최근 받은 리뷰
전체보기수강 대상자
스타트업 창업자
주니어 기획자
디자이너, 개발자









목차
이 책에서 다루는 내용은 다음과 같습니다.
제1장: 웹과 앱 화면설계의 기초
제2장: 웹과 앱 화면설계 개념
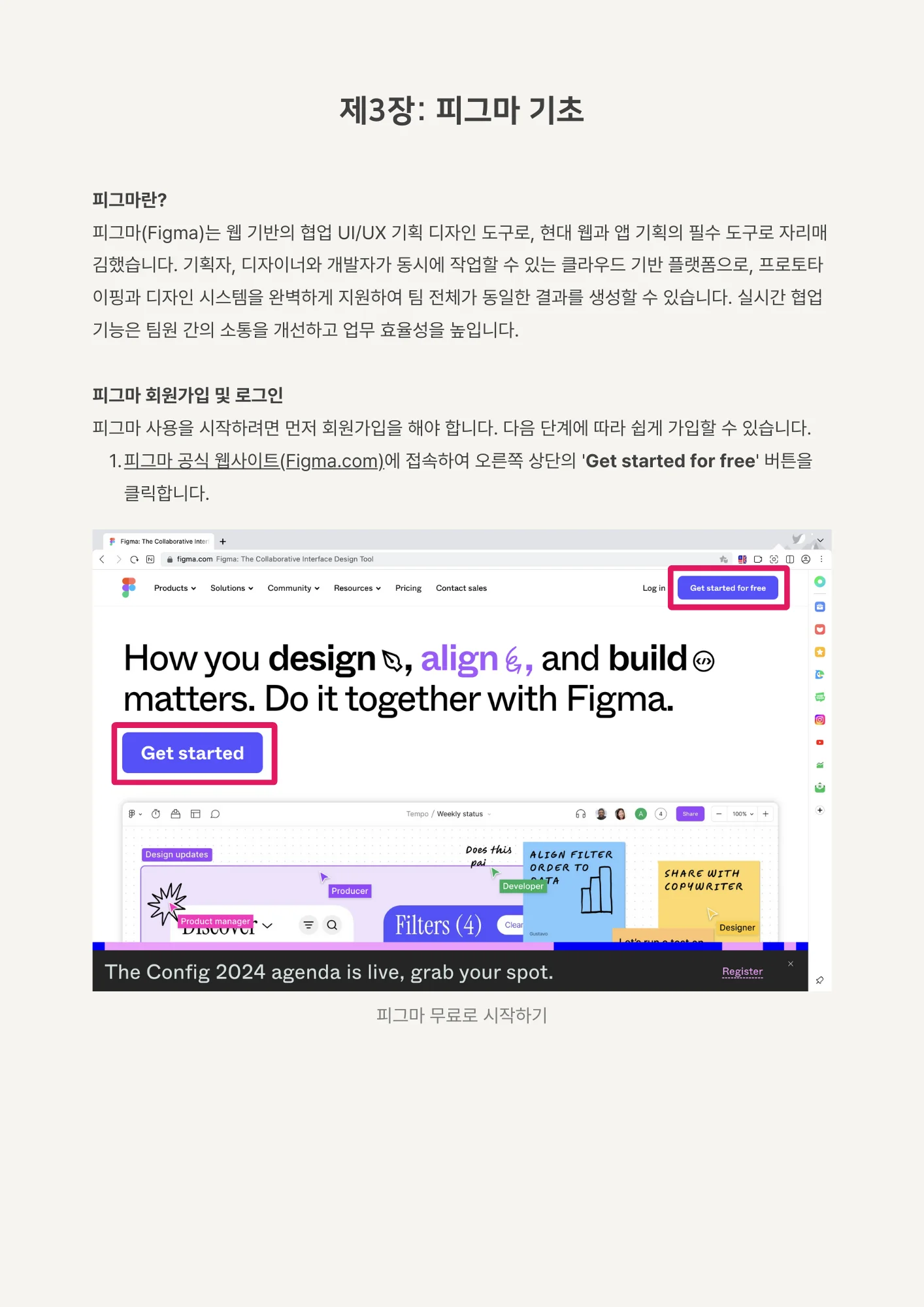
제3장: 피그마 기초
제4장: 피그마 기본 기능
제5장: 피그마 고급 기능
제6장: 피그마 실전 앱 기획
제7장: 개발 기능 정의 방법
제8장: 효과적인 UX/UI 서비스 기획 방법론
제9장: 서비스 기획 시 ChatGPT 활용하기
제10장: ChatGPT로 유저 페르소나 작성하기
제11장: ChatGPT로 IA 작성하기
서비스 설명
※ 구매 전 안내 말씀
Figma로 UX 기획, 프로토타이핑, 기능정의 방법을 알려 드리고, 자신의 웹사이트 또는 앱 서비스 기획을 완성할 수 있도록 안내해 드리는 전자책은 오직 이 전자책 뿐입니다! 또한, 이 전자책에서는 ChatGPT를 활용한 기획 방법을 안내해드립니다. 이로인해 기획 시간을 대폭 단축할 수 있습니다.템플릿과 단계별 따라하기를 통해 빠르게 기획 방법을 습득해보세요.
