최근 받은 리뷰
전체보기3줄 요약
남들과 똑같은 홈페이지가 아닌 독특한 나만의 홈페이지를 만들고 싶으신 분들이 보시면 좋아요.
코딩을 하나도 모르는 분들도 따라할 수 있도록 기초부터 쉽게 가르쳐드려요.
사람들이 알고 싶어하는 비밀스러운 심화 기술도 알려드려요.






목차
Prologue. 안녕! 나에 대한 이야기를 들었다면서?
- 일종의 들어가는 말(서문)으로서, 아임웹 홈페이지 만들기를 시도하는 여러분들에게 길잡이가 되고 싶어하는 제 마음을 꾹꾹 담았어요.
Chapter1. 커스텀 코딩으로 홈페이지를 좀 더 멋지게 꾸미고 싶구나.
- 기본적인 위젯 사용을 넘어선, 커스텀 코딩으로 홈페이지를 더 멋지게 꾸미고 싶었던 구매자님들의 욕구를 이해해주고, 방향을 제시해요.
- 그러기 위해서 필요한 기초적인 지식(HTML, CSS, JAVASCRIPT, 아임웹 SEO 페이지, 아임웹 코드위젯)에 대해서 알려줘요.
Chapter2. 일단 쉬운 것부터 시작해볼까?
- 어렵지 않은 것부터 시작해서 천천히 실력을 빌드업할 수 있게 도와요.
- 글자에 형광펜 밑줄 그어보고 싶지 않아?
- 감각적인 세로선을 만드는 방법을 알려줄게.
- 텍스트 위젯 속에 삽입한 사진의 모서리를 둥글게 하고 싶다고?
- 두 요소를 겹치게 할 수도 있어. 텍스트 위젯의 경계선에 버튼을 걸쳐 놓을 수도 있지. 또 스마트폰 기기 프레임을 가운데에 놓고 이미지를 양옆으로 swipe 해볼까?!
- 버튼이나 텍스트 박스에 그림자를 넣으면 무척 보기 좋아!
- 글자에 그라데이션을 넣을 수 없냐고? 당연히 되지!
- 버튼에도 그라데이션을 넣을 수 있어!
- 비주얼섹션 안에 원하는 스타일의 버튼을 만들고 싶다고?
- 마우스 커서를 따라다니는 이미지를 설정해주자!
- 모바일 기기에서도 PC버전 페이지를 보고싶다면?
- 시작 지점을 정해놓은 유튜브 영상은 작동이 안돼서 놀랐지?
- 플로팅 배너? 전혀 어렵지 않아!
- 페이징 닷을 내 마음대로 수정 할 수 있어!
- 텍스트 위젯 안에 내가 원하는 스타일의 구분선을 그으려면?
- 모바일 버전에서도 게시판에 검색 기능을 넣을 수 있다는 건 우리끼리 비밀이야!
- 장바구니 버튼을 바꾸고 싶다고? 나만 따라와!
- 마우스를 올리면 이미지나 텍스트가 위로 두둥실 떠오르게 하고 싶어!
