이 강의는 이런 것을 알려드려요
디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹페이지나 웹앱, 웹디자인 개발을 위해 부트스트랩을 활용하여 실전 반응형 웹 랜딩페이지를 제작
부트스트랩(Bootstrap)의 구성요소 및 스타일 뿐만 아니라 동적으로 동작하는 요소들을 위한 부트스트랩의 제이쿼리까지 실무 웹 페이지에 적용
HTML/CSS/ js에 대한 기본 지식이 있는 분들을 대상으로 하지만, 기본 지식이 부족하더라도 강의를 학습 및 따라할 수 있도록 제작








서비스 설명
초급자를 위해 준비한
[웹 퍼블리싱, Bootstrap] 강의입니다.
디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹페이지를 만들기 위해 부트스트랩을 활용하는 방법에 대한 강의 [기초 이론편 ] 입니다.
'요즘엔 다들 코딩을 필수로 기본은 한다는데 무엇부터 공부해야 하지....?'
CODING STUDY
START!
첫 코딩공부로 어떤 언어를 접해야 할지 고민중에 있다면 개발자들이 가장 첫번째 Basic 필수코스로 권장하는 웹개발로 시작해 보세요. 프로그래밍 언어 중 가장 배우기 쉬운 언어이면서 내가 짠 코드가 바로바로 눈 앞에서 결과를 보여주며 멋진 웹페이지를 제작해주므로 가장 재미있게 코딩공부를 시작하실 수 있습니다.
사실, 코딩 공부를 막 시작했다면 html, css, js도
외계어로 보이는 것이 사실입니다.
"트위터 개발자들이 mobile first! 를 슬로건으로 다양한 디바이스에서 레이아웃이 바뀌도록 만들어 오픈소스로공개한 부트스트랩을 활용하면 코딩 완전 초보자도 일주일만에 완벽하게 반응하는 [반응형 웹]을 아주 손쉽게 제작할 수 있습니다."
영코디 킴쌤의 "반응형 웹" 시리즈
PART2
[부트스트랩을 활용한 반응형 웹페이지 만들기 -실전편-]
포인트
PART2 | 부트스트랩을 이용하여 반응형 웹 실전 제작
이론을 튼튼히 다졌다면 부트스트랩을 활용한 반응형 웹페이지 만들기 실전편 강의를 통해 실전 제작수업으로 "디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹 실무 페이지를 부트스트랩4를 활용하여 직접 제작"해 봅니다. 이 강의에서는 부트스트랩을 활용하면서 초보자가 가장 어려워 하는 부분인 개발자 입맛에 맞게 커스터마이징 하는 부분에 대한 내용도 다수 포함되어 부트스트랩의 가장 단점이라고 할 수 있는 동일한 스타일의 판박이처럼 찍어낸 웹페이지가 아닌 기존의 부트스트랩의 정형화된 스타일 틀을 벗어나 재구성하는 부분도 디테일하게 학습할 수 있습니다.
