최근 받은 리뷰
전체보기이런 분들이 보시면 좋아요
개발자 없는 팀에서 최소기능제품(MVP)을 개발해 출시해보고 싶은 기획자
노코드가 대세라는데, 노코드에 입문하고 싶은 창업가 / 1인 기업가 / 스타트업 실무자
워드프레스, 아임웹보다 더 멋지고, 더 최적화되고, 더 검색엔진에 잘 걸리는 결과물을 만들고 싶은 분






서비스 설명
웹플로우, Webflow로
나만의 멋진 서비스를 만들어보는
노코드 중급자용 클래스입니다.
#웹플로우 소개
웹플로우(Webflow, https://webflow.com)는 가장 유명하고 규모가 큰 노코드 (No-code) 서비스입니다. 웹플로우만 가지고도 상상하시는 거의 모든 웹사이트를 다 만들 수 있습니다. PC, 테블릿, 모바일에 모두 최적화된 아름다운 사이트를요!
기존에 윅스, 아임웹, 워드프레스 같은 셀프 웹사이트 제작 툴에서 한계를 느끼셨거나, 제가 입문자용으로 추천하는 글라이드(Glide), 소프터(Softr) 같은 툴보다 더 자유롭고 강력한 기능을 원하신다면 웹플로우(Webflow)가 좋은 대안입니다. 또한 어떤 노코드 툴보다 웹플로우(Webflow)가 구글, 네이버 등 검색엔진에 가장 잘 걸리는 검색엔진 최적화(SEO)의 강점이 있는 툴입니다.
저는 웹플로우(Webflow)를 활용하되, 시각적으로 아름답고 화려한 웹사이트를 만들기 보다는 초기 스타트업이나 신사업팀이 웹 기반 프로토타입을 만드는데 초점을 맞추고 있습니다. 노코드를 깊게 이해하고 적극적으로 활용하고 싶은 분께 웹플로우(Webflow)를 추천드립니다.
#강의 소개
저는 코딩을 할 줄 모르는 IT 기업 기획자였습니다. 빠르게 실행하고 싶은데 개발자나 외주에 의존해야하는게 너무 답답했습니다. 그럴 때 처음 웹플로우를 접했고, 웹플로우만 가지고 코딩 없이 동작하는 서비스를 만들었고 실제로 매출을 내고, 서비스를 성장시켰습니다.
여러분의 아이디어를 실제 동작하는 서비스로 만들 수 있습니다. 노코드(No-code)라는게 빠르게 성장하고 있고, 디지털 기반 업무 방식을 빠르게 바꾸고 있습니다. 여러분들이 IT, 코딩, 제품 개발을 모르는 비개발자시더라도 노코드를 배워서 충분히 내 일에 적용할 수 있고, 그랬을 때 큰 임팩트가 생기실거라 확신합니다.
웹플로우는 노코드 툴 중에서는 조금 어려운 편에 속합니다. 그렇지만 처음 IT 개발을 접하는 입문자도 도전해봄직한 툴입니다. (Bubble, FlutterFlow, Appgyver 같은 더 어려운 툴들도 많아요.) 저 역시도 웹플로우로 처음 노코드를 접했고, 제 개인 비즈니스도 웹플로우로 여전히 운영하고 있습니다.
이 강의는 웹플로우의 기초 개념에서 출발해서 단계별로 프로젝트를 따라 만들며 웹플로우를 천천히 알려드립니다. 이 강의를 수강하면 웹플로우 및 플러그인들을 활용해서 회원 가입, 글 작성, 댓글 작성, 매칭, 구매, 예약 등이 가능한 제대로 동작하는 웹서비스를 만들 수 있게 됩니다.