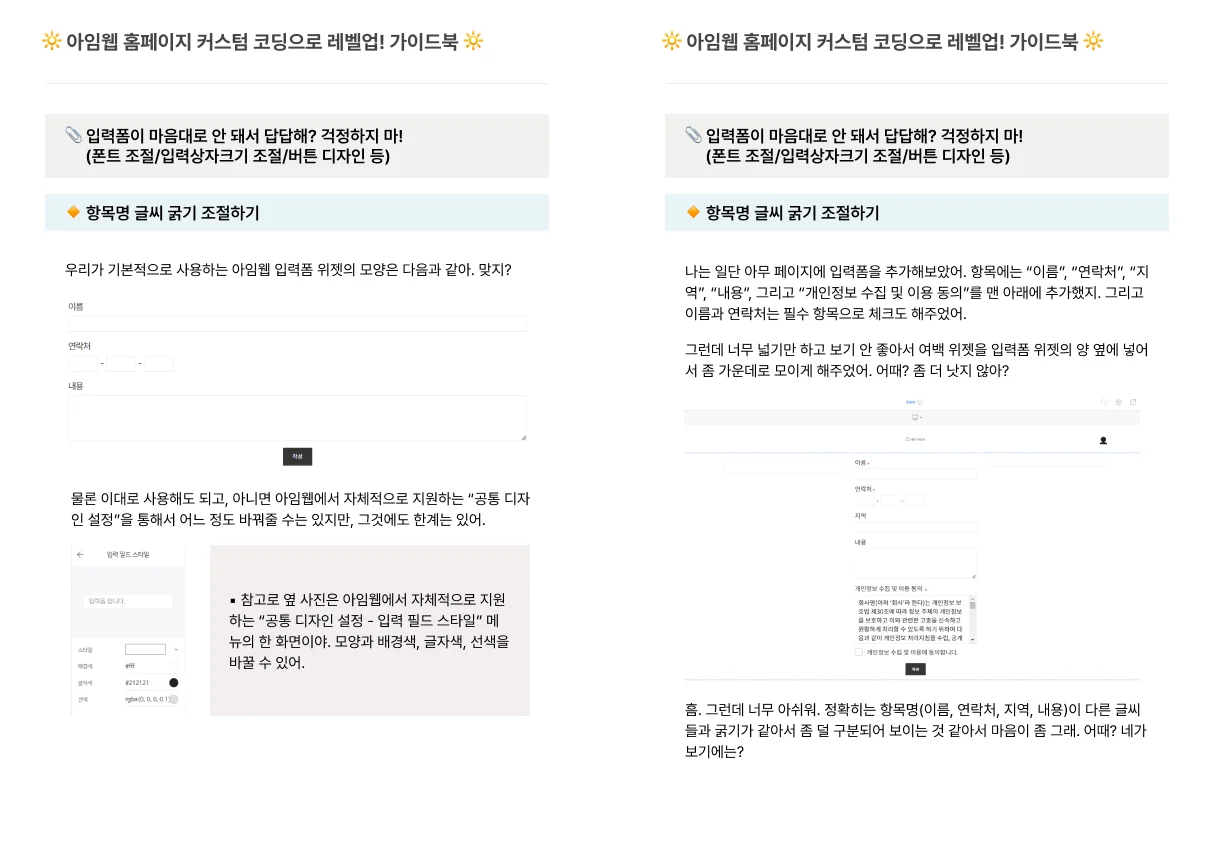
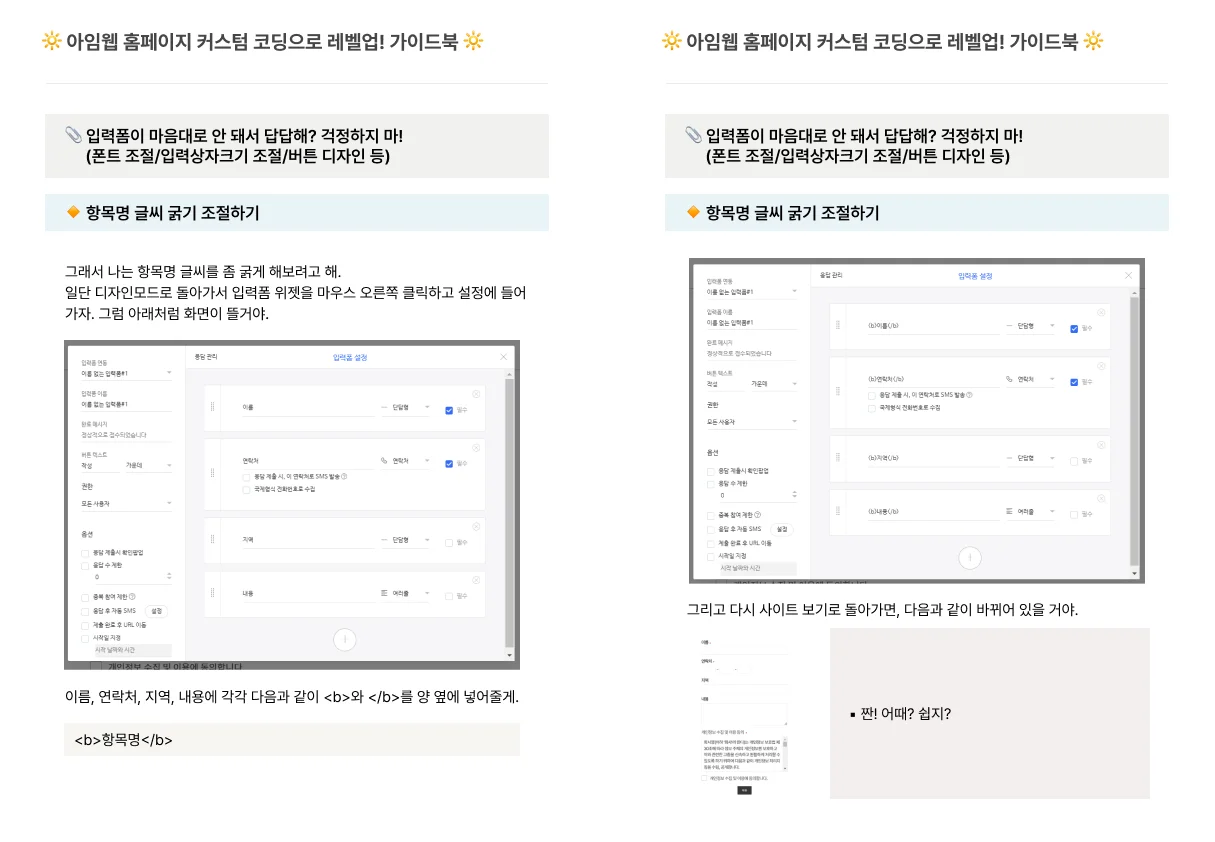
- 입력폼이 마음대로 안돼서 답답해? 걱정하지마! - 폰트조절, 입력상자크기조절, 버튼조절, 주변을 둥근 도형으로 감싸기
- 입력폼이 마음대로 안돼서 답답해? 걱정하지 마! - 각종 요소 숨기기, placeholder 넣기
Chapter3. 실제 사례를 보면서 좀 더 심화적인 기술을 배워보자!
- 화면 하단에 고정된 입력폼 만들기(가로정렬 포함)
- 3단 플로팅 배너에 hover 효과까지 주어 역동감 있게 하기
- 자주묻는질문 FAQ(아코디언 게시판) 예쁘게 만들어보기
- 상품 상세페이지 내 마음대로 디자인하기
- 글자가 실시간으로 타이핑 되는 듯한 효과 만들기
- 외부 라이브러리를 이용해 멋진 타이포 애니메이션 만들기
- 실적 숫자가 올라가는 카운팅 효과? 별거 아냐!
Epilogue. 어때? 조금은 자신감이 생겼어?
서비스 설명
