최근 받은 리뷰
전체보기서비스 설명
// 코드를 디자인하다 //
안녕하세요!
스튜디오 디:코드입니다.
우리는 늘 진정성을 가지고 프로젝트에 임합니다.
의미 없이 무작정 만드는 디자인이 아닌,
클라이언트의 철학과 니즈를 정확히 파악하여
성공을 위한 브랜드의 가치에 디자인을 조화롭게 그려냅니다.
우리의 목표는 클라이언트의 목적 그 이상의 가치를 제공하는 것 입니다.
글로벌 트랜드의 흐름에 맞는 기술과 디자인 감각으로 멋진 결과물을 안겨드리겠습니다.
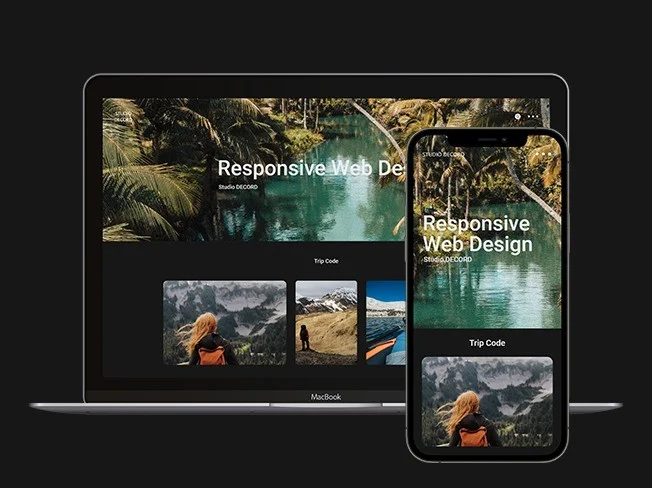
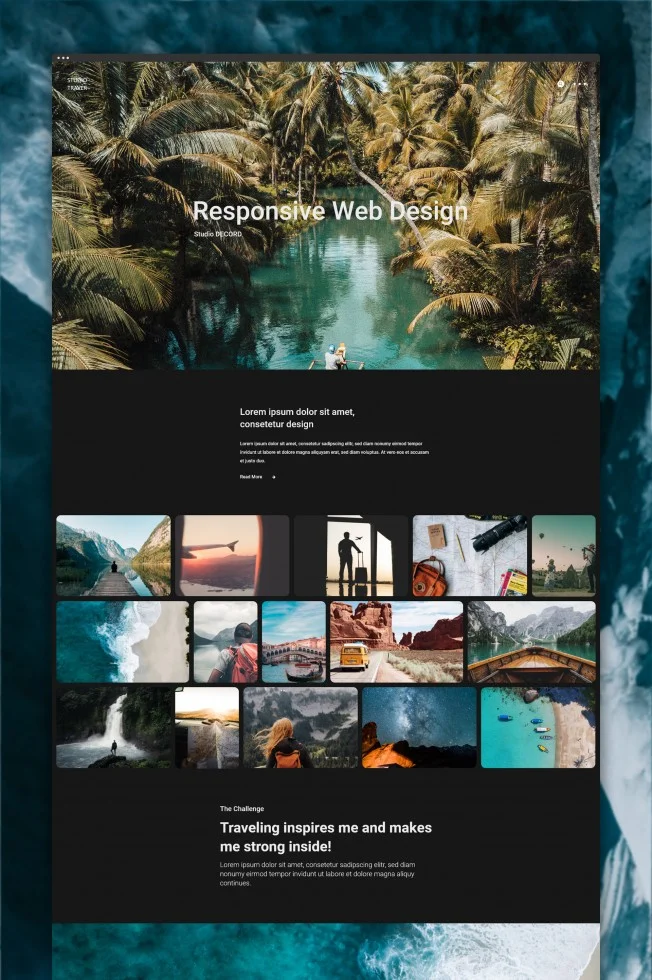
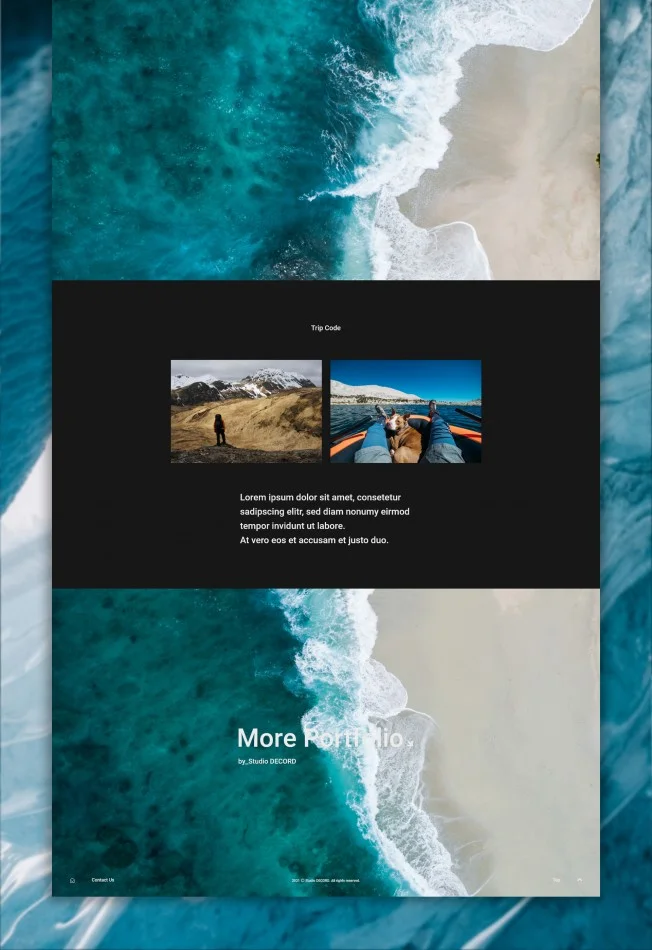
* 반응형 웹 디자인
- 하나의 웹사이트로 다양한 기기 (PC, Mobile, Tablet) 의 화면 크기에 따라 컨텐츠의 크기를
가변적으로 만들어주는 기술입니다.
- 하나의 웹사이트를 다양한 기기에서 사용할 수 있고, 수정 및 관리에 장기적으로 유리하기에 이제는
필수라고 할 수 있습니다.
• 상품 안내
[서비스 공통 사항]
- 크롬 브라우저 기준 작업
- 크로스브라우징 ( 다양한 브라우저에서의 최적화 )
- 제작 자료 서버 업로드 및 제공