#강의가 끝났을 때 얻게 되실 결과물
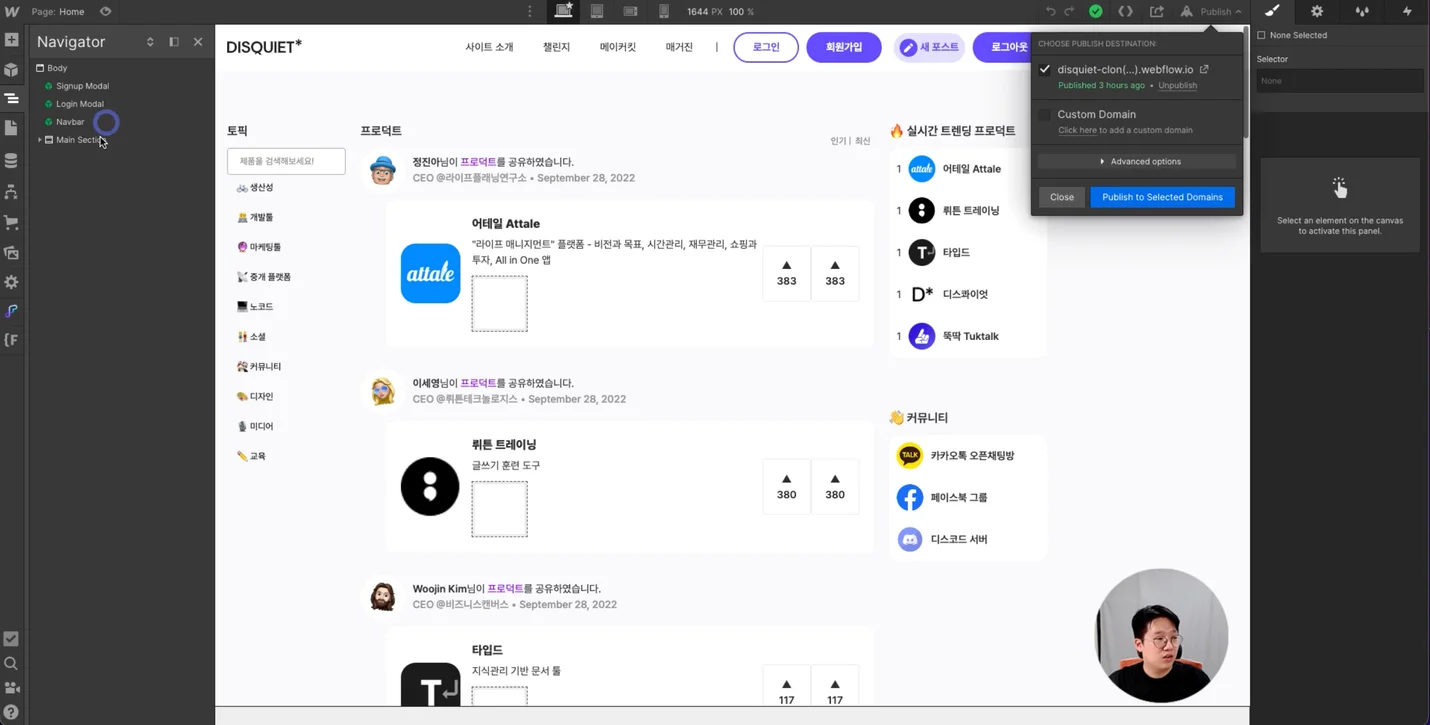
• 메이커 커뮤니티 디스콰이엇 MVP 복제 : https://disquiet-clone.webflow.io/
- 위와 같은 사이트를 따라 만들거예요.
(실제 디스콰이엇 사이트가 아니라 노코드로 구현한 사이트입니다)
- 실제 동작하는 프로토타입이므로 회원 가입해서 테스트해보셔도 좋습니다.
- 회원 가입, 권한에 따른 로직 구현, 필터, 검색, 결제, 댓글, 알림 등을 직접 구현해볼거예요.
•나만의 프로토타입
- 웹플로우로 만든 나만의 프로토타입을 만드시도록 가이드 해드립니다.
- 영감을 줄만한 기능이나 디자인 사례를 소개합니다.
• 기타 얻게 되는 것
- IT 웹 개발에 대한 전체적인 이해도 증가
- 온라인 세계에서 나만의 자산인 웹서비스를 만들 수 있겠다는 자신감
# 연관 노코드 강의 소개
제가 노코드를 주제로 여러 강의를 촬영했습니다. 노코드 입문자 분들께 모두 적합한 강의지만 니즈에 맞게 선택하셔서 학습하시면 더욱 좋습니다. 선택의 가이드를 드려볼게요.
• 노코드/IT 개발의 왕초보시고, 간단한 홈페이지 수준도 OK라면?
