이 전문가의 다른 서비스 리뷰
이런 분들이 보시면 좋아요
코딩을 배우고 싶으나 너무 어렵게 느껴지셨던 분
아이디어를 빠르게 시장에 출시해서 고객 반응을 테스트 해보고 싶은 분
노코드가 대세라는데, 노코드에 입문하고 싶은 창업가 / 1인 기업가 / 스타트업 실무자





서비스 설명
노코드 입문자 분들도
바로 써먹을 수 있는
입문자용 실전 클래스입니다.
#강의 소개
코딩을 배우고 싶으나 너무 어렵게 느껴지시나요? 우리 팀에 개발자, 디자이너가 없어서 디지털 세상에서 빠르게 결과물을 못 만드는게 답답하신가요? 그렇다면 노코드를 배워보세요!
여러분의 아이디어를 시장에서 빠르게 반응을 확인할 수 있게 도와드릴게요. 여러분이 지금 IT, 코딩, 제품 개발에 대해서 전혀 모르시더라도 충분히 하실 수 있어요. 대학생 뿐 아니라 50대 이상 수강생들도 노코드 입문 강의를 통해 나만의 결과물을 만들고 있습니다.
랜딩페이지는 노코드 프로젝트 중 가장 간단한 프로젝트입니다. 이 수업을 통해 랜딩페이지를 따라 만들어보며 랜딩페이지 / 홈페이지 / 간단한 웹서비스를 만드는 방법을 배워볼거예요. 그리고 랜딩페이지로 시장의 반응을 테스트 할 때 이를 정량적/정성적으로 분석하는 방법도 알려드립니다.
노코드에 처음 입문하신다면, IT 개발이 처음이시라면, 이 강의로 시작해보세요. 이 강의는 당신과 같은 노코드 입문자를 위한 강의입니다!
#강의가 끝났을 때 얻게 되실 결과물
• 노션 랜딩페이지 복제 : https://notionclone.webflow.io
- 위와 같은 사이트를 따라 만들거예요.
(실제 노션 서비스 사이트가 아니라 노코드로 따라 만든 사이트입니다)
- 1페이지 웹사이트, 간단한 데이터베이스 연동, 댓글 기능 구현 등을 해볼거예요.
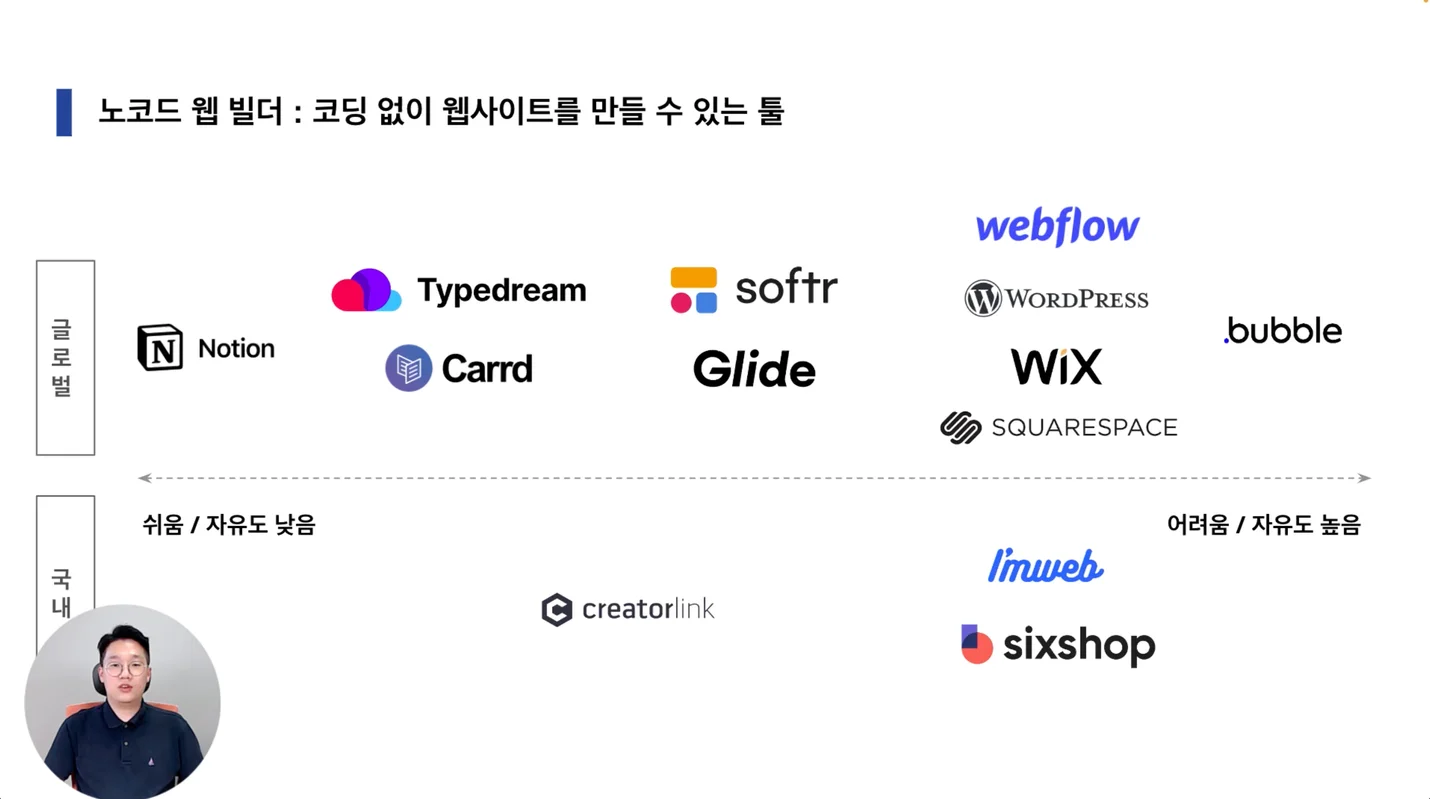
- 수강생 분들 수준과 니즈에 맞게 구현하실 수 있도록, Softr / Typedream / Waveon / Webflow 등을 구체적으로 소개하고 서로 비교해드립니다.
