
한글 난독증 중재 게임
#게임 #콘텐츠 #이러닝 #이벤트 #애니메이션
(1)
이제는 우리가 헤어져야 할 시간
어도비 플래시는 과거 웹에서 다양한 기능과 콘텐츠 구현이 어려운 시절, 게임, 애니메이션, 비디오 등 상호작용 콘텐츠를 만들 수 있도록 도와주는 소프트웨어입니다. 보안 취약점을 통해 지속해서 보안 위협에 노출된다는 지적을 받아온 어도비 플래시는 2020년 12월 지원 중단으로 모바일/PC 기반 웹 환경 모두에서 더 이상 플래시는 사용할 수 없게 되었습니다. 하지만 HTML5를 통해 플래시에서 구현되었던 애니메이션과 인터랙션을 비교적 적은 비용으로 개발할 수 있어 플래시를 이어 나갈 기술로 주목받고 있습니다. 모바일/PC에서 제약받지 않고 텍스트와 하이퍼링크, 멀티미디어 재생, 위치 정보, 카메라, WebGL 등 별도 설치 없이도 웹 브라우저에서 직접 구현할 수 있게 되었습니다. 이제는 어도비가 플래시를 놓아줬듯, 우리도 이제 플래시를 놓아줄 시간입니다.
그럼 진짜 안녕, 굿바이플래시
원하시는 콘텐츠 말씀만 하세요!
- 기존 플래시를 HTML5로 변환하고 싶으신 분
- 클릭,드래그&드랍,타이핑 등 다양한 인터랙션이 들어간 콘텐츠
- 웹 게임을 만들고 싶으신 분
- PPT자료를 웹으로 만들고 싶으신 분
- 이벤트, 홍보자료, 광고 페이지
