
이 강의는 이런 것을 알려드려요
디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹페이지나 웹디자인 개발을 위해 html,css,js 코딩으로 실전 반응형 웹 랜딩페이지를 제작
부트스트랩 같은 반응형 웹을 만드는 프레임워크를 사용하지 않고도 100% 순수 코딩만으로 나만의 유니크한 반응형 웹페이지를 제작하는 방법을 실습
HTML/CSS/ js에 대한 기본 지식이 있는 분들을 대상으로 하지만, 기본 지식이 부족하더라도 강의를 학습 및 따라할 수 있도록 제작









서비스 설명
초급자를 위해 준비한
[웹 퍼블리싱, Bootstrap] 강의입니다.
부트스트랩(BOOTSTRAP)을 사용하지 않고 순수하게 html/css/js 만을 활용하여 디바이스별로 다양한 레이아웃을 구현할 수 있는 반응형 웹페이지 만들기 실전 제작수업입니다.
'요즘엔 다들 코딩을 필수로 기본은 한다는데 무엇부터 공부해야 하지....?'
CODING STUDY
START!
첫 코딩공부로 어떤 언어를 접해야 할지 고민중에 있다면 개발자들이 가장 첫번째 Basic 필수코스로 권장하는 웹개발로 시작해 보세요. 프로그래밍 언어 중 가장 배우기 쉬운 언어이면서 내가 짠 코드가 바로바로 눈 앞에서 결과를 보여주며 멋진 웹페이지를 제작해주므로 가장 재미있게 코딩공부를 시작하실 수 있습니다.
사실, 코딩 공부를 막 시작했다면 html, css, js도
외계어로 보이는 것이 사실입니다.
"트위터 개발자들이 mobile first! 를 슬로건으로 다양한 디바이스에서 레이아웃이 바뀌도록 만들어 오픈소스로공개한 부트스트랩을 활용하면 코딩 완전 초보자도 일주일만에 완벽하게 반응하는 [반응형 웹]을 아주 손쉽게 제작할 수 있습니다."
영코디 킴쌤의 "반응형 웹" 시리즈
PART3
[순수하게 html/css/js만을 활용한 반응형 웹페이지 만들기 -실전편-]
포인트
PART3 | 부트스트랩을 이용하여 반응형 웹 실전 제작
부트스트랩의 틀에서 벗어나 나만의 유니크한 반응형 웹을 만들고 싶다면 @mediaquery를 이용해 나만의 개성있는 반응형 웹페이지를 제작해보는 "부트스트랩 도움없이 css만을 활용한 반응형 웹페이지 만들기 실전편 강의"를 통해 여러분은 프레임워크의 도움을 받지 않고도 100% 본인의 코드를 통해 완벽하게 반응하는 반응형 인터렉티브 웹페이지를 제작할 수 있게 됩니다.
