서비스 설명
안녕하세요.
디플로이는 2017년 설립되어 여러 고객님들과 함께해오고 있습니다.
디플로이는 10년 이상의 경력이 있는 개발자가 설립한 회사입니다.
퍼블리싱 업무 더이상 내부에서 진행하지마시고 디플로이에서 진행해주세요. 내부 개발자들은 비즈니스 로직에만 집중할 수 있게 해드립니다.
[STANDARD]
이미지또는 텍스트로만 이루어진 스크롤이 없는 페이지 같은 간단한 형태의 서브페이지 입니다.
프로젝트가 세팅되어있지 않은 상태인 경우 추가 비용이 발생하며 다음의 작업이 이뤄집니다.
- react-navigation 설치
- 네비게이션 폴더 구조 생성
[DELUXE]
스크롤이 들어간 복잡한 구성 혹은 폼 입니다.
추가 비용을 내실 경우 폼내의 Validation Check를 React Hook Form과 Yup등을 이용하여 세팅 해드릴 수 있습니다.
프로젝트가 세팅되어있지 않은 상태인 경우 추가 비용이 발생하며 다음의 작업이 이뤄집니다.
- react-navigation 설치
- 네비게이션 폴더 구조 생성
- 타입스크립트 라우터 타이핑 제공
[PREMIUM]
프로젝트 세팅 부터 복잡한 페이지까지 모두 만들어드립니다.
- react-navigation 설치
- 네비게이션 폴더 구조 생성
- 글로벌 컴포넌트와 로컬 컴포넌트의 분리
- 타입스크립트 라우터 타이핑 제공
[주의 사항]
애니메이션 및 트랜지션의 경우는 난이도와 작업 양에 따라서 비용이 추가됩니다,
주문 전 전문가에게 문의 하기로 문의 부탁 드려요
원하시는 형태에 대해 논의하고 구현 여부와 금액을 상담해 드립니다.
[스타일링 라이브러리]
별도의 말씀이 없으신 경우 기본적으로 많이 사용되는 Emotion을 사용하고 있습니다. 필요하신 경우 styled-component로 변경할 수 있습니다.
서비스 제공 절차
1. 상담 및 비용 안내
2. 디자인 파일 및 자료 전달
3. 작업 내용 및 작업 기간 협의
4. 최종견적 안내 및 결제 요청 메시지 발송
5. 작업 시작
6. 작업 파일 전달
7. 작업 수정 요청시 수정 후 재 발송
8. 작업 완료 및 결제 승인
비용은 페이지 작업양에 따라서 추가 될 수 있습니다
작업 전 작업 가능 여부와 비용, 기간 을 꼭 상담해주세요
만족하실 수 있게 최선을 다하겠습니다
의뢰인 준비사항
기획서와 디자인 파일을 꼭 준비해주세요.
단순한 작업인 경우 간단히 메시지로 말씀해주셔도 됩니다.
디자인 파일은 Zeplin, Figma, Adobe XD 등을 전달해 주시면됩니다.
간혹 기타 디자인 툴로 의뢰하실때에는 화면 요소의 크기와 마진, 여백 등을 확인만 할 수 있으면됩니다.
기술 수준
고급:최적화 설계
팀 규모
2인 이상 5인 미만
상주 여부
상주 불가능
운영체제
Android
iOS
작업 범위
앱
개발 언어
JavaScript
TypeScript




가격 정보
패키지 별 주요 특징을 비교해 보세요
공통점
- 모든 패키지는 프로젝트가 미리 세팅된 경우에 사용되며, Emotion을 사용하고 소스 코드가 제공됩니다. 모바일 운영체제 2가지를 지원합니다.
주요 특징
- STANDARD : 간단한 형태의 서브페이지로, 1페이지 작업 가능하며 수정은 1회 가능합니다.
- DELUXE : 복잡한 구성 혹은 폼을 포함하며, 1페이지 작업 가능하고 수정은 1회 가능합니다.
- PREMIUM : 프로젝트 세팅부터 복잡한 폼까지 포함하며, React Navigation과 Yup + React Hook Form을 사용합니다. 3페이지 작업 가능하며 수정은 2회 가능합니다.
