서비스 설명
클릭 몇 번으로 프로토타입을 완성하세요.
동영상을 확인해 주세요!
프로토타입, 왜 해야하죠?
프로토타입은 중요한 기능들이 포함되어 있는 서비스의 초기 모델을 뜻합니다. 프로토타입은 원하는 사항이 정확하게 반영할 때까지 개선/보완하여 최대한 실제 구현된 모습과 비슷한 모델로 만듭니다. 프로토타입으로 기초를 탄탄히 만들어 두면, 상세 구현 단계(설계,디자인,개발)에서도 초기 계획한 서비스의 모습에서 이탈없이 원하는 서비스로의 구현이 가능합니다.
왜 블록을 컴포넌트로 만들었을까?
서비스별 원하는 블록의 형태는 다양합니다. 쇼핑몰, 커뮤니티, 기업 페이지 등... 각 페이지 별로도 요구하는 유형은 다양하고, 어떤 형태로 사용하는 것의 우리 서비스에 맞는지 다양한 시도가 필요합니다. 매번 다시 그려 내기엔 다양한 시도를 해보기는 어렵습니다. 이런 부분을 보완하고자 블록 컴포넌트를 제작했습니다.
그냥 찾아서 넣어보고 형태를 바꿔 원하는 블록의 모습을 찾기만 하면 됩니다.
※ 참고해 주세요. 피그마, 컴포넌트의 중요성
PPT보다는 훨씬 편해진 피그마! 하지만 컴포넌트가 없다면 더 불편하기 마련입니다.
반복되는 버튼, 아이콘! 매번 페이지에서 찾아서 작업하고 하나 변경되면 일일이 찾아 수정해야 했습니다.
! 컴포넌트가 없다면 피그마도 마찬가지 입니다.
헤더, 버튼, 리스트, 아이콘 등 여러 화면에 반복적으로 쓰이는 요소를 컴포넌트로 만들면,
한 번의 수정으로 한번에 반영할 수 있습니다.
왜 직접 만들었을까?
Figma Community를 통해 많은 템플릿을 제공하지만 국내에서 사용하기엔 어려운 부분이 있습니다. 요구하는 서비스나 기능도 너무 다르죠. 결국 직접 수정을 거듭하다 저만의 컴포넌트를 만들었고, 이제 이 컨포넌트만 찾고, 이용하고 있습니다.
Figma Community에서 제공하는 템플릿의 불편함을 해소하기 위해 국내에 맞는 컴포넌트를 제공하고 마스터 컴포넌트와 인스턴스를 함께 제공합니다.
※ 마스터 컴포넌트와 인스턴스란?
- 마스터 컴포넌트는 최초에 생성된 컴포넌트로 연결된 인스턴스의 마스터 역할을 합니다. 마스터 컴포넌트를 수정하면 연결된 인스턴스도 함께 수정됩니다.
- 인스턴스란는 마스터 인스턴스를 복제한 사본입니다. 마스터 컴포넌트의 틀에서 텍스트나 컬러 등을 입혀 사용할 수 있습니다. 작업할 때는 인스턴스를 사용해 작업합니다.
----------------------------------------------------------------------------------------
클릭 몇 번으로 완성하는 피그마 프로토타입 구성은 이렇습니다.