커리큘럼
1. 순수하게 html/css/jQuery만을 활용한 반응형 웹페이지 만들기 실전편
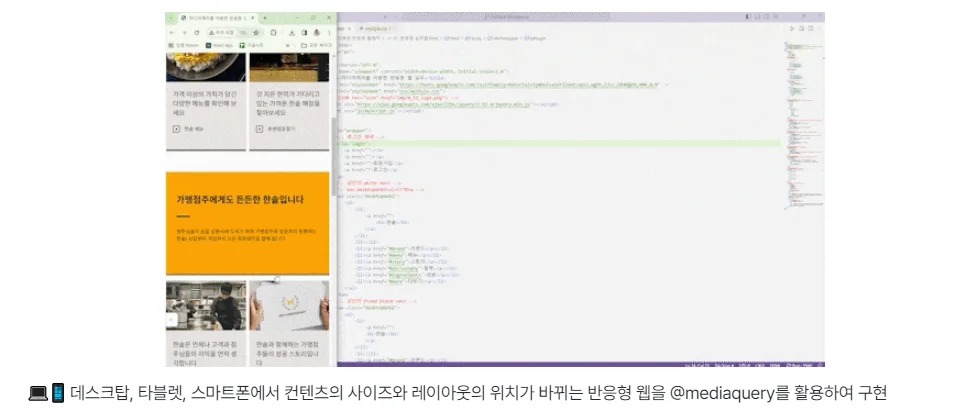
- 1. step01 @미디어쿼리를 활용한 초간단 반응형 레이아웃 맛보기
- 2. step02 반응형 사이트 클론코딩 | html 구조 만들기
- 3. step03 공통된 스타일부터 먼저 스타일링하기
- 4. step04 상단 네비게이션 스타일 만들기
- 5. step05 스크롤시 네비게이션의 종류 동적으로 변경하기
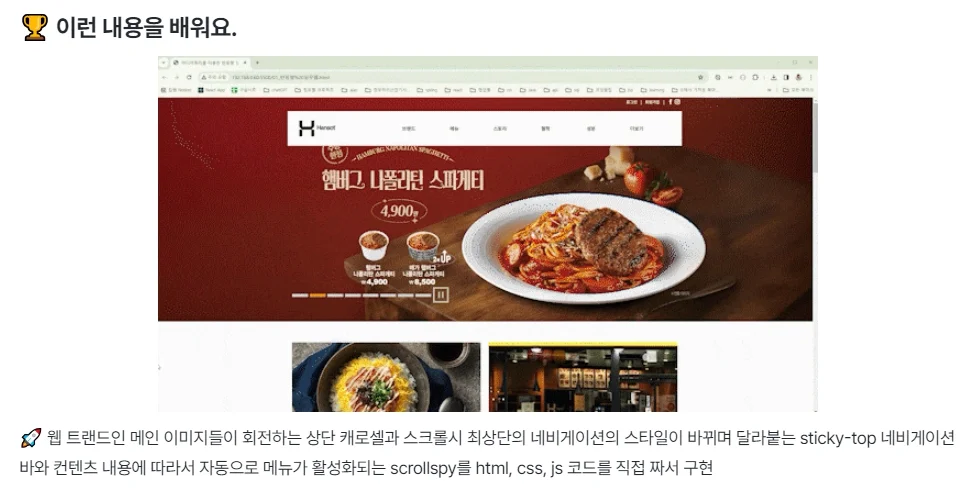
- 6. step06 회전목마처럼 컨텐츠가 돌아가는 캐로셀 제작하기
- 7. step07 자동으로 변경되는 캐로셀 활성화 버튼과 버튼 클릭시 캐로셀 동작이 충돌하는
- 8. step08 디바이스 사이즈에 따라 사이즈가 줄어드는 메뉴 컨텐츠
- 9. step09 디바이스 사이즈에 따라 레이아웃의 위치가 바뀌는 [스토리] 컨텐츠
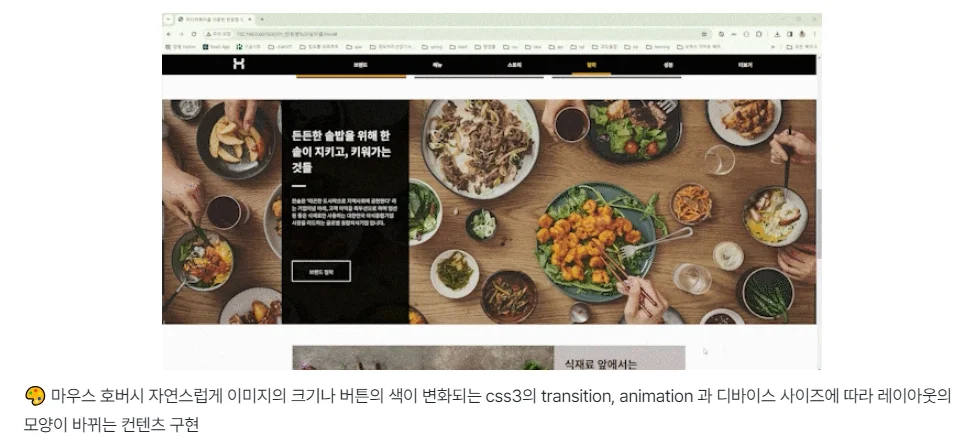
- 10. step10 디바이스 사이즈에 따라 레이아웃의 모양이 바뀌는 [브랜드 철학] 컨텐츠
- 11. step11 디바이스 사이즈에 따라 사진의 위치가 바뀌는 [성분] 컨텐츠
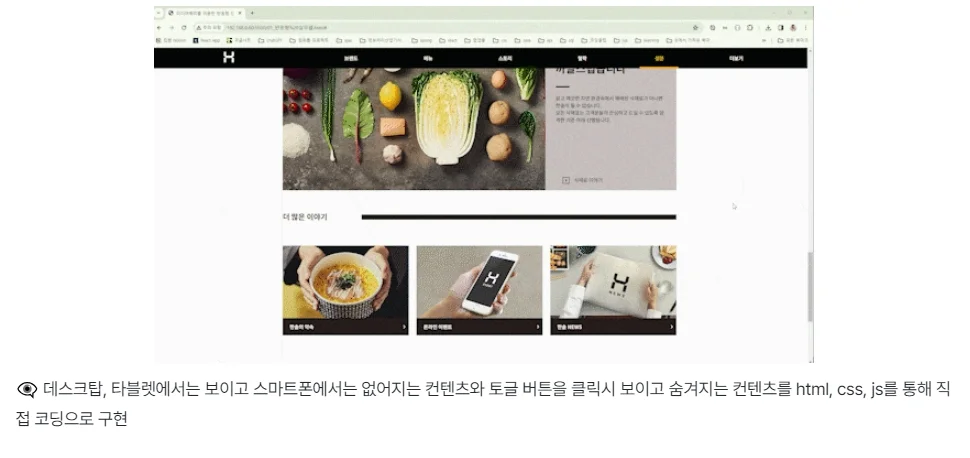
- 12. step12 디바이스 사이즈에 따라 보이고 숨겨지는 [more] 컨텐츠