Figma 프로토타이핑이 중요한 이유!
실제 웹사이트 및 앱 서비스를 구현하듯 시연 기획해서 향후 개발 시 발생할 오류를
사전에 점검하여 개선, 제거할 수 있습니다.
즉, 디자인과 개발 비용을 아끼고, 완성도 높은 기획으로 빠르게 웹사이트 또는 앱 서비스를 런칭하실 수 있습니다.
* 이 웹과 앱 서비스 기획 방법은 국내의 일반적인 서비스 기획과는 완전히 다른 방식과 결과물을 제공합니다.
UI/UX 전문툴인 피그마를 사용해 화면설계하고, ChatGPT를 활용해 카피라이팅하기 때문입니다.
- UX전문툴인 Figma로 기능 정의, 프로토타이핑을 진행합니다. 웹사이트 또는 앱 구현 시의 실제 동작을 시연 기획할 수 있습니다.
- ChatGPT를 활용해 유저 페르소나 정의를 빠르게 작성해 내 서비스의 타겟 고객을 정확하게 정의할 수 있습니다.
- ChatGPT를 활용해 전체 웹사이트, 앱 서비스의 메뉴 전체를 정의하고 보완할 수 있습니다.
[서비스 소개]
안녕하세요. 내 웹사이트와 앱 서비스 기획을 쉽고, 빠르게, 효과적으로 하시고 싶으신가요?
그런데,
웹과 앱 화면설계를 "시작"하고 싶어 이런 저런 전자책과 강의를 찾아봤지만 이론적인 얘기에서만 끝나 아쉬우셨나요?
어디선가 들어봤던 얘기들만 되풀이하는 전자책과 강의가 싫증나지 않으셨나요?
완독은 했지만 실제 기획에 적용하기 어려워서 시간과 돈을 낭비한 경험이 있으신가요?
스타트업 대표 / 주니어 기획자 / PM / 디자이너, 개발자라면
또는
아이디어는 있지만 웹사이트 또는 앱 서비스 제작을 어떻게 시작해야할지도 몰라 모든 것이 막연하시다면
삼성, LG, 스타트업 등 프로젝트 경험 17년차 UI/UX 전문 서비스 기획자가 제공하는 유저 페르소나 정의서 템플릿과 서비스 메뉴 구조도 템플릿, Figma UX 기획 템플릿을 통해 완성도 있는 서비스 기획물을 직접 작성하고, 성공적으로 웹사이트와 앱 서비스를 오픈해 보세요.
[전자책 특징]
•아이디어가 있고 새로운 서비스를 시작하고 싶지만 웹과 앱 서비스로 화면설계하는데 어려움이 있으신가요?
•내 서비스 기획에 완결성이 있는지, 누락 사항은 없는지 판단하는데 어려움이 있으신가요?
•혹은, 웹과 앱 서비스 전문 기획자를 구인하는데 어려움이 있으신가요?
[누가 이 노하우를 제공하나요?]
•현) 피그마 기획 및 노코드 개발 아카데미 '피그데미'의 대표 강사
•현) 피그마 기획 및 노코드 개발 에이전시 '밸류랩스'의 대표
•현) 스타트업 대상 서비스구조, UI/UX 화면설계, 전략/기획 컨설턴트
•삼성, LG 등 대기업 프로젝트에서 프로젝트 매니저(PM) 및 기획자로 활동하며 쌓은 17년의 IT 업계 경험
[어떤 항목을 제공하고, 내 웹사이트, 앱 서비스의 기획을 차별화하게 되나요?]
