
최근 받은 리뷰
전체보기배울 내용
코딩을 처음 배우시려는 분: 처음 어떻게 코딩을 배워야 할지 모르시는 분들에게 매우 적합합니다.
코딩의 기초를 알고자 하시는 분: 코딩의 기초인 html, css, 자바스크립트를 한 번에 마스터~!!!
재미있는 코딩을 원하시는 분: 코딩 어려워 포기??? No!!! 재미있게 시작하실 수 있도록 해드리겠습니다!!! ㅎㅎ









목차
1. 다가올 무서운 시대: 코딩이 삶을 지배하게 되는 미래
1) 코딩의 기초 3총사: HTML, CSS, 자바스크립트 이거면 기본이 끝??!!!!
2) 코딩 프로그램 설치하기: 코딩하기 좋은 프로그램을 소개해드립니다.
3) 코딩의 기본골격은???: 이것만 알면, 코딩이 굉장히 쉬워져요 ㅎㅎ
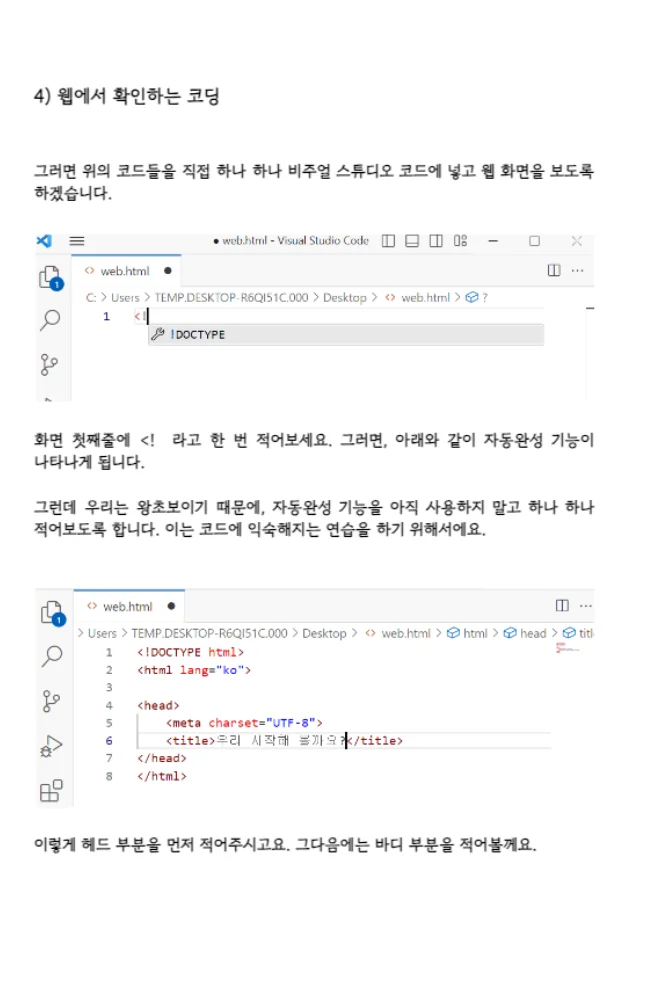
4) 웹에서 확인하는 코딩: 코딩을 했을 뿐인데, 바로 화면에 나타난다고요??!!!
2. 코딩의 시작: HTML
1) 제목 텍스트 입력하기: 제목의 글자크기 지정하기, 이 표시로 글자크기가 달라져요.
2) 본문 내용 넣기: 본문을 표시하는 기호는???!!! 이 기호가 본문표시였어요???
3) 인용문 HTML 넣기: 하나면, 멋진 시가 나옵니당 ㅎㅎ
4) 강조 표시하는 방법: 글자를 강조하는 표시가 이렇게 쉬웠다니!!!! ㅋㅋㅋ
5) 이탤릭체로 표현하기: 이탤릭체, 즉 누운 글씨를 나타내는 방법 2가지???!!!!
6) 글자 지우기: 코딩으로 글자를 쉽게 지울수가 있다???? 신기하당~!!!