텀블벅에서 성공리에 펀딩을 마친 책이 크몽에도 왔어요!
만약 자사몰, 자사홈페이지를 가진 사업주라면...?
"나만의 사업을 확장시키는 데 큰 공헌을 해줄 홈페이지인데...
이렇게 밋밋해도 되나? 너무 심심하지 않나....?"
"이렇게도 만들고 싶고, 저렇게도 하고 싶은데....."
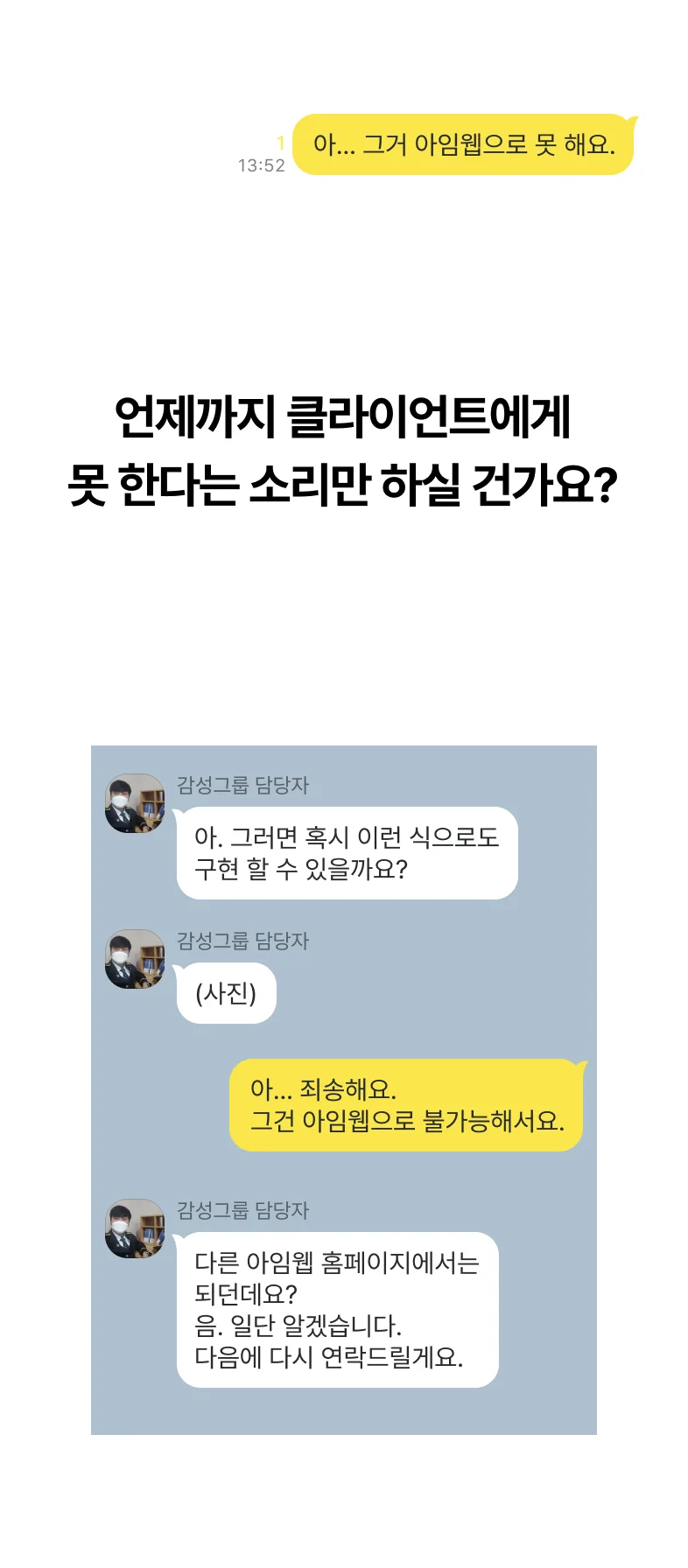
여기저기 알아봐도 아임웹에서는 구현 불가능하다는 말만 들려오고.
"아쉽지만 어쩔 수 없지" 하며 실망하셨던 적. 많으시죠?
표준화된 홈페이지를 넘어서서,
독특한 나만의 개성이 담긴 홈페이지를 만들고 싶지 않으신가요?
남들과 똑같은 홈페이지는 만들고 싶지 않은데....
그냥 아임웹 말고 다른 웹빌더를 이용해야하나?
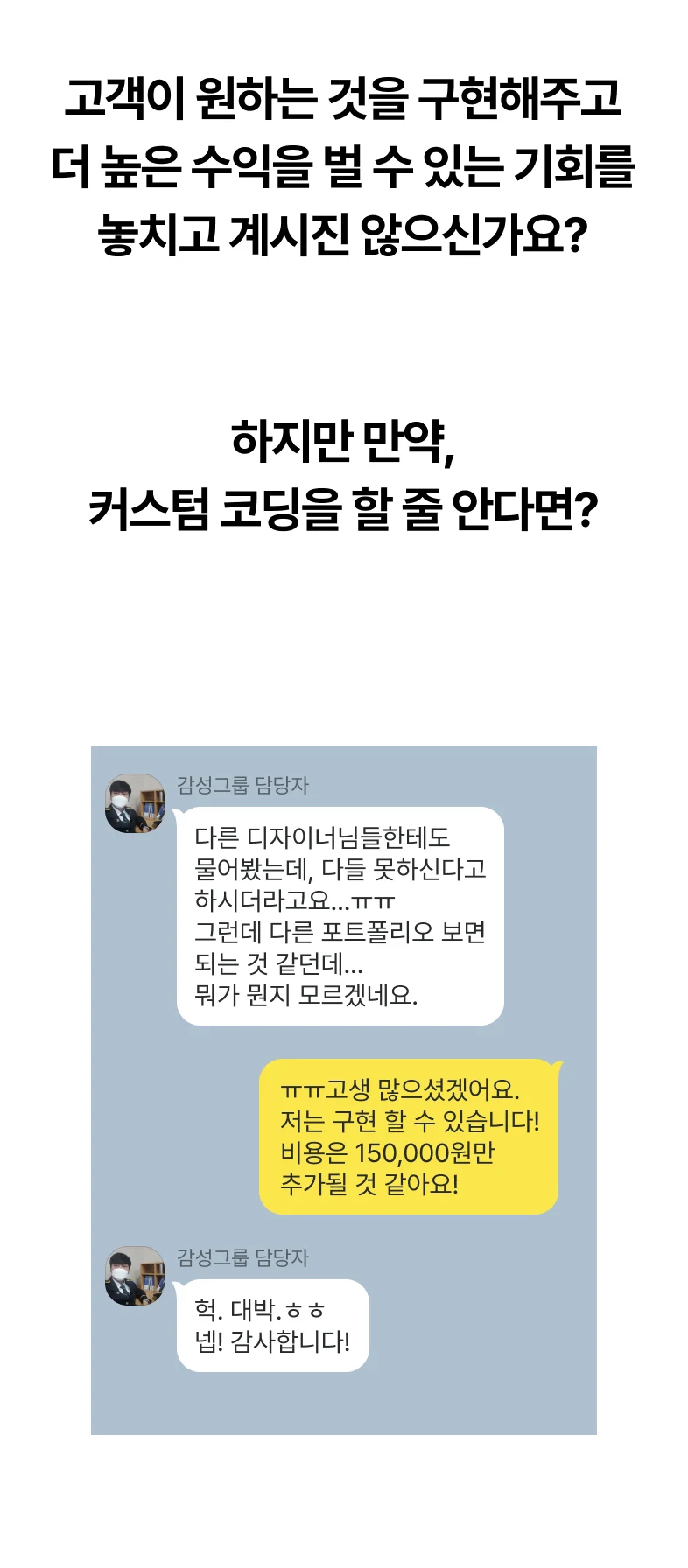
아니면 몇십에서 몇백까지 하는 큰 돈을 주고 외주를 맡겨야 하나....
그러자니 지출이 너무 큰데.... 내가 만약 코딩을 할 줄 알았다면 참 좋았을 텐데....