- 대학 졸업작품, 발표 자료, 프로젝트(학생 10%할인)
- 3D 제품을 웹에서 보여주고 싶으신 분
- 학원에서 학생 교육 유도를 위한 교육 자료, 퀴즈, 문제 풀기
- 정부 및 재단에서 지원하는 홍보 페이지
- 비디오 스토리전개형 인터랙티브 콘텐츠
- 얼굴인식, 동작인식, 모션인식 콘텐츠
그 외 원하시는 콘텐츠 있으시면 언제든 문의주세요. :)
* 다양한 콘텐츠 체험 해보기 : https://goodbye-flash.com/
콘텐츠 업계 경력으로 쌓인 개발 노하우!
- 다수 교육 업체(한솔교육,YBM,튼튼영어,비상,구몬,ISE 등)에 콘텐츠 개발 참여
- 하나의 템플릿을 통해 다양한 유형의 콘텐츠 대량 양산
- 백엔드 개발 부터 API 연동
- 원할한 커뮤니케이션
- AWS,GCP 서버 환경 구성
- 각종 외부 라이브러리 연동
- 크로스 브라우징 콘텐츠(IE,Chrome, Safari, MobileWeb, Firefox...)
- 콘텐츠 수정 방법 및 소스 설명으로 사후 지원
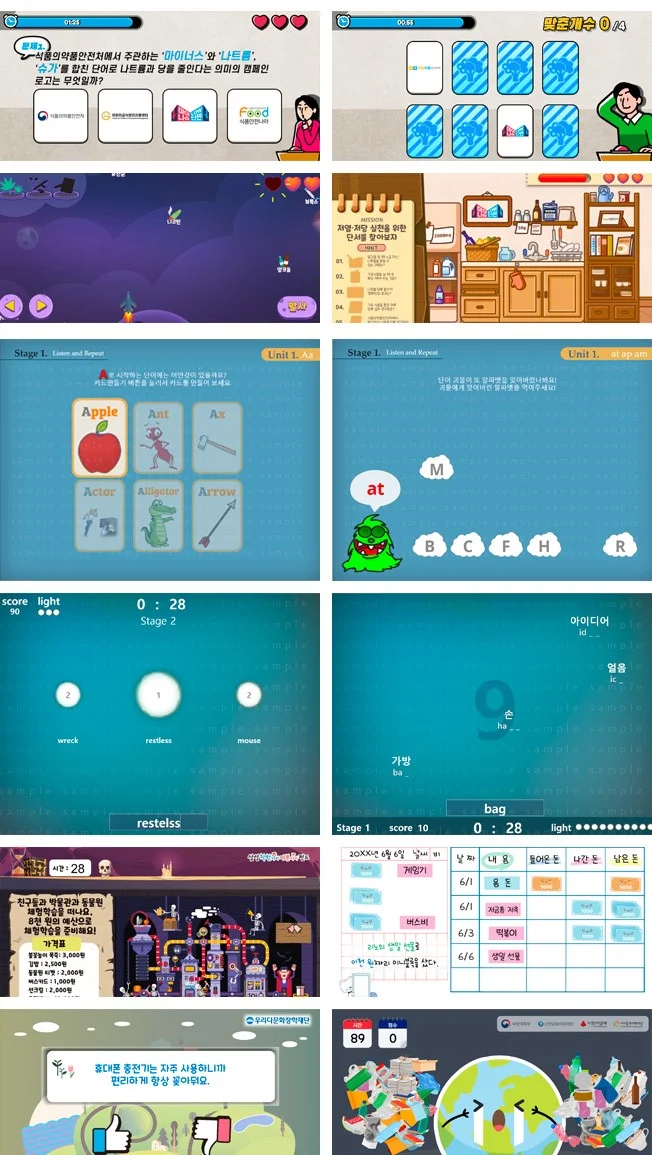
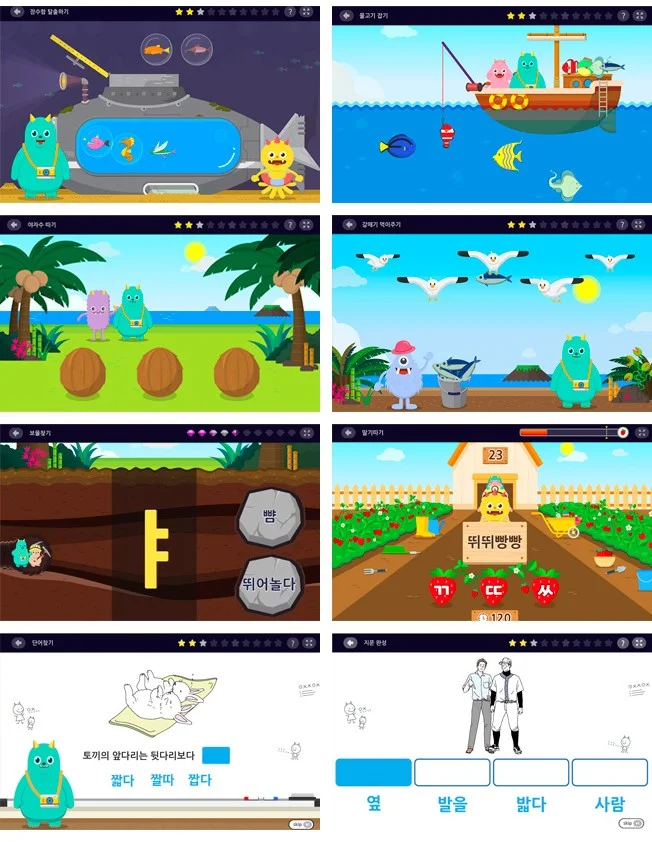
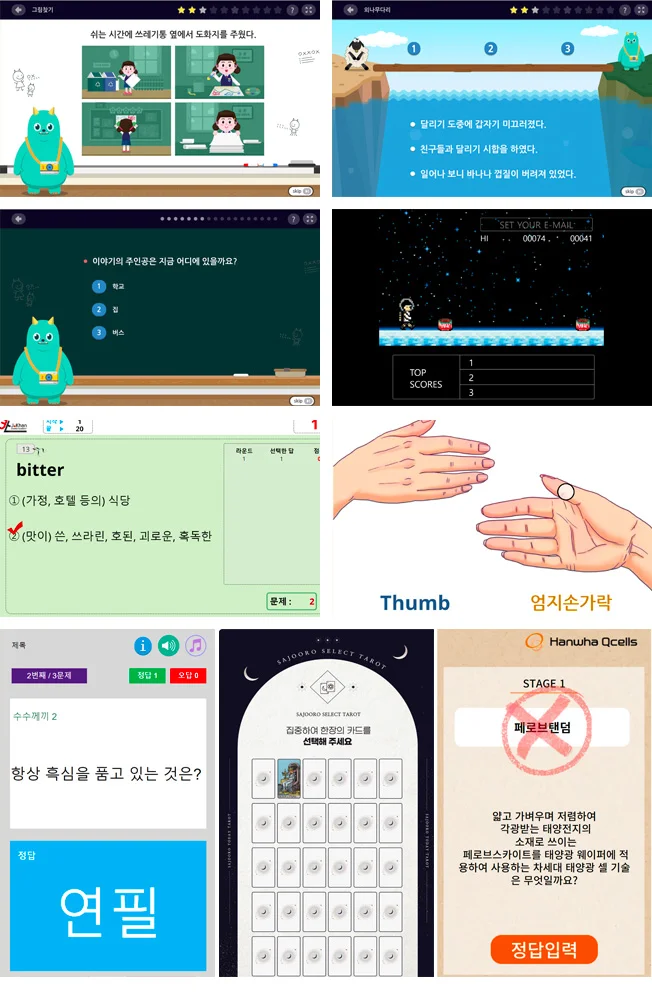
다양한 종류의 콘텐츠!