7) 목록 작성하기: 는 목록!!!! 는 목록!!!! 주문처럼 외워봅시다.
8) 제품 구성 목록 만들기: ,,??? 제품 구성목록을 만드는 방법
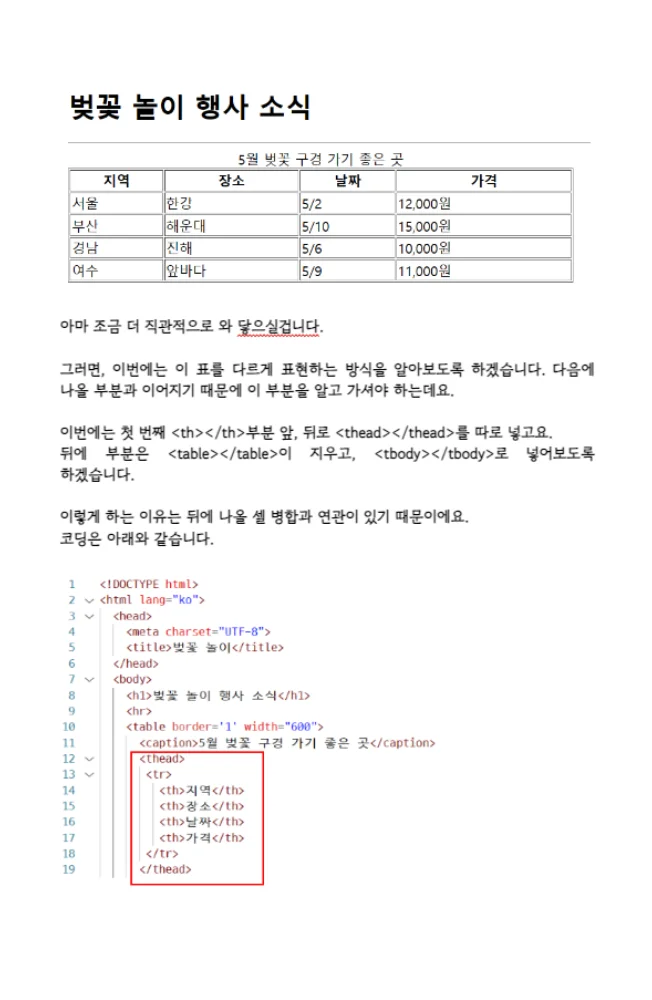
9) 표 만들기: 행, 열… 에공 머리아프죠??? 그런데 과 만 알면 끝!!!
10) 재미있는 그림 넣어보기: 복이 들어오는 사과 그림을 어떻게 넣을까???
11) PDF 삽입하기: 공문서처럼 격식있는 문서를 삽입하는 방법 크~ 멋져 ㅎㅎ
12) 오디오 넣어보기: 무료 음원 사이트에서 음악을 다운받아 넣어보기
13) 비디오 삽입하기: 공짜 비디오를 여기서??? 멋진 비디오들이 가득해요~!!!
14) 비디오 파일 무한 재생하기: 코딩 한 줄로 비디오 재생을 무한정 돌려봅시당 ㅋ
15) 영상과 PDF를 한 번에: 캠핑장 소개와 동영상을 한 번에 넣는게 가능???
16) 하이퍼링크: 새로운 사이트로 연결하는 방법에는 어떤 것이 있을까
17) 사진을 누르면, 사이트로 이동: 사진을 클릭하면??? 어디로 갈까???!!!
18) 상품 주문 양식 작성하기: 나만의 주문 상품 만들기~ 쉽고 간단합니다~!!!
19) 아이디 로그인 박스 만들기: 네이버처럼 아이디 로그인 박스를 만들어볼까???
20) 코딩으로 아이디와 비밀번호 적기: 코딩 3줄이면 이 모든 것이 가능하다.
21) 배송정보 입력하기: 배송정보 입력란을 이렇게 만들 수 있습니당 ㅎㅎ
22) 박스를 체크하는 폼 만들기: 쉽고 간단하게 쇼핑몰처럼 체크박스 만들기~!!!
