
이 강의는 이런 것을 알려드려요
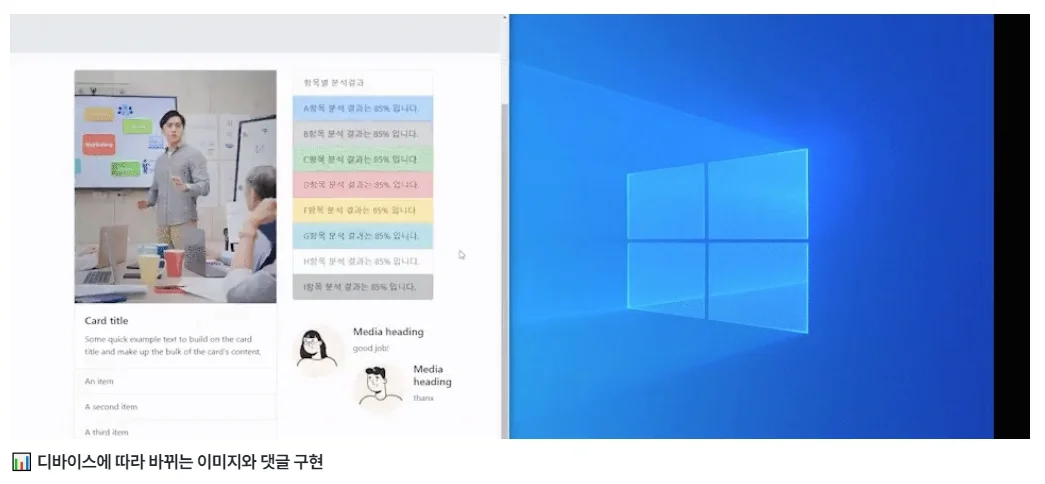
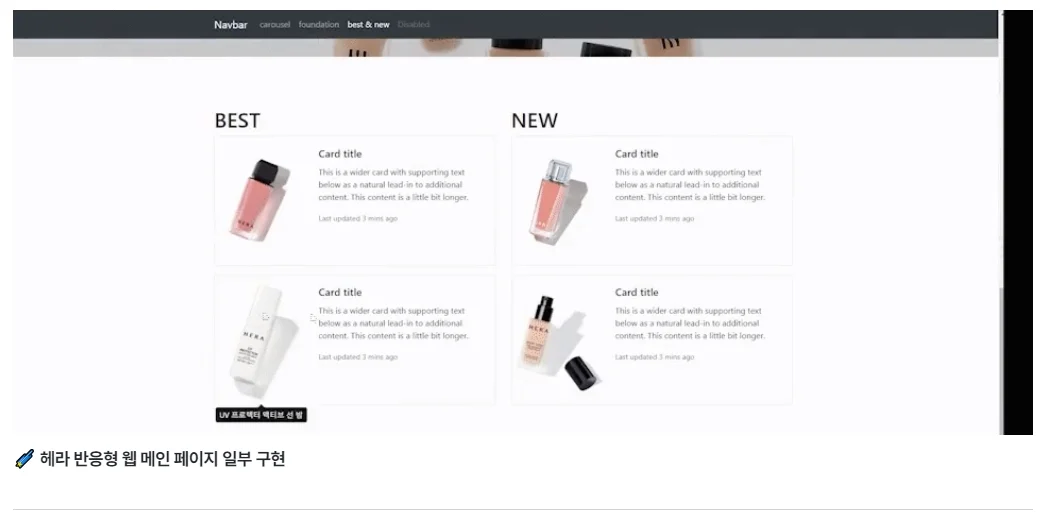
디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹페이지나 웹앱, 웹디자인 개발을 위해 부트스트랩을 활용하는 방법에 대한 이론과 간단한 예제실습
각 챕터마다 selfEX 코딩문제를 직접 풀어보고 해설강의를 통하여 제작방법을 확인할 수 있도록 구성하여 기본기를 튼튼히 다지면서 제작스킬 UP
HTML/CSS/ js에 대한 기본 지식이 있는 분들을 대상으로 하지만, 기본 지식이 부족하더라도 강의를 학습 및 따라할 수 있도록 제작








서비스 설명
초급자를 위해 준비한
[웹 퍼블리싱, Bootstrap] 강의입니다.
디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹페이지를 만들기 위해 부트스트랩을 활용하는 방법에 대한 강의 [기초 이론편 ] 입니다.
'요즘엔 다들 코딩을 필수로 기본은 한다는데 무엇부터 공부해야 하지....?'
CODING STUDY
START!
