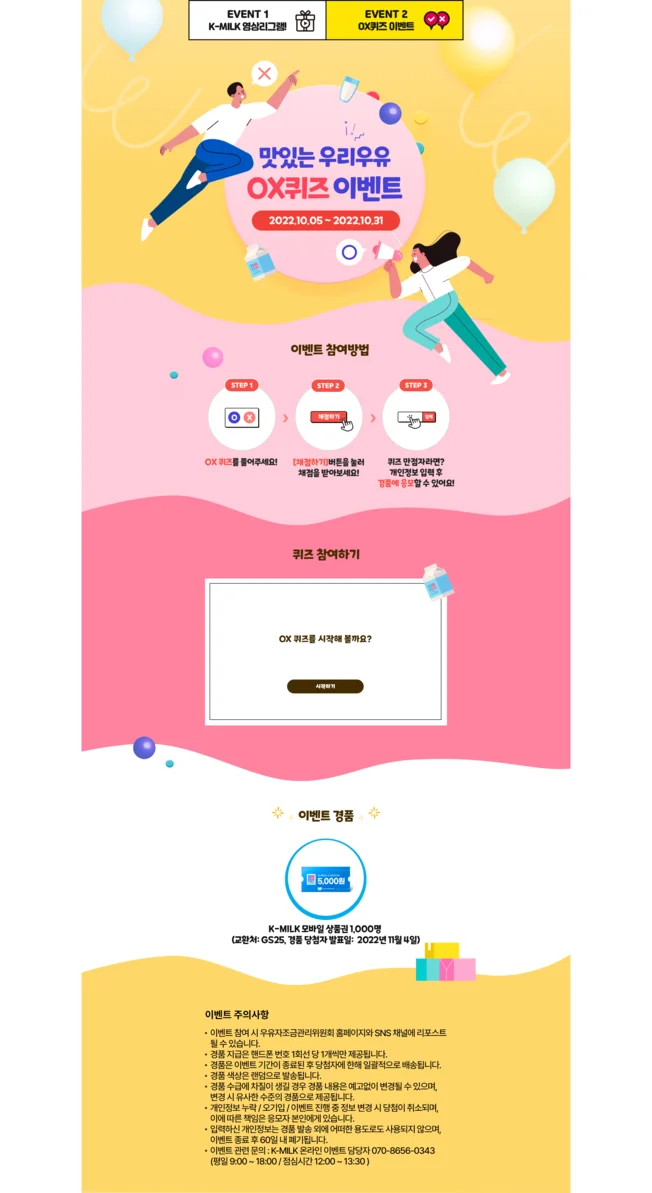
- 설문조사 형 페이지
- 룰렛, 출석체크 페이지
- 고객 정보 수집이 필요한 페이지
- 제품,기업 등 홍보를 위한 페이지
- 게임 포함 랭킹 페이지
- 3D제품 홍보 페이지
- 학원 홍보 용 페이지
- 정부 및 재단에서 지원하는 홍보 페이지
- 방명록 형태의 페이지
- 마케팅이나 광고 캠페인
- 이메일 전송 페이지
- 사용자 참여 형 페이지
- 효과적인 마케팅을 위한 게임 마케팅 페이지(게이미피케이션)
그 외 필요한 페이지 있으시면 언제든 문의 주세요. :)
...
게이미피케이션(Gamification)?
게임이 아닌 분야에 게임의 구성 요소를 적용하여 흥미를 유발하고 참가자를 몰입시키는 수업 방법이나 전략을 의미합니다. 이를 통해 기존에 재미없거나 지루하게 느껴졌던 활동들을 게임처럼 재밌고 매력적인 것으로 만들어 즐거움, 몰입, 적극적 참여 등의 효과를 얻기 위한 방법입니다. 게이미피케이션은 주로 교육, 마케팅, 건강, 공공 등 다양한 분야에서 사용되며, 참가자의 자발적 참여와 성과 달성을 유도하는데 활용됩니다. 게이미피케이션은 게임의 사고 방식, 디자인 요소, 메커닉을 활용하여 참가자들이 몰입하고 즐거움을 느끼며 활동에 참여하도록 유도하는 혁신적인 방법입니다.
...
* 다양한 콘텐츠 체험 해보기 : https://goodbye-flash.com/
...
콘텐츠 업계 경력으로 쌓인 개발 노하우!
- 다수 교육 업체(한솔교육,YBM,튼튼영어,비상,구몬,ISE 등)에 콘텐츠 개발 참여
- 하나의 템플릿을 통해 다양한 유형의 콘텐츠 대량 양산
- 백엔드 개발 부터 API 연동
- 원할한 커뮤니케이션
- Cafe24, AWS,GCP 등 다양한 클라우드 서버 환경 구성
- 각종 외부 라이브러리 연동
- 크로스 브라우징 콘텐츠(IE,Chrome, Safari, MobileWeb, Firefox...)
- 웹 페이지, 콘텐츠 수정 방법 및 소스 설명으로 사후 지원
...