"코딩 없이 랜딩페이지를 만들어 사업 아이디어 테스트하기"
•최소기능제품(MVP) 수준을 원하지만, 노코드/IT 개발이 처음이라면?
"Glide를 활용한 노코드 프로토타이핑"
"Softr를 활용한 노코드 프로토타이핑"
(Glide vs Softr는 비슷해요. 결과물의 디자인 스타일을 보고 선택하세요.)
•좀 더 완성도 있는 결과물을 원한다면?
"Webflow를 활용한 노코드 프로토타이핑" (지금 이 강의!)
#강사 소개
안녕하세요. 저는 노코드 에반젤리스트 일잘러 장피엠입니다.
• 국내 최대 노코드 커뮤니티 '한국 노코드 커뮤니티' 리더
• 유튜브 일잘러 장피엠 채널 운영
• 노코드 강의 사이트인 '노코드캠프' 대표
• 누적 수강생 500명 이상
• 수강생 만족도 매우 높음 (평점 4.9)
저도 문과 출신의 IT업계 기획자였습니다. 10년의 커리어를 쌓으면서도 코딩/IT 개발을 몰라서 답답하고, 좌절할 때가 많았습니다. 그러다가 '노코드(No-code)'라는 새로운 기술 트렌드를 발견했습니다. 이제 아이디어만 있다면 코딩을 몰라도 디지털 세상에서 멋진 결과물을 만들 수 있다는 것을 스스로 확인했습니다.
노코드라는 기술은 이제 막 도입되는 최신 트렌드입니다. 노코드를 학습해서 내 일과 비즈니스에 적용할 수 있게 되면 여러분들은 훨씬 더 큰 성과와 커리어적인 성취를 얻으실 수 있을 것이라 생각합니다.
