
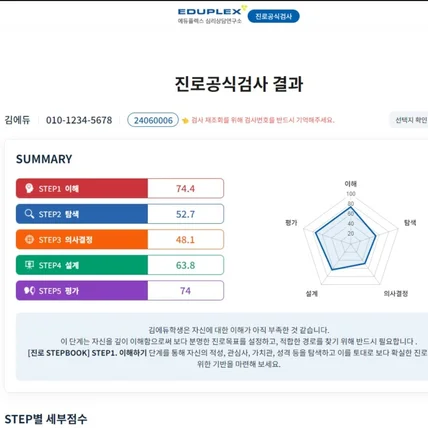
진로적성검사 서비스
#Next.js #TypeScript #tailwindcss #Prisma #shandcn
(4)
안녕하세요.
프론트엔드에 강점이 가진 풀스택 개발자입니다.
웹서비스 및 웹어플리케이션(웹앱)을 전문적으로 개발합니다.
# 주어진 기간 내에 요구된 기능을 버그없이 전달드립니다.
# 유지보수가 용이한 괜찮은 퀄리티의 코드를 작성하여 드립니다.
# 본격적인 웹앱를 생각하신다면 자동화된 테스트가 포함된 코드를 요청하실 수 있습니다.
- 항상 TypeScript를 사용합니다.
- useState와 useEffect로 도배하지 않습니다.
- Client State와 Server State 구분하여 관리합니다.
- 작은 컴포넌트로 분리하고 반복되는 코드 Custom Hook 등으로 추상화합니다.
- Re-rendering을 최소화하는 패턴들을 사용합니다.
- 에러핸들링에 진심입니다.
- 적절한 프로젝트 구조를 사용합니다.
궁금한 점이나 상세한 견적은 상담문의를 주시면 빠르고 정확한 답변을 드리겠습니다.
기획/디자인: Figma
언어: TypeScript, JavsScript
프론트엔드: React, Next.js, Redux, TanStack Query, Zod, Canvas, SVG 등
백엔드: Node.js, Express, NestJS, Strapi, MySQL, PostreSQL, MongoDB 등
기타: Git, Slack, Jira, Notion 등
-------------------- 하단 데모 비디오 설명 --------------------
1. 자동차 전장회로도(SVG)용 품질관리시스템(오타검출)
2. 배달로봇 터치스크린 인터페이스
3. 대시보드내 위젯 편집 기능
4. 네크워크 토폴로지 다이어그램 편집 기능
5. 축구훈련용 전술판 에디터
1. 온라인 상담
- 요구사항 및 자료 검토
- (선택) 필요시 유선 또는 화상 미팅
- 견적 산출 및 조율
2. 결제창 전달
3. 킥오프 온라인 미팅
4. 프로젝트 착수
5. 임시서버를 통해 작업 진행 상황 확인(Netlify 등)
6. 상시 피드백을 통한 작업물 개선
7. 최종 작업물 전달(Github 등) 및 구매확정
- 기획서 또는 디자인 파일
- 레퍼런스 웹사이트 또는 서비스
- 프로젝트 이해를 위한 자료 일체
상주 여부
기술 수준
팀 규모
프론트엔드 개발
✅ Next.js 또는 React로 프론트엔드 개발 ✅ UI 라이브러리 사용 ✅ API 연동 등
작업일
3일
수정 횟수
9회
- 수정 요청 가능 횟수는 상담시 따로 합의되지 않는 한 가격별 서비스에 명시된 횟수에 따릅니다. - 단, 레이아웃이 변하지 않는 선에서 텍스트 수정 또는 색상 변경과 같은 간단한 수정의 경우에는 작업완료일로부터 한 달간 무상으로 9회까지 제공합니다. - 하지만 최초 기획이나 디자인에 없었던 내용 수정이나 많은 시간이 소비되는 수정은 추가 비용이 발생할 수 있습니다.
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
| 서비스 제공자 | 켈라소프트웨어 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
5.0
(2)