커리큘럼
1. 부트스트랩4를 활용하여 반응형 실무 웹 만들기[실전편]
- 1. step01-상단에 캐로셀 만들기
- 2. step02-로딩이미지와 네비게이션 바
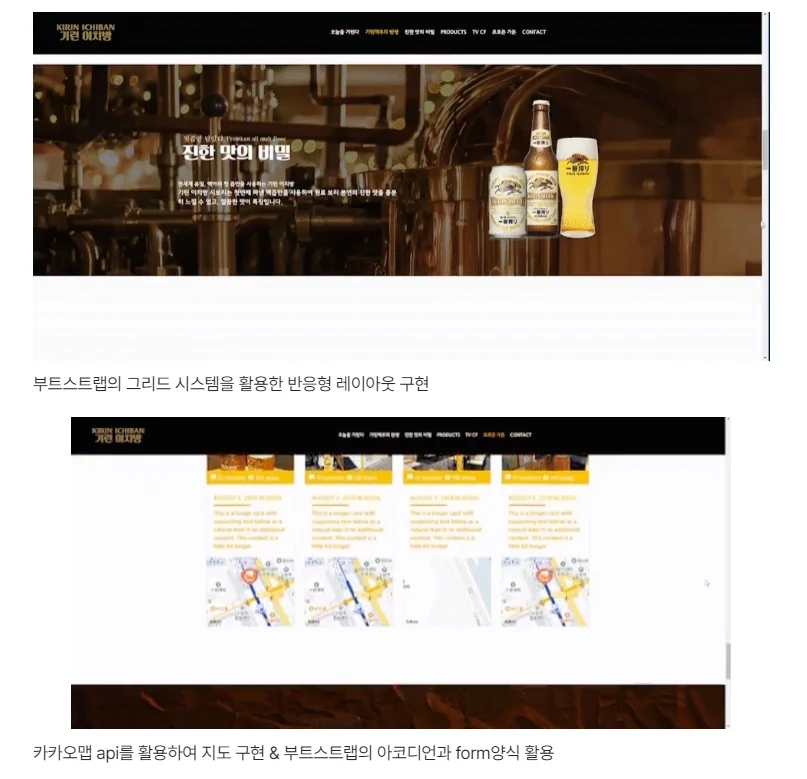
- 3. step03-그리드 시스템의 활용
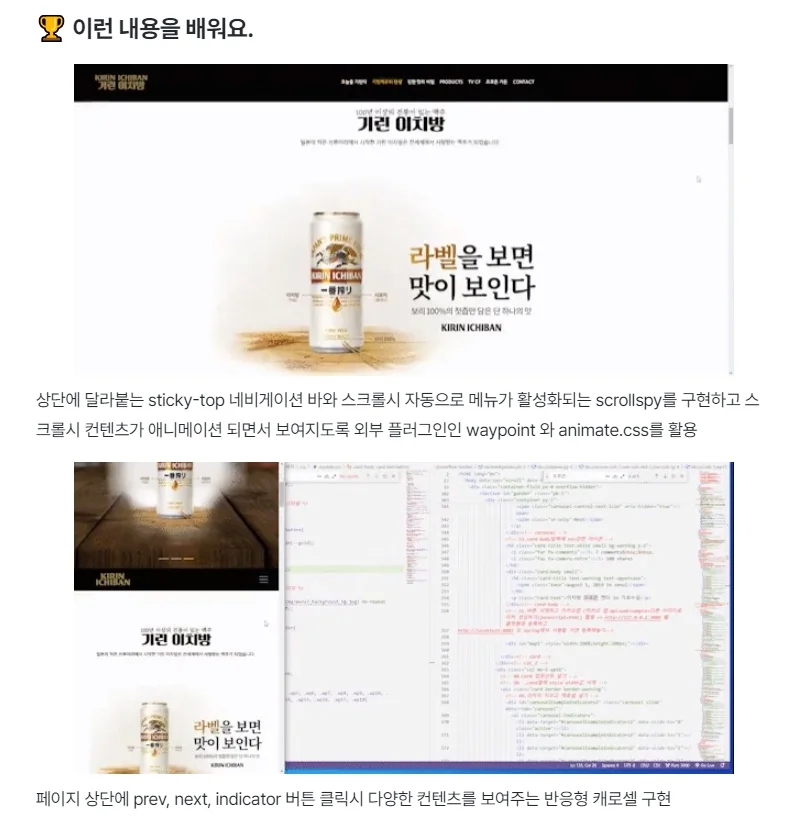
- 4. step04-스크롤시 상단에 달라붙는 sticky-top 네브바와 자동으로 메뉴가 활성화되
- 5. step05-반응형 레이아웃
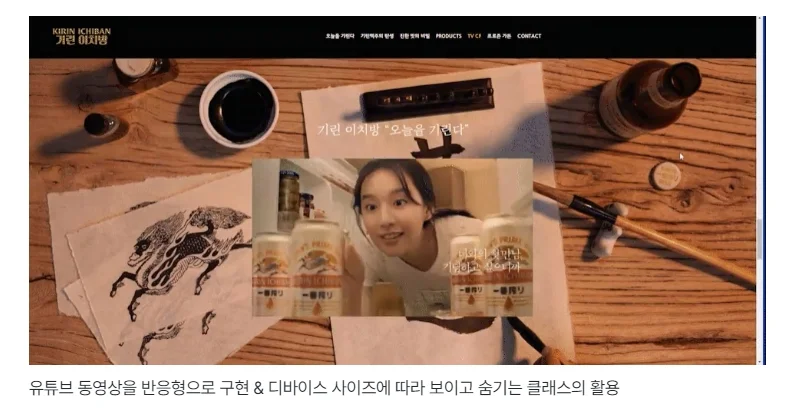
- 6. step06-디바이스 사이즈에 따라 보이고 숨기는 반응형 동영상 넣기
- 7. step07-카드 컨텐츠와 부트스트랩 아이콘의 활용
- 8. step08-카카오맵 api 로 원하는 위치의 지도넣기
- 9. step09-아코디언을 활용한 FAQ & 폼을 활용한 문의사항
- 10. step10-폰트어썸 아이콘을 활용한 반응형 footer
- 11. step11-waypoint 와 animate.css 외부 플러그인을 활용하여 스크롤의 위
강의 형태
VOD
강의 주제
프로그래밍 개발
취소 및 환불 규정
[크몽VOD 취소 및 환불 규정] 1. 환불 상세 - 결제 후 7일 이내에 영상 재생 이력이 없는 경우 전액 환불됩니다. - 그 외에는 영상 재생 여부와 상관없이 환불이 불가합니다. 2. 유의사항 - 크몽이 무상으로 제공하는 무료 서비스 혹은 추가 이용 기간(보너스 기간)은 환불에 영향을 미치지 아니합니다. - 환불금액은 실제 결제금액을 기준으로 계산되며, 결제수수료·제세공과금 등을 공제할 수 있습니다. - 크몽은 회원이 관계 법령 또는 이용약관 등을 위반한 경우 이용약관 및 정책에 따라 환불을 거부할 수 있습니다. 3. 기타 - 서비스 품질 및 시스템에 관한 허위 사실을 근거로 환불을 요청한 경우, 손해배상청구 및 민사처벌의 대상이 될 수 있습니다. - 크몽은 전자상거래 등에서의 소비자 보호에 관한 법률 및 기타 관계 법령을 참고하며, 또한 본 내용에 포함하지 않는 내용은 크몽 이용약관에 의거하여 기준을 판단합니다.
상품정보고시
| 제작자 또는 공급자 | 영상코딩디자인전문가킴쌤 | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
리뷰
아직 작성된 리뷰가 없어요.