노코드는 코딩보다 훨씬 쉽습니다. 코딩 만큼의 자유도는 아니지만 꽤 완성도 있는 결과물을 훨씬 쉽게 만들 수 있습니다. 그러니 수강생들이 훨씬 빠르게 결과물을 만들고, 더 큰 효능감과 재미를 느낍니다. 우린 전문 개발자가 아니잖아요. 어렵게 배우다가 지치지 말고, 노코드로 재밌게 배우고 빠르게 내 일에 적용해보세요!
커리큘럼
1. 웹플로우의 기초
- 1. Webflow 툴 소개
- 2. Webflow 에디터 메뉴 구성 및 프로젝트 시작 준비
- 3. Webflow의 주요 개념 (Class, Size, Layout, 반응형 디자인, CMS)
- 4. 라이브러리, 템플릿, 플러그인 활용해서 프로젝트 쉽게 시작하는 방법
2. 웹플로우 초급 응용 - 랜딩페이지
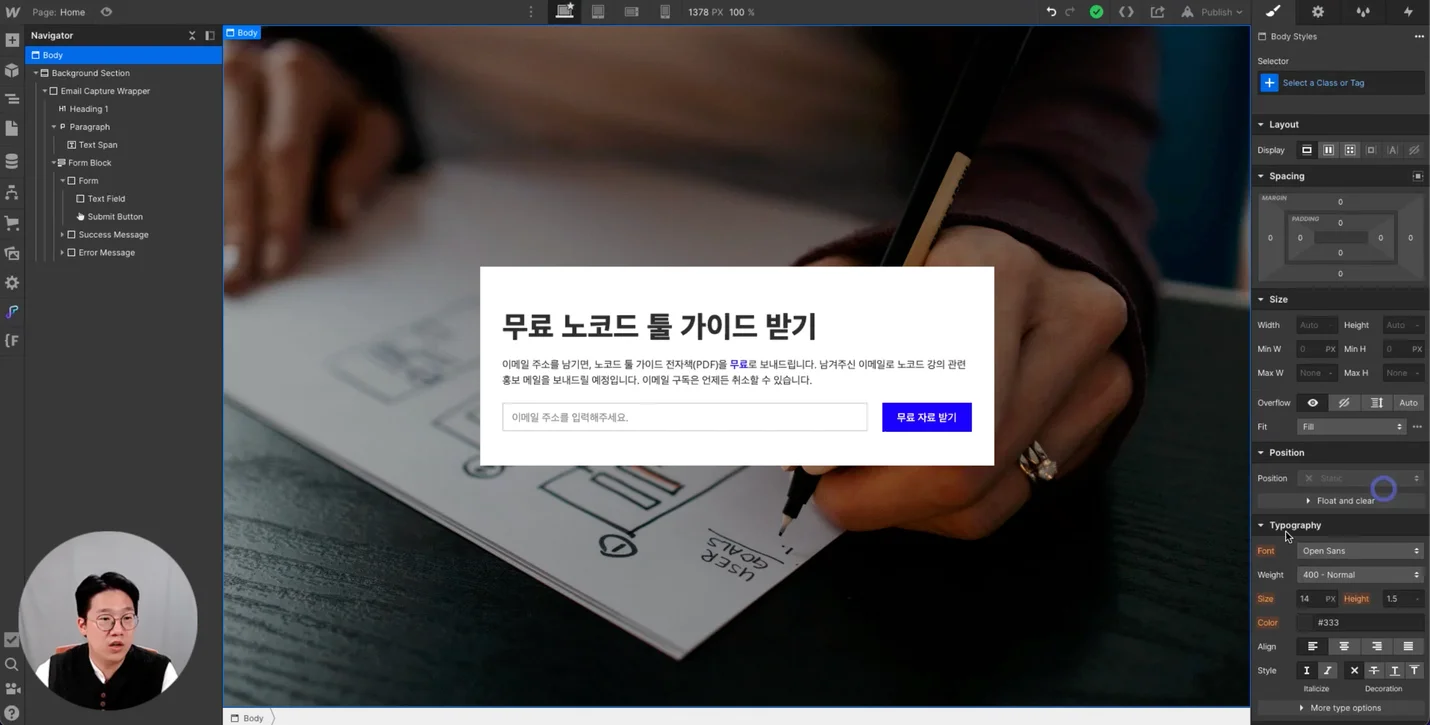
- 1. 기본 구성 및 Component 넣기
- 2. Form 활용
- 3. 반응형 디자인 적용
3. 웹플로우 중급 응용 - 큐레이션 사이트
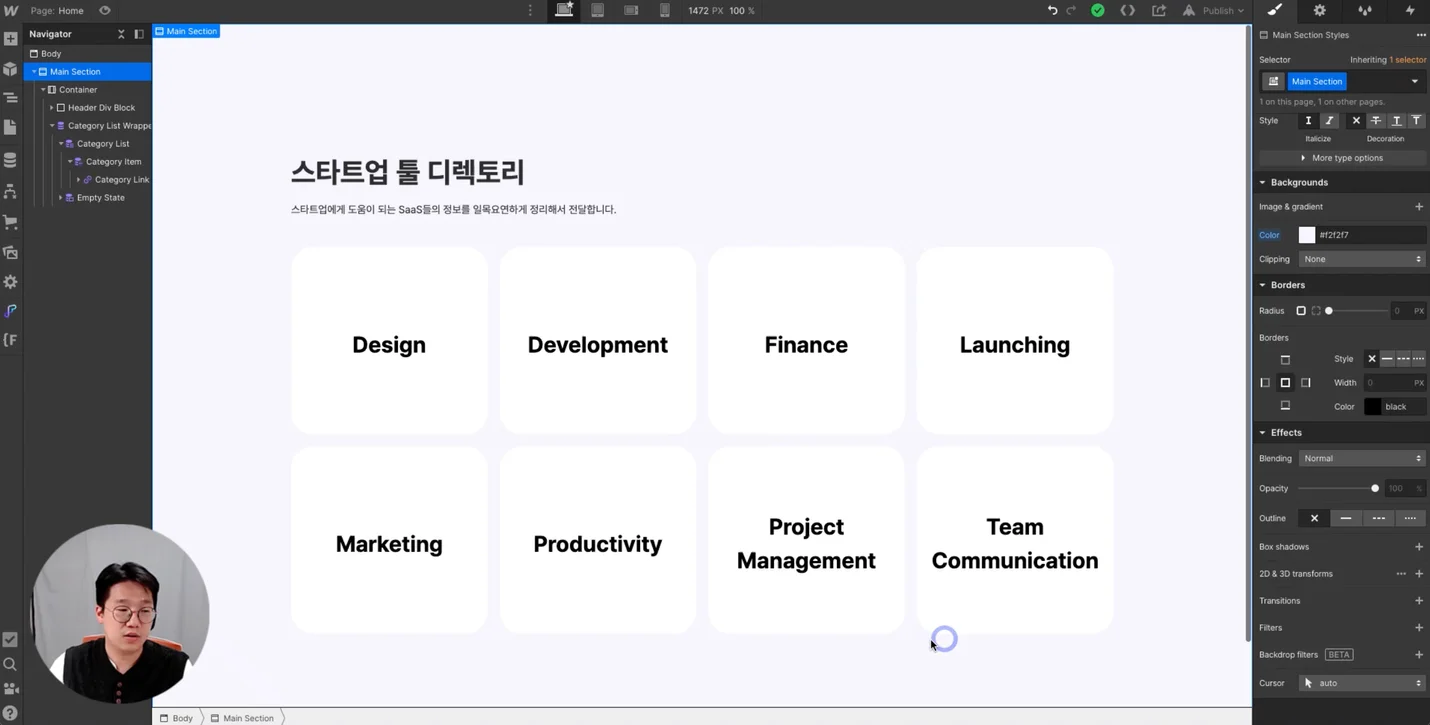
- 1. CMS 구성
- 2. 화면 구성
- 3. 애니메이션 적용
- 4. CMS Template 페이지의 추가 팁
- 5. 반응형 디자인 적용
4. 웹플로우 고급 응용 - 디스콰이엇 프로토타입 복제