- 13. step13 스마트폰에서는 토글 컨텐츠로 바뀌는 [footer] 컨텐츠
- 14. step14 클릭시 혹은 스크롤시 활성화되는 네브바의 메뉴 스크립트로 완성하기
강의 형태
VOD
강의 주제
프로그래밍 개발
취소 및 환불 규정
[크몽VOD 취소 및 환불 규정] 1. 환불 상세 - 결제 후 7일 이내에 영상 재생 이력이 없는 경우 전액 환불됩니다. - 그 외에는 영상 재생 여부와 상관없이 환불이 불가합니다. 2. 유의사항 - 크몽이 무상으로 제공하는 무료 서비스 혹은 추가 이용 기간(보너스 기간)은 환불에 영향을 미치지 아니합니다. - 환불금액은 실제 결제금액을 기준으로 계산되며, 결제수수료·제세공과금 등을 공제할 수 있습니다. - 크몽은 회원이 관계 법령 또는 이용약관 등을 위반한 경우 이용약관 및 정책에 따라 환불을 거부할 수 있습니다. 3. 기타 - 서비스 품질 및 시스템에 관한 허위 사실을 근거로 환불을 요청한 경우, 손해배상청구 및 민사처벌의 대상이 될 수 있습니다. - 크몽은 전자상거래 등에서의 소비자 보호에 관한 법률 및 기타 관계 법령을 참고하며, 또한 본 내용에 포함하지 않는 내용은 크몽 이용약관에 의거하여 기준을 판단합니다.
상품정보고시
| 제작자 또는 공급자 | 영상코딩디자인전문가킴쌤 | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
리뷰
아직 작성된 리뷰가 없어요.