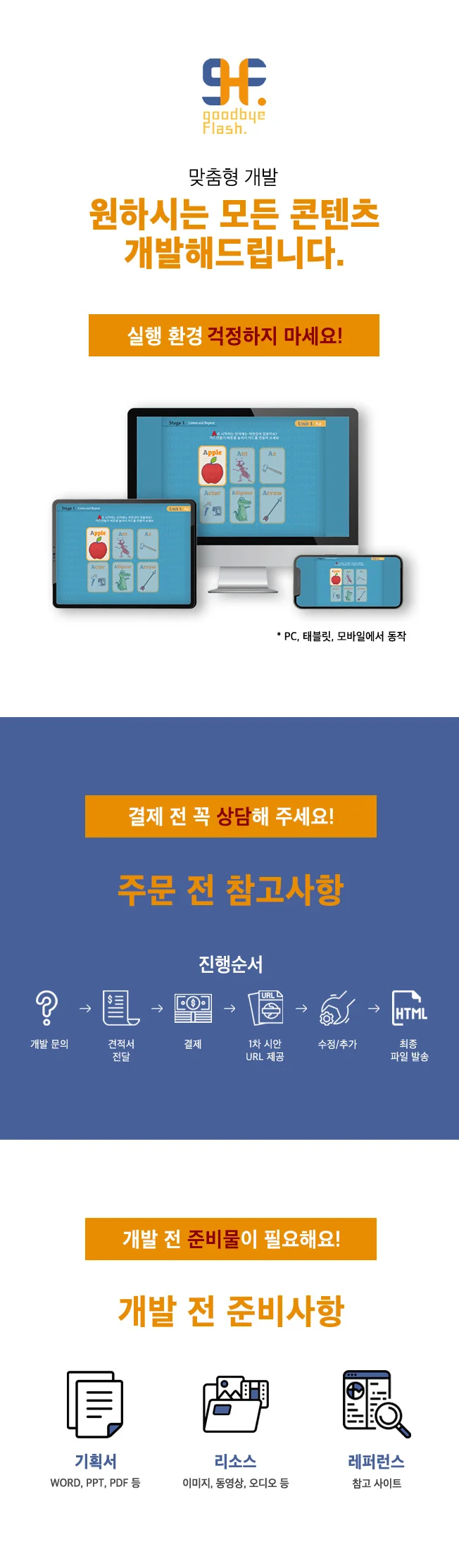
별도 제작 툴 없이 처음부터 끝까지 개발 해드립니다!
- 간편하게 제작툴을 사용하여 만드는 방법도 있지만, 고객님께서 직접 제어할 수 없는 단점이 있습니다. 저희는 서버, DB,관리자페이지 직접 구현해 데이터를 자유롭게 추가/삭제/수정 할 수 있도록 모든 솔루션을 제공드릴 것을 약속 드립니다. (개인적으로 서버 유지비만 지출해주시면 됩니다.)
...
다른 서비스를 원하신다면?
- 모든 서비스 보러가기 : https://kmong.com/@굿바이플래시
- 랜딩,이벤트,광고페이지 : https://kmong.com/gig/399900
- 2D 캐주얼, 미니 게임 : https://kmong.com/gig/399661
- 퍼블리싱, 반응형 웹 제작 : https://kmong.com/gig/400247
- 비디오 플레이어 : https://kmong.com/gig/400259
- 3D 렌더링,모델링, 3D뷰어 : https://kmong.com/gig/399614
- 인터랙티브,이러닝,교육용 콘텐츠 : https://kmong.com/gig/257725
...
* 현금영수증,세금계산서 처리 가능 합니다.
* 작업물은 별도의 언급이 없다면 포트폴리오 제작에 사용될 예정입니다. 원치 않으실 경우 사전에 꼭 말씀 해주세요.
서비스 제공 절차
1. 주문 전 아래 사항이 필요합니다!
- 개발에 필요한 기획 문서를 전달 해주시면 됩니다. (디자인 레이아웃, 화면 흐름도 등...)
- 서버가 필요합니다. ( AWS,GCP 계정 만들어서 전달 해주시면 됩니다. )
2. 견적서를 전달 해드립니다!
- 넘겨 주신 기획서를 면밀히 검토 후 세부 개발 내용 작성,비용,일정을 산출하여 견적서 전달 해드립니다.
3. 결제 및 개발 착수
- 결제가 진행되면 본격적으로 개발이 진행 됩니다.
- 이 과정에서 개발에 대한 커뮤니케이션이 이루어집니다.
4. 랜딩페이지 확인 용 1차 시안 URL 제공 해드립니다!
- 완성된 콘텐츠를 검수 및 확인 하실 수 있으시며, 수정 및 추가 사항이 있는지 확인하시게 됩니다.
5. 수정/추가 작업 해드립니다!
- 간단한 수정 사항들은 무료로 진행 해드리고 있으며, 기획과 상이한 추가 기능 사항들은 기능에 따라 추가 비용이 발생하게 됩니다.
6. 최종 파일 발송
- 최종적으로 완성된 콘텐츠들은 리소스,소스들과 같이 HTML5(실행파일)로 전달 해드리고 있습니다.
- 서버 관리, DB정보, 추 후 관리 방법 등 모든 내용 전달 해드리고 있습니다.
의뢰인 준비사항
1. 기획서(디자인 레이아웃, 화면 흐름도 등...)
2. 개발에 필요한 리소스(이미지, 동영상, 오디오 등..)
개발 언어
CSS
HTML
JavaScript
Node.js
데이터베이스
MariaDB
MongoDB
MySQL
NoSQL
상주 여부
상주 불가능
기술 수준
고급:최적화 설계
팀 규모
2인 이상 5인 미만






가격 정보
광고, 이벤트, 마케팅 랜딩 페이지
올 인원 서비스(DB,서버,정보수집,도메인,콘텐츠,SEO,게임 등..)를 원하시면 결제 전 꼭 상담 주세요!
맞춤 디자인 제공
반응형 웹
크로스 브라우징
옵트인폼
섹션 수
3섹션
작업일
1일
수정 횟수
1회
전문가 정보
수정 및 재진행
기획에서 크게 벗어나지 않는 선에서 1회 무료 수정 해드립니다.
취소 및 환불 규정
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
상품정보고시
| 서비스 제공자 | 굿바이플래시 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
리뷰
5.0
(5)