- 1. 디스콰이엇 CMS 데이터 가져오기
- 2. 기본 화면 디자인 1 - Layout, Class, Symbol
- 3. 기본 화면 디자인 2 - 기타 요소 마무리
- 4. 회원 관리 플러그인, 멤버스텍 설치하기
- 5. 팝업 모달 디자인
- 6. 멤버스텍으로 멤버십 기능 적용하기
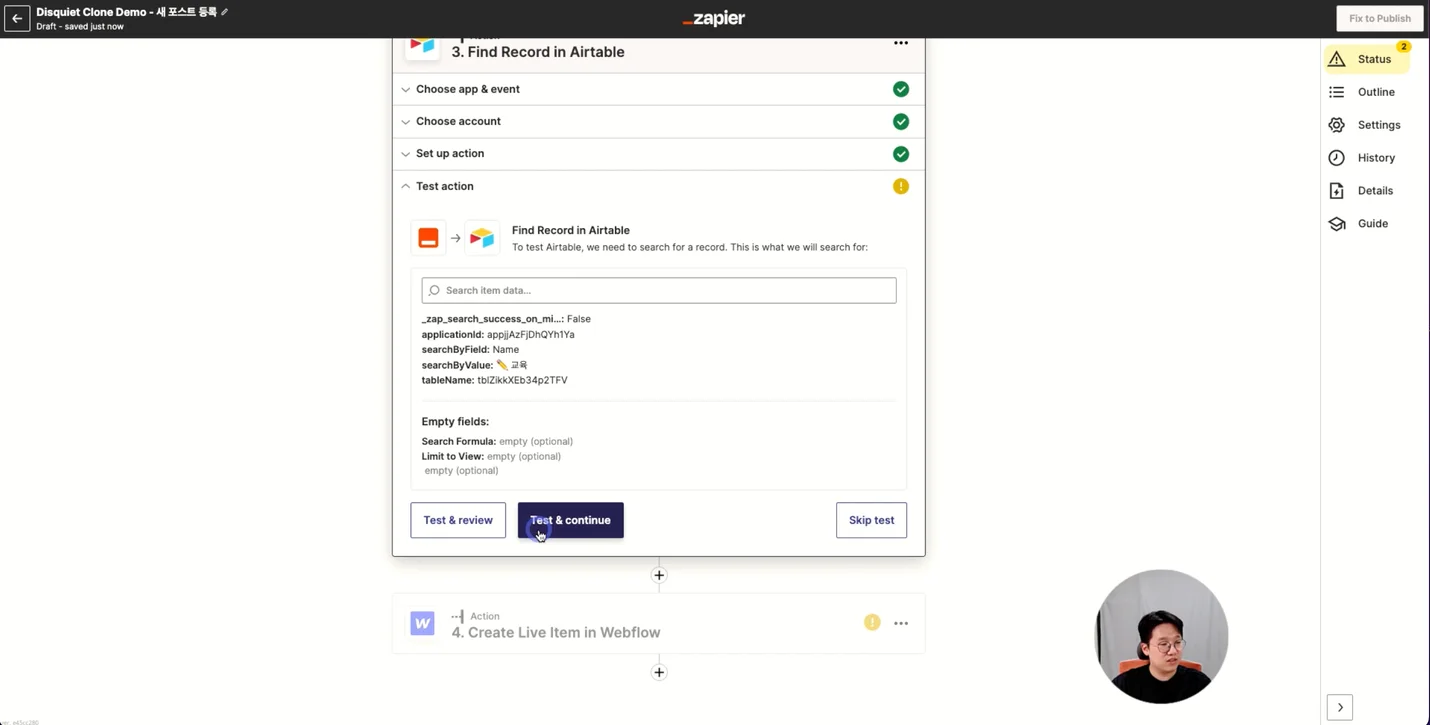
- 7. Zapier로 회원 CMS 업데이트하기
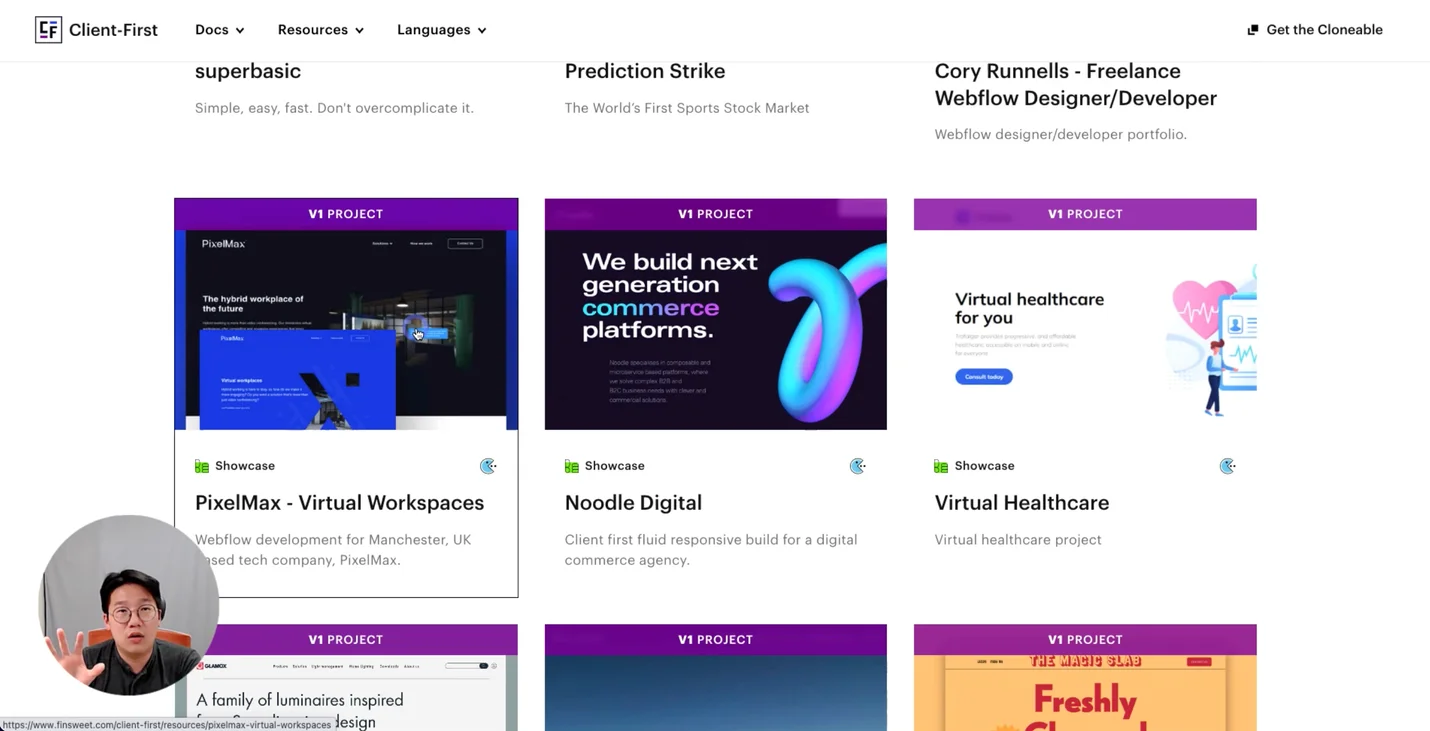
- 8. Finsweet Attribute 1 - CMS Nest
- 9. Finsweet Attribute 2 - CMS Sort
- 10. Finsweet Attribute 3 - CMS Slider
- 11. Finsweet Attribute 4 - CMS Filter & 검색
- 12. Disqus 댓글창 구현
- 13. Airtable로 데이터베이스 동기화하기
- 14. 새 제품 등록하기 기능 구현하기
- 15. Upvote 기능 구현하기
- 16. SEO 개선하기
- 17. 노코드로 결제 구현하기
강의 형태
VOD
강의 주제
프로그래밍 개발
추가 제공
전자책(가이드북)
전문가 정보
취소 및 환불 규정