•피그마 화면설계 및 기능정의, 프로토타입 방법
•ChatGPT 활용 서비스 기획 방법
Figma와 ChatGPT를 활용한 기획이란?
Figma는 실제 디바이스 사이즈 기반 UI/UX 기획으로 내부 디자이너, 개발자간 이해도 및 만족도가 높은 무료 UI/UX 프로토타이핑툴입니다!
1) Real Device 프레임 기획
실제 모바일 및 PC 사이즈로 Figma에서 기획을 진행함으로써, 출력물 기반의 PPT 화면 설계와 달리 작업자 간의 이해도가 극대화됩니다.
2) One Canvas 기획
PPT의 페이지 단위 화면설계 대신, One Canvas 내에서 전체 기획을 진행하여 정보 등록 화면과 정보 확인 화면 간의 연계를 용이하게 맞출 수 있습니다.
3) User Flow 직관적 표현
One Canvas 내의 UI들을 통해 User Flow를 직관적으로 확인하고 이해할 수 있습니다. 이는 기획 단계에서의 이해도를 50%에서 90% 이상으로 증대시킵니다.
4) ChatGPT를 활용한 기획 및 카피라이팅
ChatGPT를 활용하여 컨텐츠 생성과 카피라이팅을 최적화함으로써 프로젝트의 기획 시간을 대폭 단축합니다. 이 방법은 텍스트 기반의 커뮤니케이션과 마케팅 자료 생성에 혁신을 가져옵니다.
5) 기획 시간 절감, 공통 소스 활용
프로젝트별로 UI와 기능정의가 함께 적용되어 있어, 공통 소스의 활용이 용이합니다. 이는 기획 과정에서 자원을 보다 효율적으로 관리할 수 있게 합니다.
상담 및 구매 안내
당신의 창의적인 아이디어를 실제 프로젝트로 변환하는 데 도움을 드리겠습니다. 지금 바로 구매하시거나 궁금한 사항이 있으시면 언제든지 채팅으로 문의해 주세요!
[자주 묻는 질문]
Q. 투자를 받기 위한 설명 자료가 필요합니다. 설명 자료로 활용 가능한가요?
A. 설명 자료를 별도로 작성하실 필요가 없습니다. ppt 기획서일 경우엔 설명이 복잡해서 IR 자료로 부적합합니다.
그러나 Figma Prototype 자료는 실제 앱처럼 구현되기 때문에 기획 자료 프레젠테이션 URL을 공유해 설명해 주시면 됩니다.
스타트업 스****의 경우 실제 정부지원사업계획서 안에 UI를 첨부하여 R&D과제에도 선정되었습니다.
Q. 노하우를 습득해 제작하게 되는 기획 형태가 궁금합니다.
A. Figma URL로 템플릿 파일을 공유하고 구글독스와 시트로 유저 페르소나와 IA 자료를 공유합니다.
Q. 구매 후 환불이 가능한가요?
A. 불만족 시 100% 환불해 드리겠습니다.
Q. 문의사항 응대도 해주시나요?
A. 네, 물론입니다. 궁금하신 사항을 문의해주시면 답변 드립니다.
※ 구매 전 고민될 때 TIP
구매를 고려하고 계시다면, 언제든지 채팅을 통해 상담을 요청해주세요.
감사합니다.
직무스킬 분야
기획·문서작업
파일 형식
PDF
전문가 정보
취소 및 환불 규정
가. 전자책은 전자상거래법에 따른 시험 사용 상품(미리 보기)이 제공되며, 구매 즉시 제공되는 디지털콘텐츠이므로 단순 변심으로 인한 취소·환불이 불가합니다. 나. 단, 전자상거래법에 따른 청약철회 제한 사유에 해당하지 않는 경우는 예외로 합니다. 다. 전자책 외 전문가의 컨설팅 등 유·무형의 서비스가 추가로 제공되는 경우, 해당 범위에 대한 취소 환불은 다음의 기준을 따릅니다. - 추가 서비스 제공 전 취소·환불 가능 - 추가 서비스가 제공된 후에는 원칙적으로 취소·환불 불가(단, 구매 확정 전 전문가와 의뢰인이 취소 합의한 경우는 예외)
상품정보고시
| 제작자 또는 공급자 | 밸류랩스 | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
리뷰
4.6
(12)