첫 코딩공부로 어떤 언어를 접해야 할지 고민중에 있다면 개발자들이 가장 첫번째 Basic 필수코스로 권장하는 웹개발로 시작해 보세요. 프로그래밍 언어 중 가장 배우기 쉬운 언어이면서 내가 짠 코드가 바로바로 눈 앞에서 결과를 보여주며 멋진 웹페이지를 제작해주므로 가장 재미있게 코딩공부를 시작하실 수 있습니다.
사실, 코딩 공부를 막 시작했다면 html, css, js도
외계어로 보이는 것이 사실입니다.
"트위터 개발자들이 mobile first! 를 슬로건으로 다양한 디바이스에서 레이아웃이 바뀌도록 만들어 오픈소스로공개한 부트스트랩을 활용하면 코딩 완전 초보자도 일주일만에 완벽하게 반응하는 [반응형 웹]을 아주 손쉽게 제작할 수 있습니다."
영코디 킴쌤의 "반응형 웹" 시리즈
PART1
[부트스트랩을 활용한 반응형웹페이지 제작 -기초이론편-]
포인트
PART1 | 반응형을 손쉽게 제작할 수 있는 프레임워크인 부트스트랩 개념 익히기
반응형 웹을 가장 손쉽게 만들 수 있는 첫번째 방법으로 부트스트랩(BOOTSTRAP) 프레임 워크의 개념을 이해하고 간단하게 예제를 실습할 수 있는 현재 강의를 통해 반응형 웹을 가장 손쉽게 제작할 수 있는 이론과 기본개념을 튼튼히 다집니다. 이 강의는 이미 구독자 약 10만 달성을 앞두고 있는 강의로 많은 구독자분의 수강평을 통해 검증되었으며 "기존의 Bootstrap3 에서 한단계 업그레이드된 킴쌤의 Bootstrap4 강의"를 런칭하게 되었습니다.
커리큘럼
1. 부트스트랩을 사용하지 않고 반응형 웹 코딩 맛보기
- 1. step01-1 부트스트랩의 개념
- 2. step01-2 부트스트랩 핵심요소 4가지와 BS3에서 BS4로 바뀐 포인트
2. 부트스트랩 시작하기
- 1. step02-1 부트스트랩4 시작하기
- 2. step02-2 반응형웹 전체 레이아웃 짜기 핵심순서
3. 그리드 시스템과 레이아웃 관련 클래스의 사용
- 1. step03 부트스트랩4에 추가된 레이아웃 클래스
- 2. step04-1 정렬관련 클래스
- 3. step04-2 순서와 이동 관련 클래스
- 4. step05-1 텍스트 이미지 관련 클래스
- 5. step05-2 테이블 관련 클래스
4. 다양한 컴포넌트
- 1. step06 다양한 컴포넌트1_경고창부터 버튼그룹까지
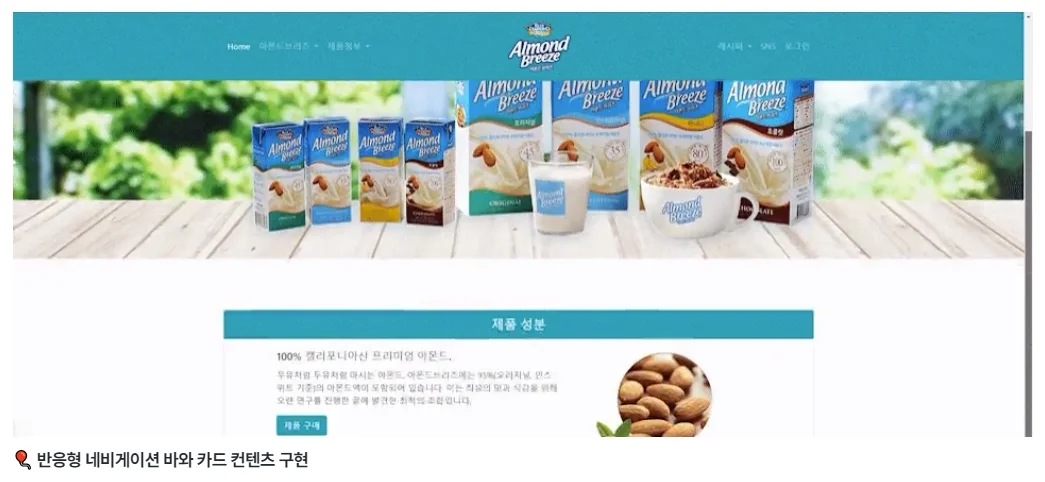
- 2. step07-1 다양한 컴포넌트2_카드
- 3. step07-2 다양한 컴포넌트2_카드 메이슨리까지
- 4. step08-1 다양한 컴포넌트3_캐로셀
- 5. step08-2 다양한 컴포넌트3_콜랩스