23) 회원 가입 환영문구: 환영합니다 문구와 동시에 새로운 이벤트 소식까지
24) 회원 가입 신청서 제작하기: 멋지게 회원 가입 신청서를 작성하는 방법은???
25) 몇 개 사실래요??? 구매수량 정하기: 박스형, 슬라이드 막대형
26) 배송날짜 입력하기: 달력 만드는게 이렇게 쉬웠다고요???!!!!!
27) readonly(read-only)와 required: 읽기만 가능??? 아니면 적을수도 있나요???
28) 태그의 종류: textarea 태그는 무엇일까….????
29) 드롭다운 양식 만들어 보기: 클릭을 하면??? 목록이 아래로 쭈욱 내려와요.
30) 드롭다운의 끝판왕~ Html 끝!!!: 어떻게 오셨나요? 인스타그램?? 유튜브???
3. 코딩의 디자이너: CSS
1) 글자에 색깔 입히기: color 하나 적어주었을 뿐인데, 이렇게 다양한 색깔이???!!!!
2) 내부 스타일 시트: 이라는 표시로 다양한 꾸미기가 가능해요.
3) 이탤릭체 적용하는 CSS: font-style: italic 이 표시 하나면 끝이라구요???
4) 글자 중앙 정렬하기: text-align 글자 정렬에서 중요한 코딩
5) 글꼴 스타일로 지정해 표현하기: 어떤 글꼴로 나타내고 싶으신가용~???
6) 글자 색깔 다양하게 표현하기: 색깔 고르기가 이렇게 쉬웠다니 ㅠㅠ 몰랐쥬~???
7) 텍스트 정렬하는 방법: right, center, justify 이게 도대체 뭐에요???!!!!!
8) 줄 간격 설정하기: .small line??? .big line??? 줄 간격을 직접 정해줄 수 있어요.
9) 글자에 그림자 넣기: 글자를 더욱 예쁘게 만들어주는 음영 넣기 알록 달록~~
10) 대문자, 소문자 표기하기: uppercase, lowercase, capitalize 이거면 된다고???
11) 글자 간격 정하기: letter-spacing 이라는 코딩 사용법 ㅋㅋㅋ
12) 글 목록 작성하기: 글 목록도 짝꿍을 확인하면, 굉장히 편해용~ ^^
13) 글 박스 테두리 만들기: 다양한 테두리 장식 만들어보기, 실선, 점선, 짧은 선 ㅎㅎ
14) 화면 중앙에 글 배치하기: 내가 쓴 글을 화면 정중앙에 배치하려면 어떻게???!!!!
15) 마진 여유값 설정하기: 마진값 설정으로 예쁘고 반듯하게 정렬시킬 수 있어요.
16) 가로로 목록 박스 만들기: 상품 배열을 가로로 하려면 어떻게 해야할까???
17) 사각형 다이나믹하게 배치하기: Dynamic한 박스 배열법 이게 가능하다고요? ㅋㅋ
18) 사이트 레이아웃 만들기: 측면 열기를 통해, 멋지고 다양하게 사이트 꾸며보기
19) 글자 띄우기: 글자 floating 기법, 쉽고 간단하게 연습해 보겠습니당~~ ^^
20) 사진 위에 글자 표기하기: 사진 위에 글자를 나타내려면 어떻게 해야할까요???
21) 배경 이미지 넣기: 사이트 background를 넣으려면 이렇게 하면 됩니당!!!! ㅎㅎㅎ
22) 배경 이미지 위에 글자 넣기: 사이트 대문인 랜딩 페이지의 시작 ㅋㅋㅋ
23) 배경 이미지 사이즈 조절하기: 기본 auto, 픽셀 pixel, 퍼센트 %로 사이즈 조절
24) 그라데이션 만들기: 왼쪽 위에서, 오른쪽 아래로~ 왼쪽 아래에서, 오른쪽 위로!!!
25) 원형으로 그라데이션 만들기: radial-gradient 예쁘게 그라데이션 만들어봐용~
26) 그라데이션 패턴 지정하기: 줄 무늬 패턴, 장미 문양 패턴 너무 예뻐여 ^^
27) 하위요소 지정해 색깔 정해주기: section > p 하위요소 이건 뭔가요???