[크몽VOD 취소 및 환불 규정] 1. 환불 상세 - 결제 후 7일 이내에 영상 재생 이력이 없는 경우 전액 환불됩니다. - 그 외에는 영상 재생 여부와 상관없이 환불이 불가합니다. 2. 유의사항 - 크몽이 무상으로 제공하는 무료 서비스 혹은 추가 이용 기간(보너스 기간)은 환불에 영향을 미치지 아니합니다. - 환불금액은 실제 결제금액을 기준으로 계산되며, 결제수수료·제세공과금 등을 공제할 수 있습니다. - 크몽은 회원이 관계 법령 또는 이용약관 등을 위반한 경우 이용약관 및 정책에 따라 환불을 거부할 수 있습니다. 3. 기타 - 서비스 품질 및 시스템에 관한 허위 사실을 근거로 환불을 요청한 경우, 손해배상청구 및 민사처벌의 대상이 될 수 있습니다. - 크몽은 전자상거래 등에서의 소비자 보호에 관한 법률 및 기타 관계 법령을 참고하며, 또한 본 내용에 포함하지 않는 내용은 크몽 이용약관에 의거하여 기준을 판단합니다.
자주 묻는 질문
IT에 대한 사전 지식이 있어야 하나요?
입문자를 배려해서 강의를 제작했습니다. IT 개발을 처음해보신 분도 쉽게 따라하실 수 있습니다. 다만 코딩을 안할 뿐이지, 코딩의 결과물과 비슷한 결과물을 만드는 강의입니다. 그래서 HTML, CSS, 데이터베이스 등 웹 개발과 관련 개념들은 나오게 됩니다. 오히려 이런 노코드 강의를 통해서 웹 개발에 대해서 학습해보시는 것도 저는 좋다고 생각합니다.