- 6. step08-3 다양한 컴포넌트3_드랍다운
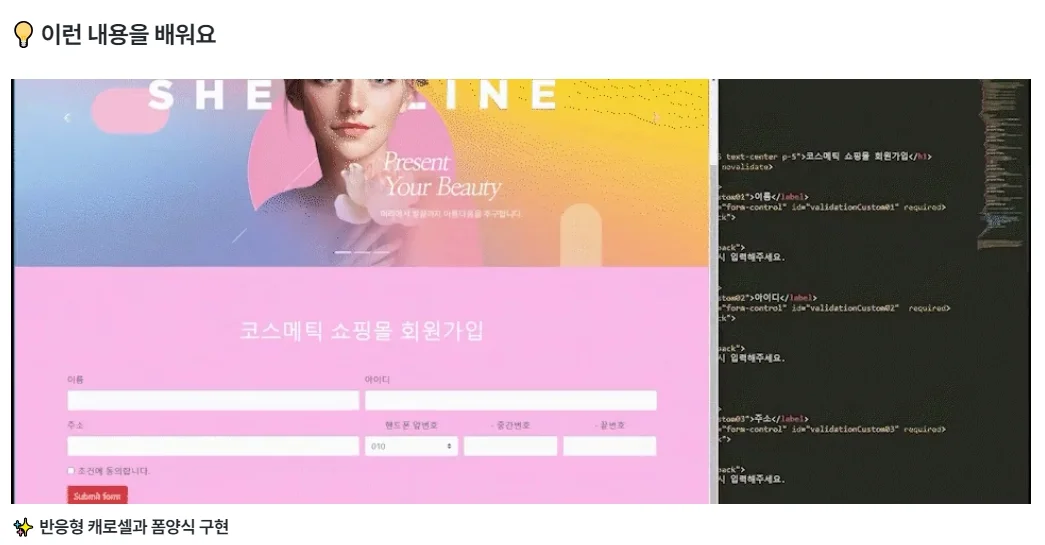
- 7. step08-4 다양한 컴포넌트3_폼 양식
- 8. step08-5 다양한 컴포넌트3 캐로셀과 form_selfEX문제
- 9. step09-1 다양한 컴포넌트4_점보트론부터 미디어 오브젝트까지
- 10. step09-2 다양한 컴포넌트4_모달
- 11. step09-3 다양한 컴포넌트4_selfEX문제풀이
- 12. step10-1 다양한 컴포넌트5_네브 바
- 13. step10-2 다양한 컴포넌트5_네브 바 selfEX풀이
- 14. step11 다양한 컴포넌트6_페이지네이션부터 프로그레스까지
- 15. step12-1 다양한 컴포넌트7_스크롤스파이부터 툴팁까지
- 16. step12-2 다양한 컴포넌트7_spinner부터 tooltip까지
- 17. step12-3 다양한 컴포넌트7_scrollspy_selfEX풀이
5. 그밖의 유틸리티들
- 1. step13 그밖의 유틸리티들1_border속성부터 colors속성까지
- 2. step14 그밖의 유틸리티들2_보이고 숨기는 클래스 & selfEX풀이
- 3. step15-1 그밖의 유틸리티들3_embed부터 flex관련 클래스까지
- 4. step16 그밖의 유틸리티들4_texthide부터 visibility속성까지
강의 형태
VOD
강의 주제
프로그래밍 개발
추가 제공
전자책(가이드북)
취소 및 환불 규정
[크몽VOD 취소 및 환불 규정] 1. 환불 상세 - 결제 후 7일 이내에 영상 재생 이력이 없는 경우 전액 환불됩니다. - 그 외에는 영상 재생 여부와 상관없이 환불이 불가합니다. 2. 유의사항 - 크몽이 무상으로 제공하는 무료 서비스 혹은 추가 이용 기간(보너스 기간)은 환불에 영향을 미치지 아니합니다. - 환불금액은 실제 결제금액을 기준으로 계산되며, 결제수수료·제세공과금 등을 공제할 수 있습니다. - 크몽은 회원이 관계 법령 또는 이용약관 등을 위반한 경우 이용약관 및 정책에 따라 환불을 거부할 수 있습니다. 3. 기타 - 서비스 품질 및 시스템에 관한 허위 사실을 근거로 환불을 요청한 경우, 손해배상청구 및 민사처벌의 대상이 될 수 있습니다. - 크몽은 전자상거래 등에서의 소비자 보호에 관한 법률 및 기타 관계 법령을 참고하며, 또한 본 내용에 포함하지 않는 내용은 크몽 이용약관에 의거하여 기준을 판단합니다.
상품정보고시
| 제작자 또는 공급자 | 영상코딩디자인전문가킴쌤 | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
리뷰
아직 작성된 리뷰가 없어요.