•나만의 랜딩페이지 결과물
- 내 아이디어, 내 사업을 설명하는 랜딩페이지/홈페이지를 만드시도록 가이드 드려요.
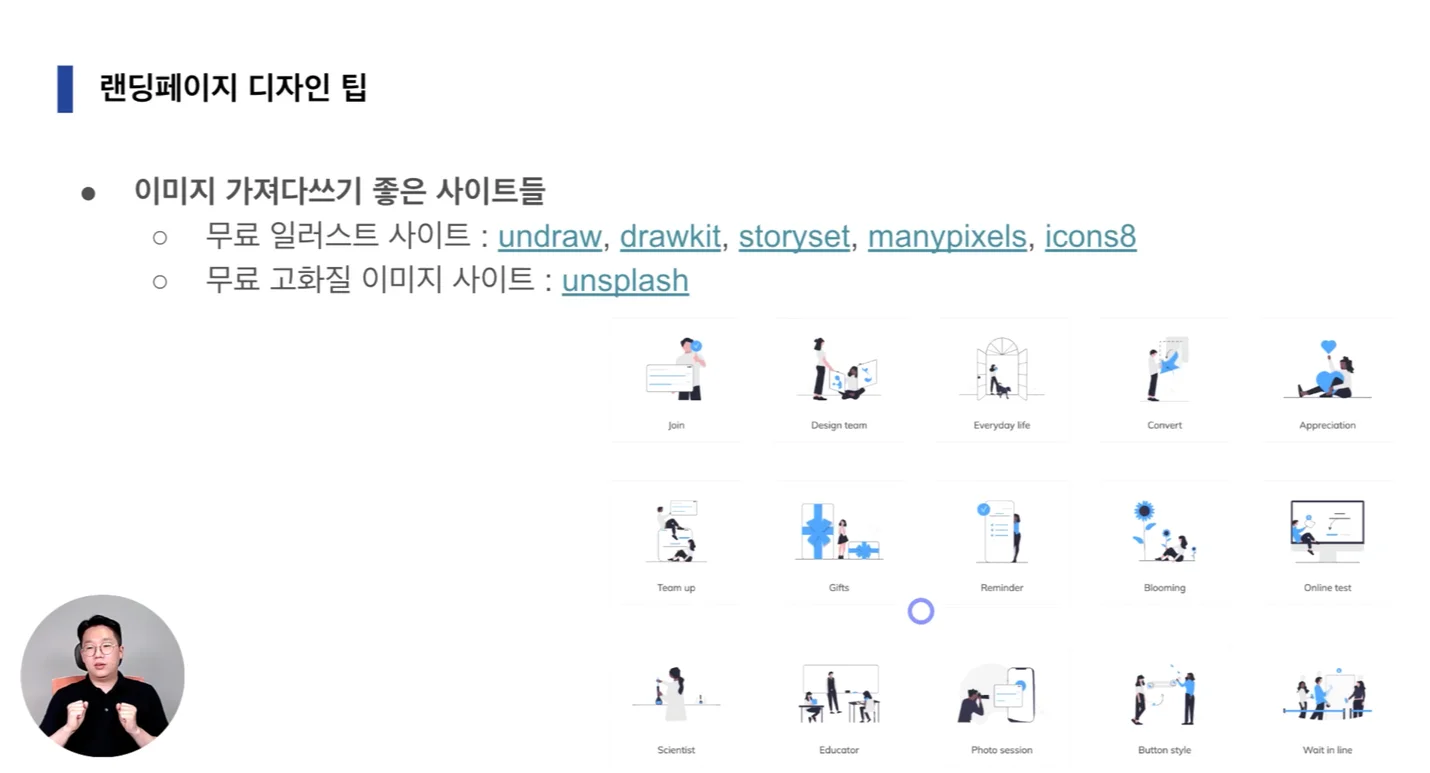
- 참고할만한 사이트, 무료 디자인 요소 다운로드, 벤치마킹 사례 등을 알려드려요.
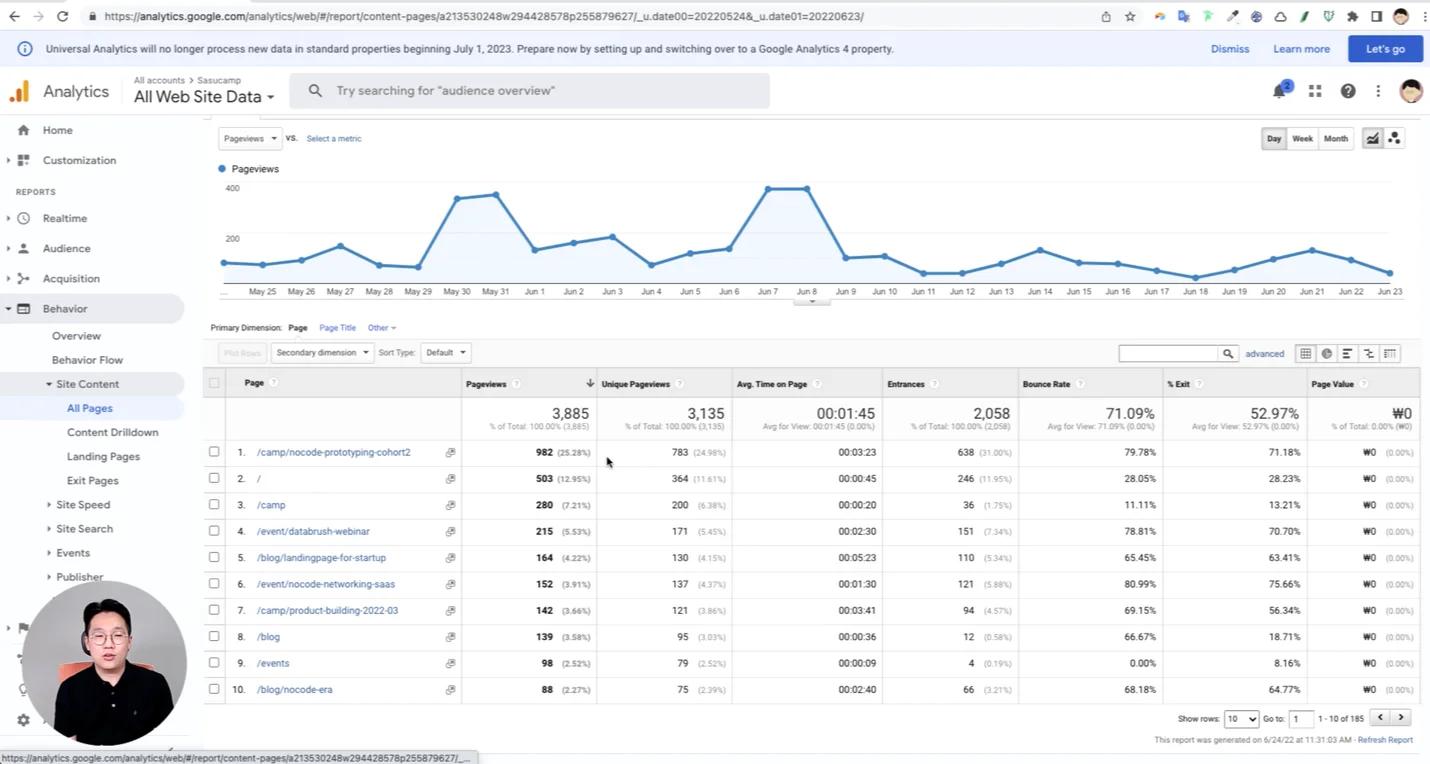
- 구글 애널리틱스, 구글 태그 매니저를 붙여서 방문자 상세 분석을 하는 방법도 배워요.
• 기타 얻게 되는 것
- IT 웹 개발에 대한 전체적인 이해도 증가
- 온라인 세계에서 나만의 자산인 웹서비스를 만들 수 있겠다는 자신감
(더 복잡한 웹서비스 개발 강의는 제 다른 강의를 참고해주세요^^)
#강사 소개
안녕하세요. 저는 노코드 에반젤리스트 일잘러 장피엠입니다.
• 국내 최대 노코드 커뮤니티 '한국 노코드 커뮤니티' 리더
• 노코드 강의 사이트 대표
• 누적 수강생 500명 이상
• 수강생 만족도 매우 높음 (평점 4.9)