그렇다면 따로 개념 공부를 해야하나요?
컴퓨터 공학적 개념이 없어도 충분히 할 수 있습니다. 오히려 이 과정을 통해 프로그래밍적인 개념을 잡고, 프로그래밍적 사고력을 키우시게 될 것 같습니다. 비개발자로서 IT 업계에 계신 분들께 노코드가 정말 좋은 교육 컨텐츠라고 생각합니다.
노코드 솔루션 비용은 얼마인가요?
강의에서 다루는 데이터베이스와 연동되는 웹플로우 프로젝트 결과물을 만드시려면 최소 CMS 플랜 (월 $29)은 결제해주셔야 합니다. 웹플로우는 무료 기능으로는 1페이지 웹사이트 정도만 만들 수 있습니다.
어떤 경우에 웹플로우를 추천하나요?
- 자유롭게 디자인을 커스터마이징하고 싶을 때 - 리스트에서 필터, 검색 기능이 중요할 때 (복합 필터링, 이미지로 필터링 등) - 검색엔진 최적화(SEO)를 중요하게 생각하는 경우
따로 컨설팅이나 코칭을 해주시나요?
크몽 VOD에 대한 별도의 코칭은 어렵습니다. 노코드 관련해서 소통하고 피드백 드리는 채널로는 제가 운영하고 있는 "한국 노코드 커뮤니티" 웹사이트 및 카톡 오픈채팅방이 있으니 여기에 참여하시는 것도 추천드립니다. 무료입니다!
상품정보고시
| 제작자 또는 공급자 | 일잘러장피엠 | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
리뷰
5.0
(2)