STANDARD
50,000원
DELUXE
100,000원
PREMIUM
400,000원
패키지 설명
간단한 형태의 서브페이지
- 프로젝트가 미리 세팅 된 경우 - Emotion 사용
복잡한 구성혹은 폼
- 프로젝트가 미리 세팅된 경우 - Emotion 사용
프로젝트 세팅 부터 복잡한 폼까지
- React Navigation - Emotion 사용 - Yup + React Hook Form 사용
소스 코드 제공
모바일 운영체제
2가지
2가지
2가지
페이지 수
1페이지
1페이지
3페이지
작업일
1일
1일
1일
수정 횟수
1회
1회
2회
전문가 정보
총 작업개수
-만족도
-회원구분
기업회원세금계산서
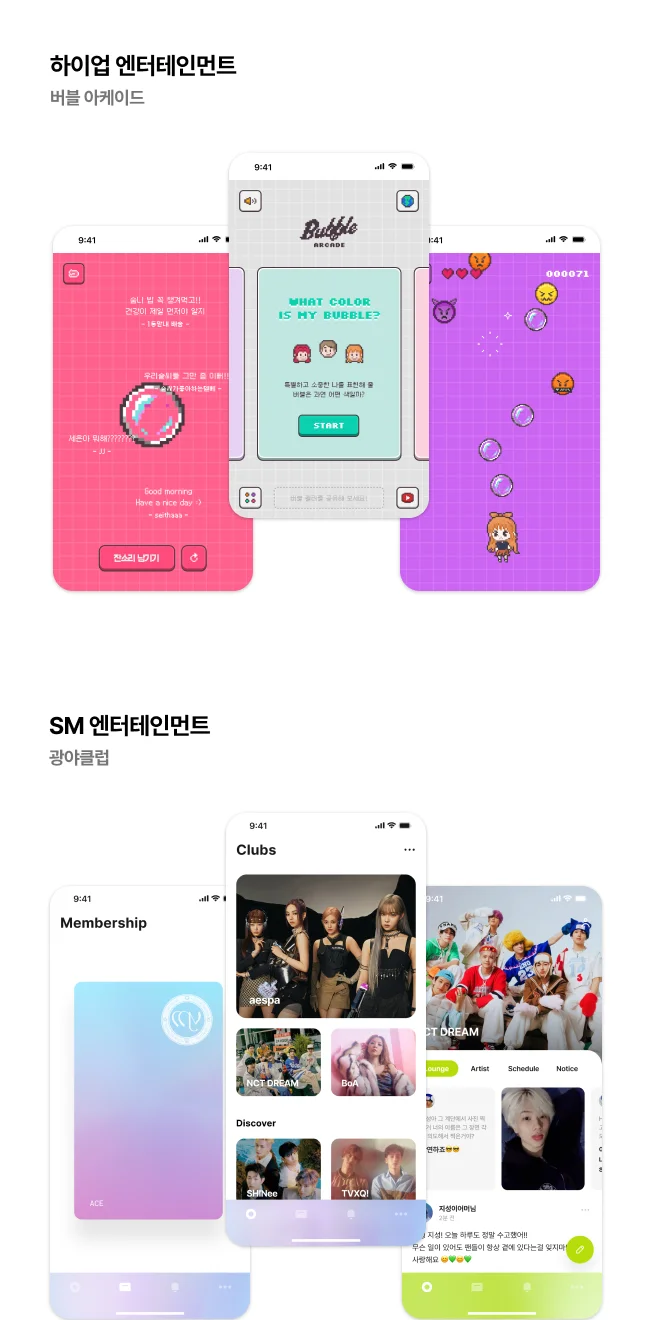
발행가능안녕하세요. 리액트 네이티브 앱개발을 전문으로 하고 있습니다. 에스엠엔터테인먼트의 광야클럽을 개발했었으며 AWS 인프라 설계와 백엔드 개발까지 가능한 FullStack 개발자입니다. 백엔드에서는 주로 NestJS + Apollo Server를 이용한 GraphQL 사용을 선호합니다. 프론트엔드는 React + Apollo Client를 사용해서 상태관리를 하며 오프라인에서도 잘 돌아가는 방탄 서비스를 만드는 것을 선호하고 있습니다.
수정 및 재진행
- 텍스트 수정 및 기존 시안 내에서는 무상으로 수정가능합니다. - 작업자 과실로 발생한 오류는 무상으로 수정가능합니다. - 레이아웃 수정 및 시안 이외의 컨텐츠 추가부분은 수정 불가능합니다. - 작업이 시작된 이후에는 환불이 불가능합니다.
취소 및 환불 규정
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
자주 묻는 질문
Figma나 Zeplin, XD 등 디자인 파일이없는데 어떻게 하죠?
디자인 파일이 요소간의 크기등을 알 수 없기때문에 작업하기 어렵습니다. 만약 전문적인 디자인이 없더라도 괜찮은 정도의 도구성 앱이라면 협의하에 진행 가능 할 순 있습니다.
프로젝트가 세팅되어야한다는 말이 무슨 말인가요?
프로젝트 세팅은 react native 프로젝트가 이미 사전 생성된 상태로 화면을 빠르게 붙이기 위해서 React Navigation이 이미 설치되어 라우팅 구조가 설정된 상태입니다. 세팅되어있지 않은 경우 페이지를 작업하기 위해 프로젝트 생성부터 라우터 구조를 잡고 들어가야합니다. 간혹 원페이지 앱의 경우는 네비게이션 기능이 필요없으므로 비용추가가없습니다
상품정보고시
| 서비스 제공자 | 디플로이 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
리뷰
아직 작성된 리뷰가 없어요.