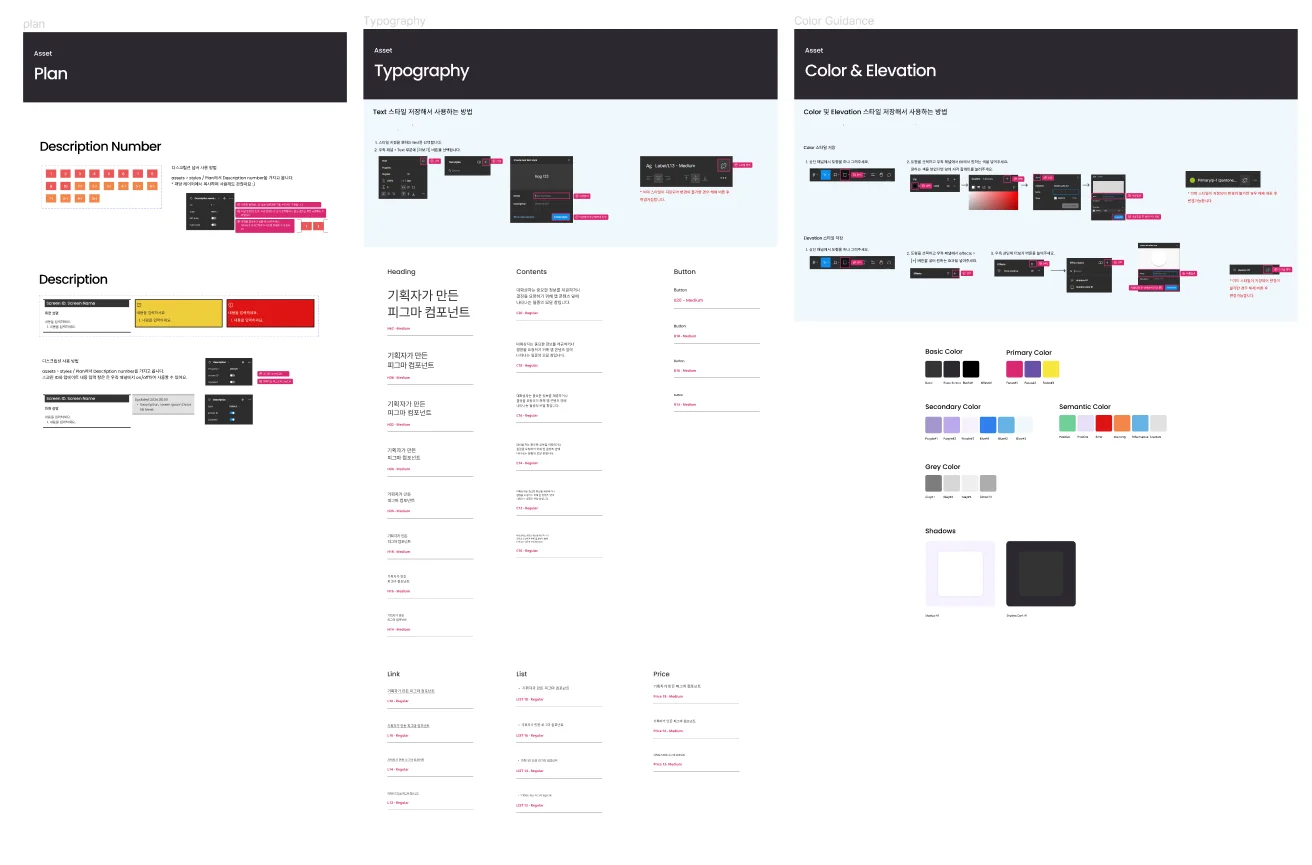
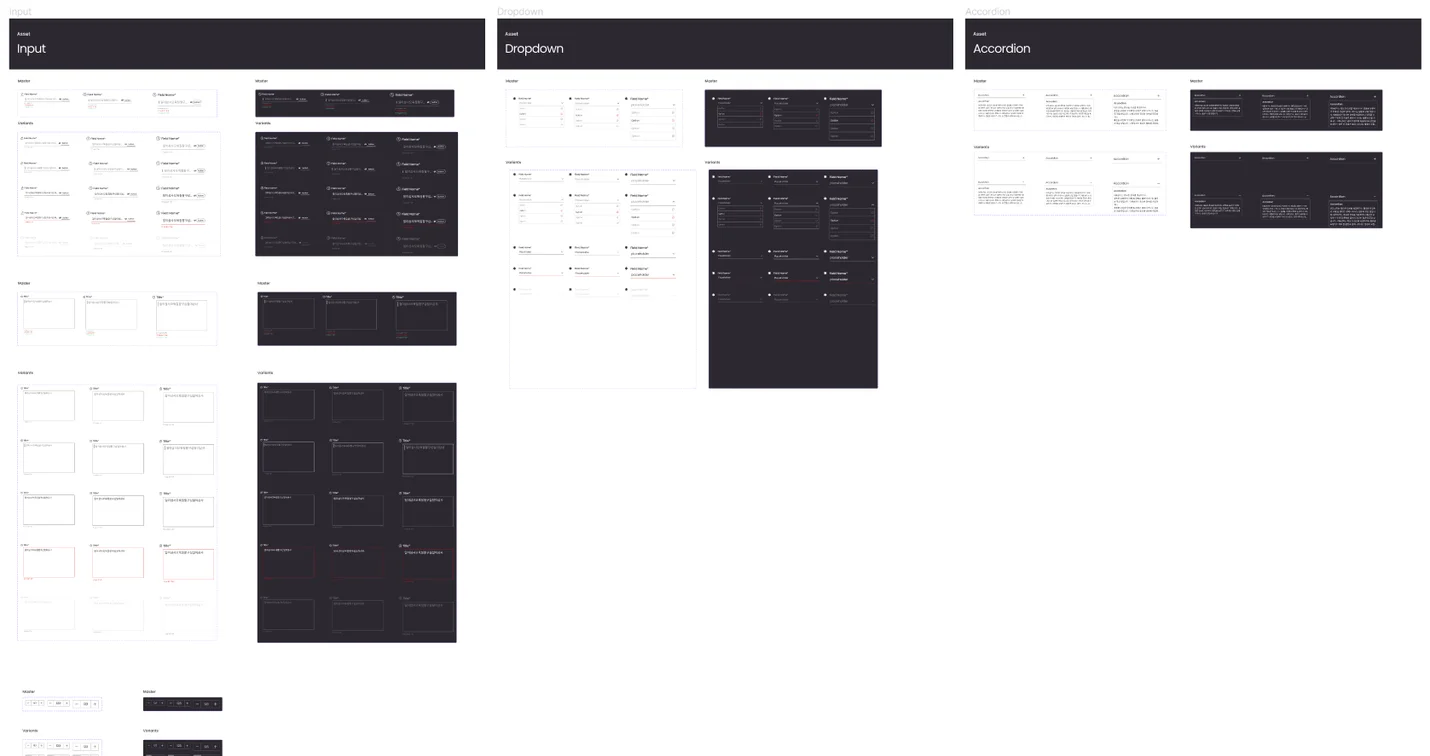
UI Components
- Badges : Badges 및 Dot 컴포넌트
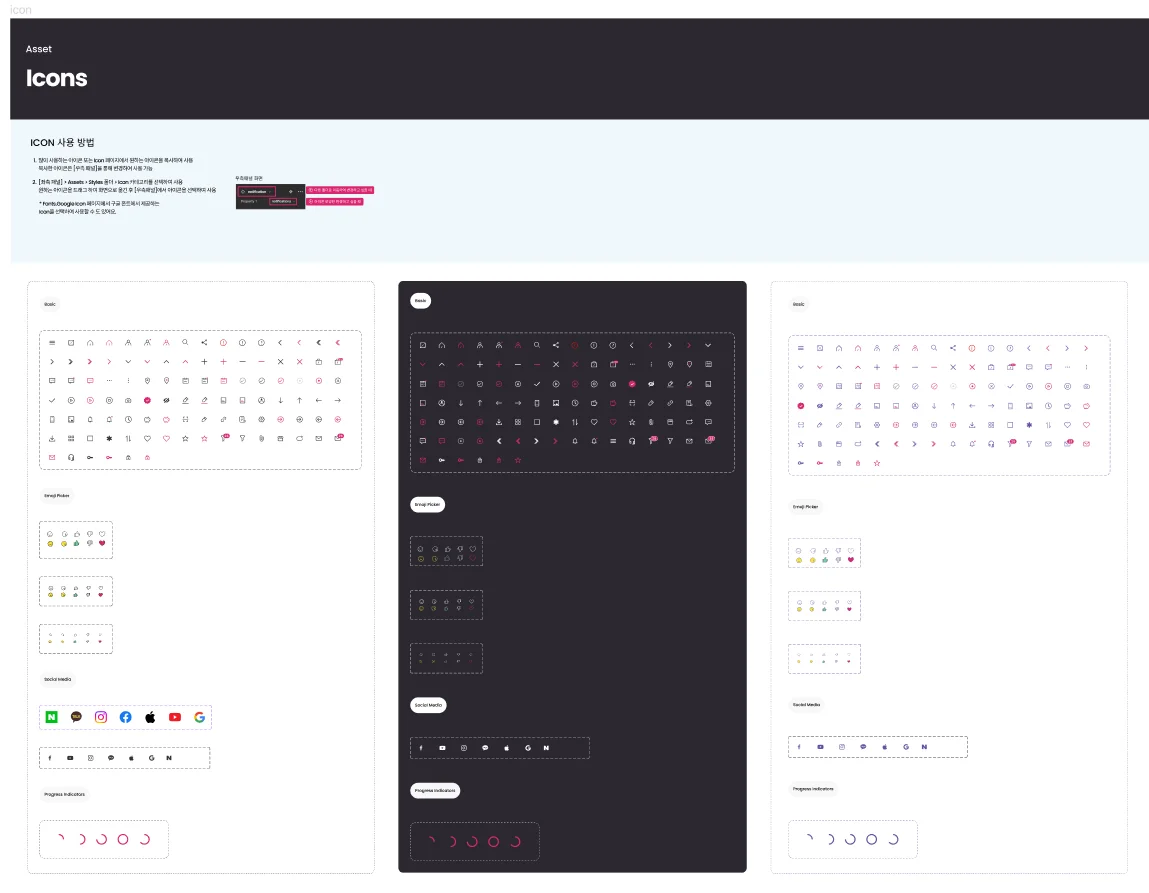
- icon : 베이직 아이콘 부터 이모지 아이콘까지 직접 제작한 컴포넌트
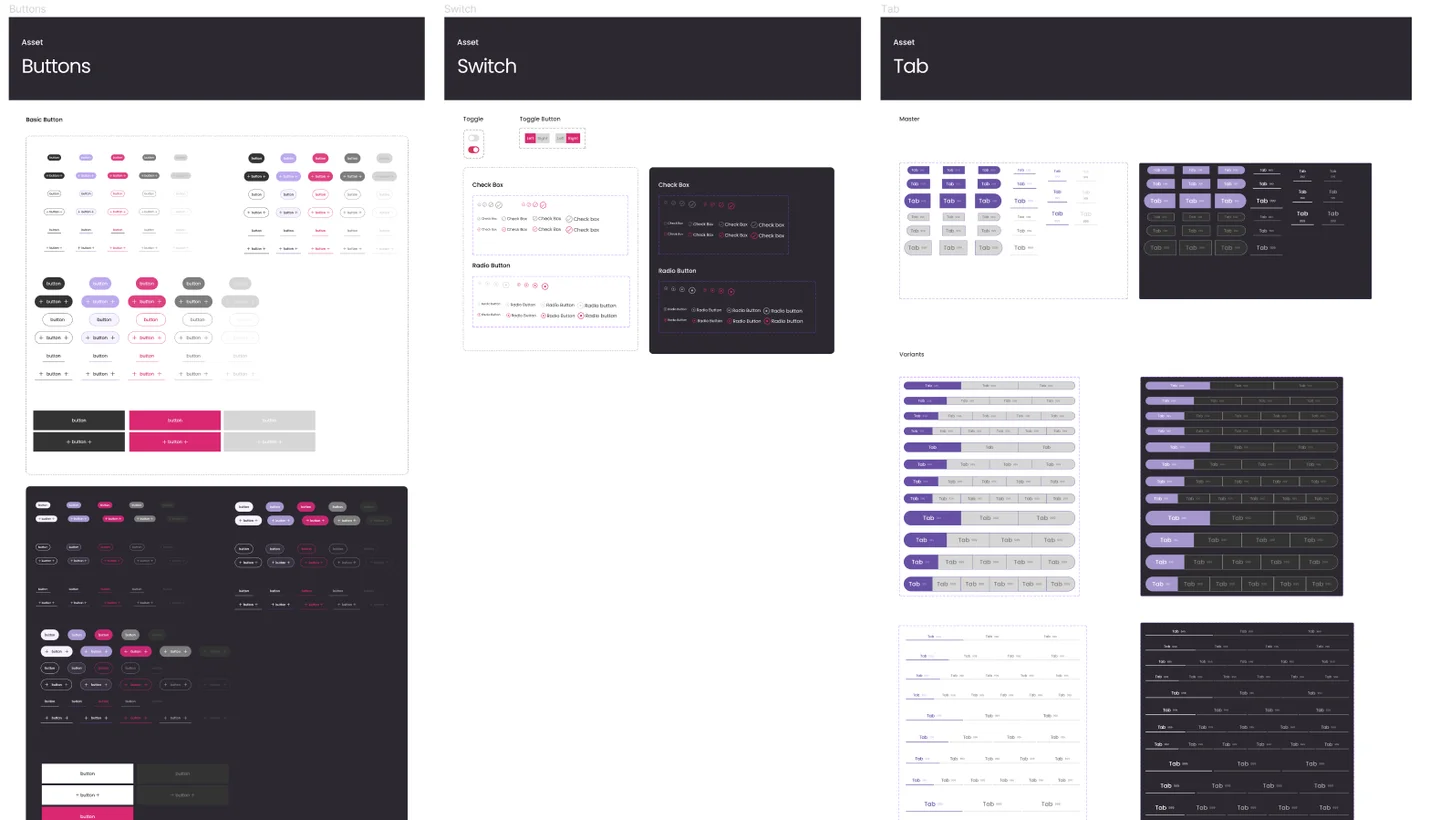
- Buttons : 베이직 버튼 부터 커뮤니티에 사용되는 이모지 버튼, 댓글 버튼 등 컴포넌트