28) 링크 스타일 만들기: 색깔이 바뀌는 마법의 링크 오호~~!!!!! 멋졍 ㅋㅋㅋ
29) 칸이 움직이는 마술: 마우스만 댔는데도, 칸이 이동한다??? 너무 신기하당 ㅎㅎ
30) 각도를 이용해 칸 회전하기: rotate 코딩을 이용해 다양한 각도로 회전을???
31) 변하는 도형 만들기: 오메??? 이렇게 바뀐다고요??? 신기한 마술~~ ^^
4. 코딩의 능력자: 자바 스크립트 Javascript
1) 스크립트 안에 코딩 배치하기: 라는 자바언어를 쓰게 되면 어떤 일이???
2) 팝업 창에 뜨는 글자 넣기: 팝업 창을 내가 직접 만들 수 있다니!!!! 우왕~ ㅋㅋㅋ
3) 나이를 계산해 보기: 나이를 계산해 주는 자바스크립트 코딩~ 이런 신세계가 ^^
4) if와 if~else 구문: true와 false를 구별해 알아서 대답을 해주다닝 오… ㅎㅎㅎ
5) switch 구문: 여러가지 조건을 한꺼번에 처리해주는 굉장히 똑똑한 코딩??!!!!
6) for 구문: 반복문이란 무엇일까??? 이렇게 하면 숫자가 다 더해진다고요????
7) for 구문으로 구구단 만들기: 구구단을 외우자??? No~ 구구단을 코딩하자 ㅋㅋ
8) while 구문: 제 조건을 만족한다면, 계속 당신에게 퍼드릴게용~ ㅎㅎ ^^
9) break 구문: 여기까지만 제 명령을 수행해 주세요. 그러면 됩니다여~ ㅍㅎㅎ
10) continue 구문: 계속 반복해서 실행하기 왕~ 이게 된다고요???
11) 함수를 이용해 두 수 더하기: addNubmer를 이용해 숫자를 더해봅시당!!!!
12) addNumber() 없이 숫자 더하기: function을 이용해서 숫자를 더할 수도 있어요.
13) 바로 실행하는 자바스크립트 코딩: 주민등록번호를 확인??? 이렇게 하는 구낭~
14) 클릭하면 팝업창이 뜨억~!!!: 클릭만 하세요. 팝업창이 딱~ 뜹니당 ㅋㅋㅋ
15) 현재시간 표시하기: 지금시간은 오전??? 오후???? 이렇게 정확하게 나온다고???
16) 날짜 계산기: 날짜를 계산하는 쪼오금~ 고급스러운 방법을 소개합니다.
17) 랜덤 뽑기 당첨자 추첨: 랜덤 뽑기를 할 수 있다니 ㅋㅋㅋ 재미있는 놀이
18) 클릭하면 색깔이 바뀌는 자바스크립트 코딩: 당신은 이제 나비가 되어 날아가실 수 있습니당
5. 마무리
# 후기 선물 꼭 받아가세요~
서비스 설명
# 이렇게까지 했는데도 코딩을 모른다????
절대 말이 안됩니다.
코딩 전체 모두를 실어 따라하기만 하면,
바로 눈으로 보실 수 있게 했습니다!!!!!
1시간 안에 코딩에 입문하여 시작하고 있는
여러분들의 모습을 보시게 될 것입니다.
혹시 코딩을 시작해 보신적 있으신가요???
코딩을 시작하려고 책을 샀는데,
얼마 못가 코딩 배우기를 그만두신 적이 있으신가요???
코딩을 책을 보는데,
너무 어려워 도무지 따라할 엄두가 나지 않으신 적이신가요???
저 또한 그랬습니다...
도대체 이걸 어떻게 따라해야 하는거야???!!!!
어떤 생각으로 이걸 초보자가 할 수 있다고 실은거지???!!!!
너무나 내용을 어렵게 쓴 것은 물론이거니와
생략되고 간소화된 내용들이 저를 힘들게 했었습니다.
이런 경험을 숱하게 반복하면서
그래서 저는 깨달은 사실이 하나 있었습니다.