<아임웹 홈페이지 커스텀 코딩으로 레벨업! 가이드북>은 다음과 같은 특징을 가지고 있어요.
1. 코딩을 하나도 모르는 분들도 따라할 수 있도록, 기초부터 쉽게 가르쳐드려요.
2. 그렇다고 해서 쉬운 것만 알려드리지 않아요. 남들이 알고 싶어하는 비밀스러운 심화 기술까지 다뤄요.
3. 전자책에서 코드를 복사하고 곧바로 내 홈페이지에 붙여넣기만 하면 써먹을 수 있는, 구매자님들의 비기를 만들어 드리고 싶어요.
4. 불필요한 부분을 줄이고 액기스를 꽉꽉 눌러채워서, 전자책을 사는 것만으로도 할 수 있게 되는 커스텀 기술이 수많아요.
5. 커스텀 코딩을 통해 실제로 제작된 홈페이지를 보면서, 실전적인 감각을 키울 수 있어요. 더불어 디자인 꿀팁도 전수해주어, 커스텀 코딩뿐 아니라 전체적인 안목을 높여드려요.
6. 전자책의 모든 내용들은 친구에게 말하듯 친근하고 편안한 말투로 쓰여있어요. 마치 친구가 옆에서 도와주는 듯한 기분이 들게 해요.
노션 링크 + PDF 파일이 모두 제공돼요!
되도록이면 노션 링크로 확인하시는 걸 추천드려요!
아임웹 업데이트에 따른 변경 사항등을 노션으로 꾸준히 업데이트 하고 있어요!
직무스킬 분야
프로그래밍
파일 형식
PDF
전문가 정보
취소 및 환불 규정
가. 전자책은 전자상거래법에 따른 시험 사용 상품(미리 보기)이 제공되며, 구매 즉시 제공되는 디지털콘텐츠이므로 단순 변심으로 인한 취소·환불이 불가합니다. 나. 단, 전자상거래법에 따른 청약철회 제한 사유에 해당하지 않는 경우는 예외로 합니다. 다. 전자책 외 전문가의 컨설팅 등 유·무형의 서비스가 추가로 제공되는 경우, 해당 범위에 대한 취소 환불은 다음의 기준을 따릅니다. - 추가 서비스 제공 전 취소·환불 가능 - 추가 서비스가 제공된 후에는 원칙적으로 취소·환불 불가(단, 구매 확정 전 전문가와 의뢰인이 취소 합의한 경우는 예외)
상품정보고시
| 제작자 또는 공급자 | AWESOMECLASS | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
리뷰
4.7
(20)