#OX #객관식 #주관식 #드래그&드랍 #비디오플레이어 #애니메이션 #스케치 #선잇기 #색칠하기
#메모리게임 #횡스크롤게임 #슬롯머신 #물체맞추기 #인형뽑기 #두더지잡기 #음성인식
#모션인식 #카메라연동 #슈팅게임 #스피드퀴즈 #디펜스게임 #2048 #순발력게임 #랜덤게임 #tensorflow.js #얼굴인식
다른 서비스를 원하신다면?
- 모든 서비스 보러가기 : https://kmong.com/@굿바이플래시
- 랜딩,이벤트,광고페이지 : https://kmong.com/gig/399900
- 2D 캐주얼, 미니 게임 : https://kmong.com/gig/399661
- 퍼블리싱, 반응형 웹 제작 : https://kmong.com/gig/400247
- 비디오 플레이어 : https://kmong.com/gig/400259
- 3D 렌더링,모델링, 3D뷰어 : https://kmong.com/gig/399614
- 인터랙티브,이러닝,교육용 콘텐츠 : https://kmong.com/gig/257725
* 현금영수증, 세금계산서 처리 가능 합니다.
* 작업물은 별도의 언급이 없다면 포트폴리오 제작에 사용될 예정입니다. 원치 않으실 경우 사전에 꼭 말씀 해주세요..
1. 주문 전 아래 사항이 필요합니다!
- 개발에 필요한 기획 문서를 전달 해주시면 됩니다. (콘텐츠 기능, 디자인 레이아웃, 화면 흐름도 등...)
- 개발에 필요한 리소스 (이미지, 동영상, 오디오 등..)준비 부탁 드립니다.
- 참고할만한 사이트 및 모든 자료를 전달 해주셔도 됩니다.
2. 견적서를 전달 해드립니다!
- 넘겨 주신 기획서를 면밀히 검토 후 세부 개발 내용 작성,비용,일정을 산출하여 견적서를 전달 해드립니다.
3. 결제 및 개발 착수
- 결제가 진행되면 본격적으로 개발이 진행 됩니다.
- 이 과정에서 개발에 대한 커뮤니케이션이 이루어집니다.
4. 콘텐츠 확인 용 1차 시안 URL 제공 해드립니다!
- 완성된 콘텐츠를 검수 및 확인 하실 수 있으시며, 수정 및 추가 사항이 있는지 확인하시게 됩니다.
5. 수정/추가 작업 해드립니다!
- 간단한 수정 사항들은 무료로 진행 해드리고 있으며, 기획과 상이한 추가 기능 사항들은 기능에 따라 추가 비용이 발생하게 됩니다.
6. 최종 파일 발송
- 최종적으로 완성된 콘텐츠들은 리소스,소스들과 같이 HTML5(실행파일)로 전달 해드리고 있습니다.
- HTML5파일을 자유롭게 활용 해보세요!
1. 기획서(콘텐츠 기능, 디자인 레이아웃, 화면 흐름도 등...)
2. 개발에 필요한 리소스(이미지, 동영상, 오디오 등..)
3. 콘텐츠 해상도(별도 요청 없을 경우 PC는 1280*720, 모바일은 720*1280로 개발 됩니다.)
4. 외부 서버 연동 있을 경우 관련 API 규격
상주 여부
기술 수준
팀 규모




HTML5 웹 인터랙티브 콘텐츠
1일(M/D) 기준 비용입니다. 작업량에 따라 금액이 책정됩니다. 꼭 상담 후 결제 부탁 드립니다!
작업일
1일
수정 횟수
1회
기획에서 크게 벗어나지 않는 선에서 1회 무료 수정 해드립니다.
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
| 서비스 제공자 | 굿바이플래시 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
5.0
(22)