- Switch : 체크박스, 라디오, 도글 등
- Tab : 3가지 타입/3가지 사이즈의 탭 모양의 컴포넌트
- input : 텍스트 필드, 숫자, 날짜 입력 컴포넌트
- Dropdown
- Accordion
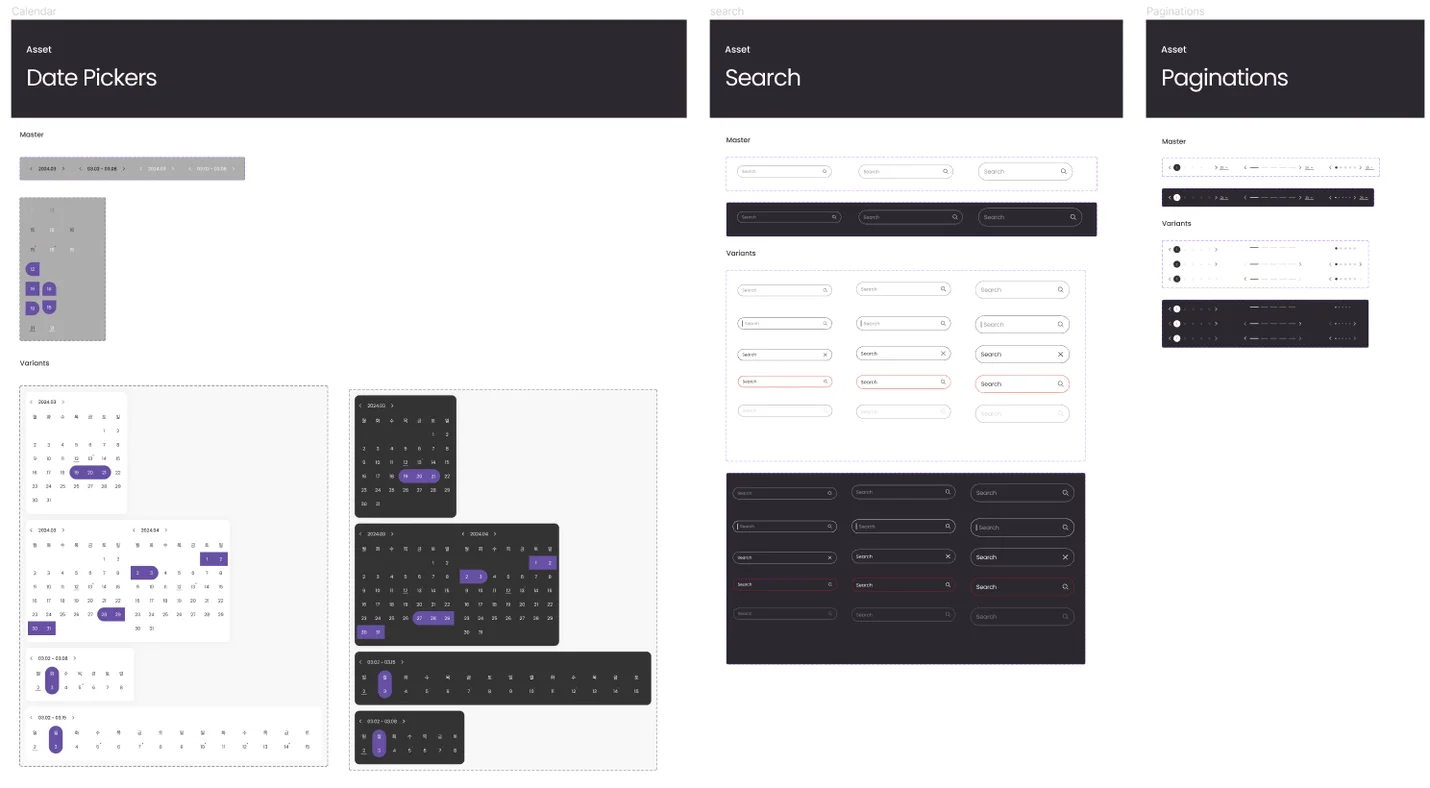
- Calendar : 주별, 월별, 기간 선택, 이벤트날 표기도 가능한 캘린더
- search
- Paginations : 숫자, 도트, 바 형태의 컴포넌트 제공
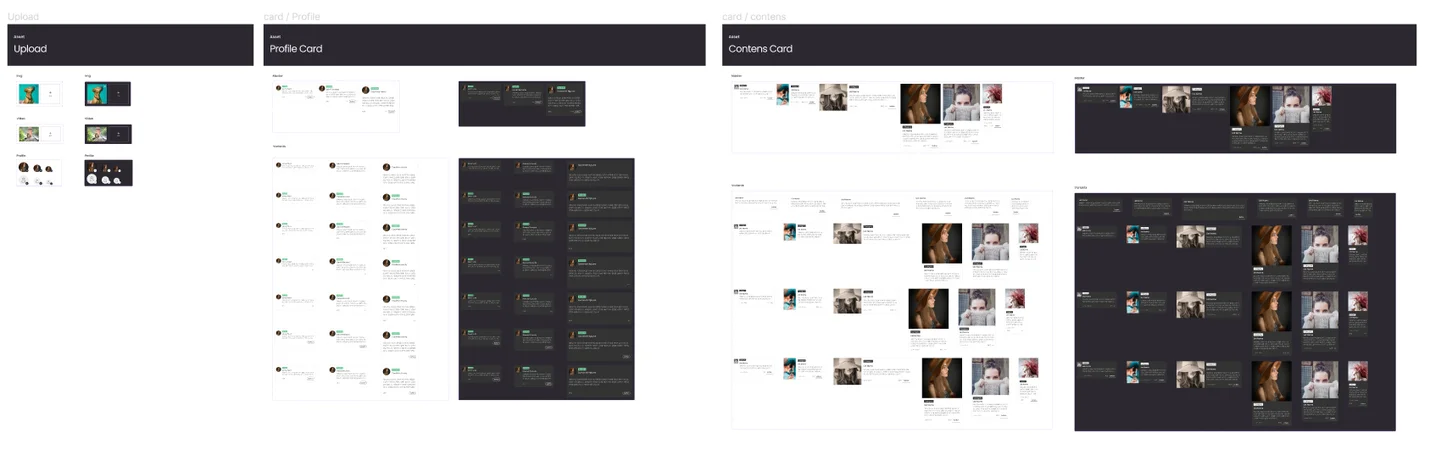