[STANDARD] : 30,000원
// 서브페이지 1페이지 //
- HTML, CSS 로 구성 된 일반형.
- 세로 2000px 기준.
- 작업 기간 1 일.
[DELUXE] : 60,000원
// 서브페이지 1페이지 //
- HTML, CSS, javascript 로 구성 된 반응형.
- PC / Tablet/ Mobile 대응 반응형 제작
- 세로 2000px 기준.
- 작업 기간 1 일.
[PREMIUM] : 200,000원
// 랜딩페이지 1페이지 //
- HTML, CSS, javascript 로 구성 된 반응형.
- 세로 4000px 기준.
- PC / Tablet/ Mobile 대응 반응형 제작
- 다양한 인터랙션 기능 (원페이지, 패럴랙스, 풀스크린 등)
- 1페이지 기준
- 작업 기간 3 일
[옵션]
·메인페이지 일반형 제작
: HTML, CSS, JS 를 활용한 일반형 제작 ( 세로 3000px, 1 페이지 기준 ) - 100,000 원
·메인페이지 반응형 제작
: HTML, CSS, JS 를 활용한 반응형 제작 ( 세로 3000px, 1 페이지 기준 ) - 200,000 원
• 주의사항
- 명시 된 금액은 화면 설계 기획과 디자인 가이드가 제공되었을 때의 기본 금액입니다.