그래 내가 답답하고 힘들었던 부분을 알기 쉽게 쓰면
처음 배우는 사람들이 포기하지 않을텐데라고 말이죠.
****************************************************
어릴적 초등학교 6학년 무렵,
학교에서 영어와 컴퓨터가 도입되었었습니다.
그 당시 나라에서 이 두 가지는 앞으로 필수이기 때문에
반드시 배워야 한다고 학교에 수업을 배정했는데요.
실질적인 교과과정은 아니었지만,
아침 저녁으로 수업이 시작하기 전과 후에
영어 비디오 시청, 컴퓨터 게임 연습 등을 했던 기억이 있습니다.
이게 나중에 정말 필요하다고???
어린 나이에 그렇게 생각했지만...
지금 어떤가요???
영어를 배우지 않고는 취업이 불가능하고,
컴퓨터 없는 일상생활은 상상이 안될 정도입니다.
그런데...
지금 현재 코딩 교육이 학교에서 배워야 할 필수 과정이 되었습니다.
과거 영어와 컴퓨터를 처음 도입했을 때와 마찬가지로,
미래에는 코딩을 알지 못하면 생활이 어려울 것을 확신합니다.
이 부분은 아마도가 아닌....
반드시!!!!! 라는 점에서 우리가 진지하게 받아들여야 하는데요.
그래서 코딩을 배워야 하는 것이죠.
코딩을 배우려면 정말이지 많은 시간과 노력이 필요합니다.
코딩을 배운다고 하루 아침에 실력이 확 늘지 않는데요.
이런 코딩을 지금 시작도 못하고 있다???!!!!
여러분 이래서는 절대 안됩니다.
지금이라도 조금씩 시작해 놓으셔야,
나중에 엄청난 코딩 물결을 감당하실 수 있습니다.
이 책이 구지 아니더라도,
코딩을 반드시 어떤 식으로든 시작해 놓으시길 권해드립니다.
***********************************************************
코딩이 어렵습니다.
하지만, 그렇다고 배우지 않을 수도 없는 일입니다.
특히 어른이가 되어,
무언가를 새로 배운다는 것은 쉽지 않지만
코딩은 다른 무엇보다 배워야 할 1 순위입니다.
아무리 시중에 코딩 책을 봐도
도대체 이게 무슨 말인지...
어디서 어떻게 시작해야 할지
정말로 막막하신 분들이 계시다면,
이 책으로 시작하시길 진심으로 추천드립니다.
시중에 나와있는 책들은
코딩 전체를 실고 있지 않습니다.
왜냐하면 그 분들은 고수이시기 때문에,
이 정도는 다 아는 거 아니야???하고
그냥 넘어가거나 생략하시기 때문이죠.
그러나 우리같은 왕초보들에게는
그것조차 힘겹고, 이해가 되질 않습니다.
그런 경험을 저도 했기 때문에,
처음 시작하시는 분들이 진짜 힘들어하는 부분이 뭔지,
어떤 부분이 이해가 되지 않는지를 너무나 잘 알고 있는 것이죠.
**********************************************************
이 책은 코딩 전체를 실어
설사 반복되는 부분이 있더라도
반드시 처음부터 끝까지 코딩을 하실 수 있도록 만들었습니다.
정말로 오랜 시간에 걸쳐서 만든 책이라,
책 페이지도 300페이지를 훌쩍 넘습니다.
그러나 이 책 한 권을 끝내신다면,
여러분들은 코딩의 기초를 마스터하신 것이 됩니다.
코딩은 두 가지로 나뉩니다.
프론트엔드와 백엔드~~!!!!!
프론트엔드는 Html, CSS, Javascript
이렇게 3가지를 일컫습니다.
실제 눈으로 볼 수 있고,
코딩의 가장 기초적인 부분이라고 하는 것들인데요.
이 세가지가 바로 이 책에 해당됩니다.
반면, 백엔드는 그 외 파이썬, Node js, 셀레니움 등
앞에서 보여지는 것이 아닌,
뒤쪽에서 운영되는 프로그램 체제를 가리킵니다.