- Upload : 이미지, 동영상, 프로필 업로드 컴포넌트
- card : Profile, contens, product
- Banner : 사이즈별 배너 컴포넌트
- img : 다양하게 사용할 수 있도록 이미지 예시 제공
- tips & alert : 툴팁과 알럿, 컨펌, 토스트 팝업 컴포넌트 제공
- Sliders : 하나하나 만들기 살짝 귀찮았던 슬라이더
- table : 오피스가 아니면 만들기 어려웠던 테이블
- Graph : 오피스가 아니면 만들기 어려웠던 그래프
- Keyboard : 모바일, 태블릿 사이즈의 키보드 컴포넌트
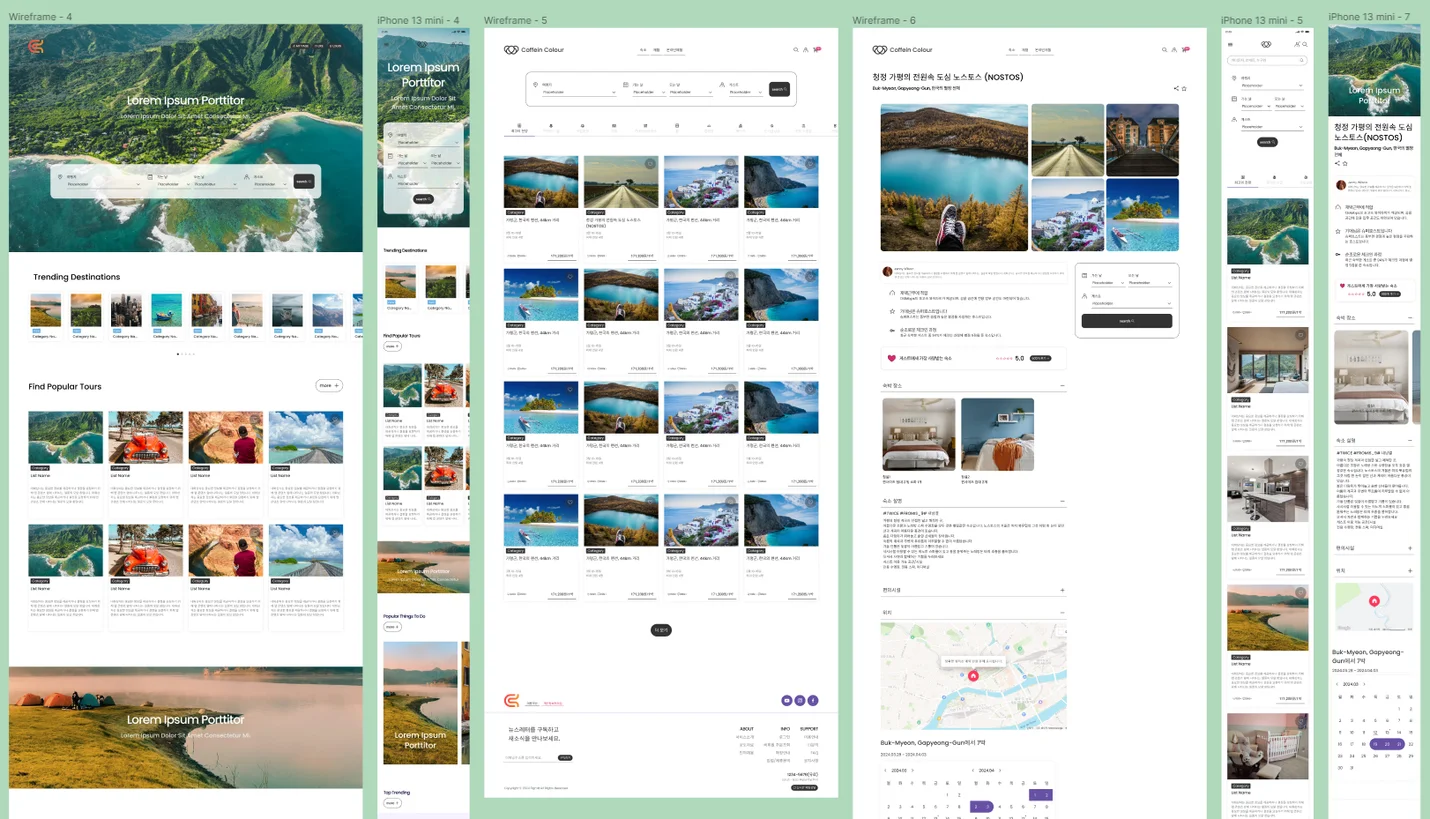
블록 컴포넌트
- title : 영역별 타이틀 블록 PC 4종 + MO 4종
- GNB : PC 5종 + MO 7종
- footer : PC 2종 + MO 3종
- app bar : MO 3종
- banner : PC 6종 + MO 6종
- contens : PC 6종 + MO 6종
- review : PC 3종 + MO 4종
- product : PC 12종 + MO 9종
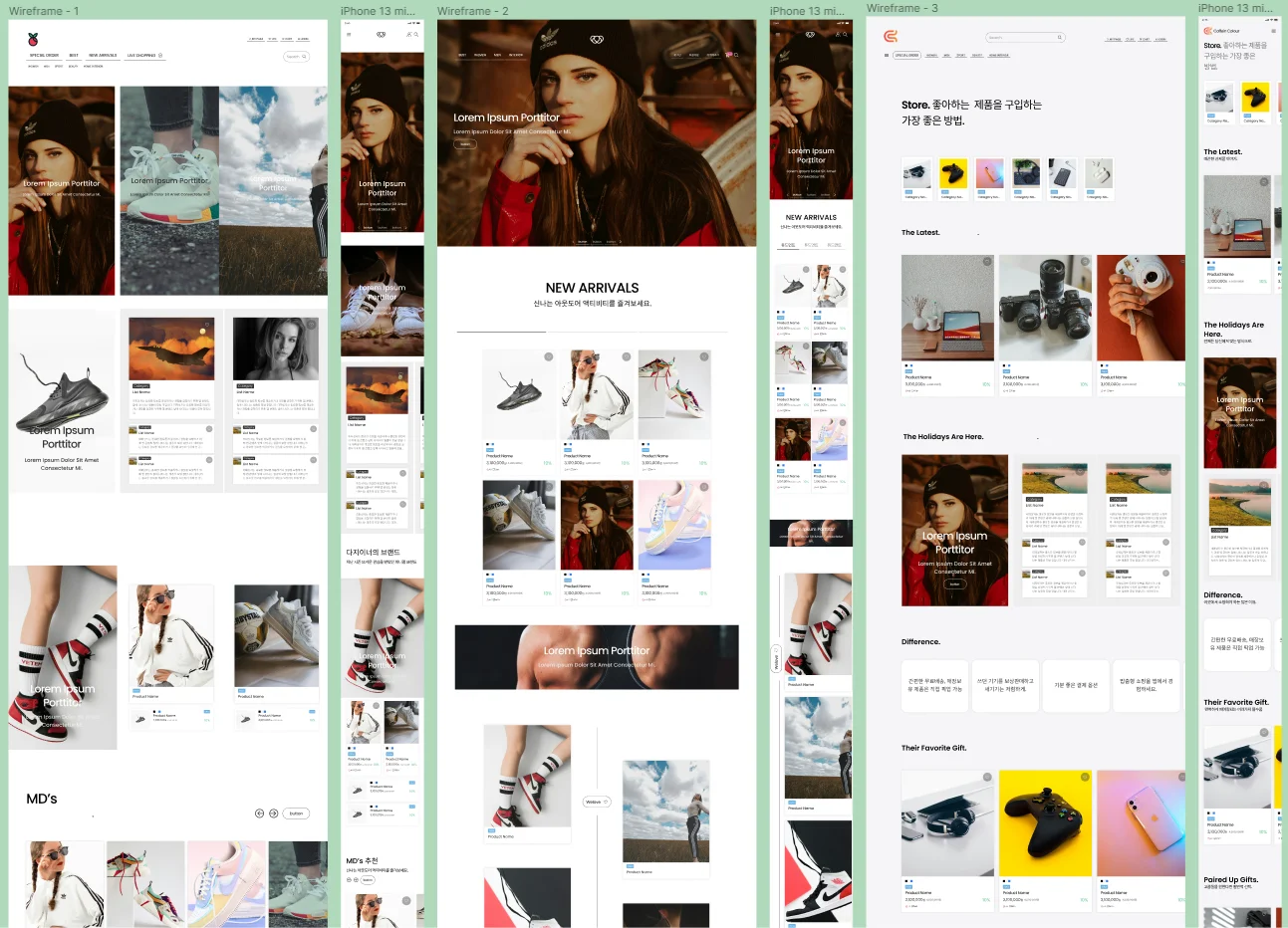