- 구매 전 문의를 통해 정확한 견적을 받아주세요.
- 모든 페이지는 난이도와 작업량에 따라 추가 작업 기간과 비용이 발생할 수 있습니다.
만족하실 때 까지 최선을 다하겠습니다 :)
서비스 제공 절차
상담 - 프로젝트의 진행 내용과 일정, 견적에 대한 상담을 합니다.
결제 - 상담 완료 후 합의 된 견적을 크몽을 통해 결제합니다.
자료 전달 - 제작에 필요한 자료를 보내주세요.
프로젝트 진행 - 지속적인 소통을 통해 니즈를 정확히 인지하고 프로젝트를 진행합니다.
검수 - 프로젝트의 진행이 완료되면 결과물을 전달 드립니다.
수정 - 피드백 주신 사항에 대하여 수정을 진행합니다.
프로젝트 완료 - 결과물에 만족하시면 프로젝트는 완료됩니다.
의뢰인 준비사항
· 디자인 및 기능 등 참고 할 사이트가 있는 경우 링크를 전달해주세요.
· 디자인 시안이 있는 경우 디자인 가이드 [ ex) PSD, XD, PDF ] 를 전달해주세요.
· 반응형 웹 디자인의 경우 PC / Mobile 해상도의 시안이 있으시면 더욱 수월한 진행이 가능합니다.
( PC 기준의 디자인만 있으셔도 보기 좋은 반응형 페이지로 만들어 드립니다. )
· 제작하시려는 페이지의 의도를 정확하게 알려주시면 진행에 큰 도움이 됩니다.
· 기능의 추가 혹은 원하시는 기능이 있는 경우 문의해주세요!
기술 수준
고급:최적화 설계
팀 규모
2인 이상 5인 미만
상주 여부
상주 불가능
개발 언어
CSS
HTML
JavaScript








가격 정보
STANDARD
30,000원
DELUXE
60,000원
PREMIUM
200,000원
패키지 설명
서브페이지 일반형 제작: 1p
- HTML, CSS 로 구성된 정적인 서브페이지. - 세로 2000px 기준
서브페이지 반응형 제작 : 1p
- PC,Mobile 최적화 ( 반응형 웹 ) - javascript 기능 추가 - 세로 2000px 기준
랜딩페이지 반응형 제작 : 1p
- PC,Mobile 최적화 ( 반응형 웹 ) - 다양한 인터랙션 기능 - 세로 4000px 기준
맞춤 디자인 제공
크로스 브라우징
애니메이션
서버 업로드
반응형 웹
슬라이더 / 스크롤
인터렉션
페이지 수
1페이지
1페이지
1페이지
작업일
1일
1일
3일
수정 횟수
제한없음
제한없음
제한없음
전문가 정보
총 작업개수
13건만족도
99%회원구분
기업회원세금계산서
발행가능안녕하세요. 코드를 디자인하는 스튜디오 디코드입니다! 먼저, 저희를 방문해 주신 점 진심으로 감사드립니다. 언제든 편하게 상담 문의 주시면 빠르게 답변 드리도록 하겠습니다 :-) ———————————————————— # 우리는 늘 진정성을 가지고 프로젝트에 임합니다. ———————————————————— 우리의 목표는 클라이언트의 목적 그 이상의 가치를 제공하는 것 입니다. 트렌디한 기술과 디자인으로 멋진 결과물을 안겨드리겠습니다.
수정 및 재진행
· 무상 수정은 프로젝트 완료 시점부터 제한 없이 가능합니다. ----- 무상 수정의 범위는 텍스트, 컬러, 이미지 변경 등의 간단한 작업입니다. ----- 레이아웃이 변경되지 않고, 사전 협의 한 내용에 한하여 수정 가능합니다.
취소 및 환불 규정
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
상품정보고시
| 서비스 제공자 | 디코드 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
리뷰
4.9
(9)