이 부분은 지금 이 책에 실린 프론트엔드를 마스터하시면,
너무나 쉽게 시작하실 수 있는 부분입니다.
때문에, 우리는 코딩을 배우기 위해서
프론트엔드부터 시작해야 하는 것이죠.
저는 자신있게 얘기합니다!!!!!
이 책 한 권이면,
코딩을 재미있고 쉽게 기초를 가뿐히 끝내실 수 있다고 말입니다.
책을 보시면 아실겁니다.
지금 바로 시작하실 수 있도록 모든 내용을 구성하였습니다.
저같은 초보도 이 방식으로 코딩을 시작하여,
지금은 자동화 코딩도 만들어 크롤링을 하고 있습니다.
컴퓨터 전공도 아닌 제가,
나이도 적지 않은 제가 했다면 여러분들도 하실 수 있어요.
괜한 용기를 주는 것이 아닌 진짜이기에
이렇게 감히 말씀드립니다.
지금 당장 코딩을 시작하십시오~!!!!!
이 책을 펼치자마자,
단 1 시간 안에 여러분들이 코딩에 입문하는 모습을
스스로 경험하시길 바라겠습니다.
****************************************************
# 이런 분들은 이 책을 보시면 좋습니다.
1. 코딩 책을 폈다고 다시 덮으셨던 경험이 있으신 분
2. 처음 코딩을 시작하고 싶으신 분
3. 다른 코딩 책들이 너무 어려워 막막하신 분
4. 코딩 전체를 보고 처음부터 끝까지 배우고 싶으신 분
5. 눈으로 직접 내가 쓴 코딩을 확인하고 싶으신 분
이 책은 이런 분들을 위해 쓰였습니다.
하루에 이 책을 다 끝내기에는 양이 상당히 많습니다.
그래서 매일 조금씩 한 챕터씩 끝내시기를 추천드립니다.
그러다 보면, 어느새 코딩 기초를 전부 마스터하는
신기한 일이 발생하게 됩니다.
반면, 이 책을 추천드리지 않는 분들이 있는데요.
# 이런 분들은 이 책을 보지 마세요.
- 코딩을 이미 많이 알아 고수이신 분
- 자동화 프로그램의 편의성만을 추구하시는 분
- 코딩을 진지하게 받아들이지 않으시는 분
- 처음 대충하다가 중간에 그만 두실 분
- 코딩이 중요하다고 생각하지 않으시는 분
정말 이런 분들은 이 책을 보지 마시기 바라겠습니다.
이미 아는게 많으시거나,
그냥 돈 주고 프로그램 사서 쓰는게 편해라고
생각하시는 분이 계시다면 이 책을 추천드리지 않습니다.
이 책은 정말로 코딩에 대해 배우고 싶고,
진짜 코딩을 시작하고 싶은 분들을 위해 만들었습니다.
그래서 코딩 전체를 실어
처음부터 끝까지 따라할 수 있게 해놓은 것이죠.
진지하게 코딩을 받아들이고,
정말 코딩을 배우고 싶은 분들을 위해 이 책을 만들었습니다.
코딩에 진짜 입문하고 싶으신 분들에게
이 책을 헌정합니다.
직무스킬 분야
프로그래밍
파일 형식
PDF
전문가 정보
취소 및 환불 규정
가. 전자책은 전자상거래법에 따른 시험 사용 상품(미리 보기)이 제공되며, 구매 즉시 제공되는 디지털콘텐츠이므로 단순 변심으로 인한 취소·환불이 불가합니다. 나. 단, 전자상거래법에 따른 청약철회 제한 사유에 해당하지 않는 경우는 예외로 합니다. 다. 전자책 외 전문가의 컨설팅 등 유·무형의 서비스가 추가로 제공되는 경우, 해당 범위에 대한 취소 환불은 다음의 기준을 따릅니다. - 추가 서비스 제공 전 취소·환불 가능 - 추가 서비스가 제공된 후에는 원칙적으로 취소·환불 불가(단, 구매 확정 전 전문가와 의뢰인이 취소 합의한 경우는 예외)
상품정보고시
| 제작자 또는 공급자 | 등대JIGI | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
리뷰
5.0
(2)