Prototype
- 5종 (pc 6page/ mo 6page)
※ 별첨 : fonts.google icon
※ 저작권 귀속여부 : 구매자 귀속
※ 고객의 상업적 이용 가능 여부 : 가공되지 않은채 사용은 불가 합니다.
※ 폰트 사용정보 : 무료폰트 사용
----------------------------------------------------------------------------------------








가격 정보
블록 쌓기로 피그마 프로토타입 완성!
UI 컴포넌트 22종 블록 컴포넌트 PC 11종 + 11종 예시) 프로토타입 5종(pc 6p / mo 6p)
취소 및 환불 규정
가. 자료·템플릿 서비스는 PDF, PPT 등 파일 형태로 제공되는 서비스로 별도의 컨설팅은 포함되어 있지 않습니다. 단, 전문가가 별도로 컨설팅을 추가 판매하는 경우에는 크몽 기본 환불 규정을 따릅니다. 나. 자료·템플릿 서비스는 구매와 동시에 자료가 발송되는 형태로, 구매 이후 콘텐츠 내용에 대한 불만족으로 인한 환불은 불가합니다. 다. 구매와 동시에 크몽 사이트 내 결제 메시지를 통해 자료가 전달되며, 메시지창을 통해 다운받을 수 있습니다. 라. 아래의 경우에는 전문가에게 취소 및 환불을 요청할 수 있습니다. (단, 구매 확정을 한 이후에는 환불이 불가하니 유의바랍니다) 1) 구매한 자료·파일이 열리지 않는 경우 2) 구매한 자료·파일이 암호화되어 있는데, 암호가 제공되지 않은 경우 3) 실제 제공된 자료·파일이 서비스 설명에 기재한 것보다 적을 경우
상품정보고시
| 제작자 또는 공급자 | 카페인컬러 | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
리뷰
아직 작성된 리뷰가 없어요.