저도 문과 출신의 IT업계 기획자였습니다. 10년의 커리어를 쌓으면서도 코딩/IT 개발을 몰라서 답답하고, 좌절할 때가 많았습니다. 그러다가 '노코드(No-code)'라는 새로운 기술 트렌드를 발견했습니다. 이제 아이디어만 있다면 코딩을 몰라도 디지털 세상에서 멋진 결과물을 만들 수 있다는 것을 스스로 확인했습니다.
노코드라는 기술은 이제 막 도입되는 최신 트렌드입니다. 노코드를 학습해서 내 일과 비즈니스에 적용할 수 있게 되면 여러분들은 훨씬 더 큰 성과와 커리어적인 성취를 얻으실 수 있을 것이라 생각합니다.
노코드는 코딩보다 훨씬 쉽습니다. 코딩 만큼의 자유도는 아니지만 꽤 완성도 있는 결과물을 훨씬 쉽게 만들 수 있습니다. 그러니 수강생들이 훨씬 빠르게 결과물을 만들고, 더 큰 효능감과 재미를 느낍니다. 우린 전문 개발자가 아니잖아요. 어렵게 배우다가 지치지 말고, 노코드로 재밌게 배우고 빠르게 내 일에 적용해보세요!
커리큘럼
1. 랜딩페이지란 무엇일까?
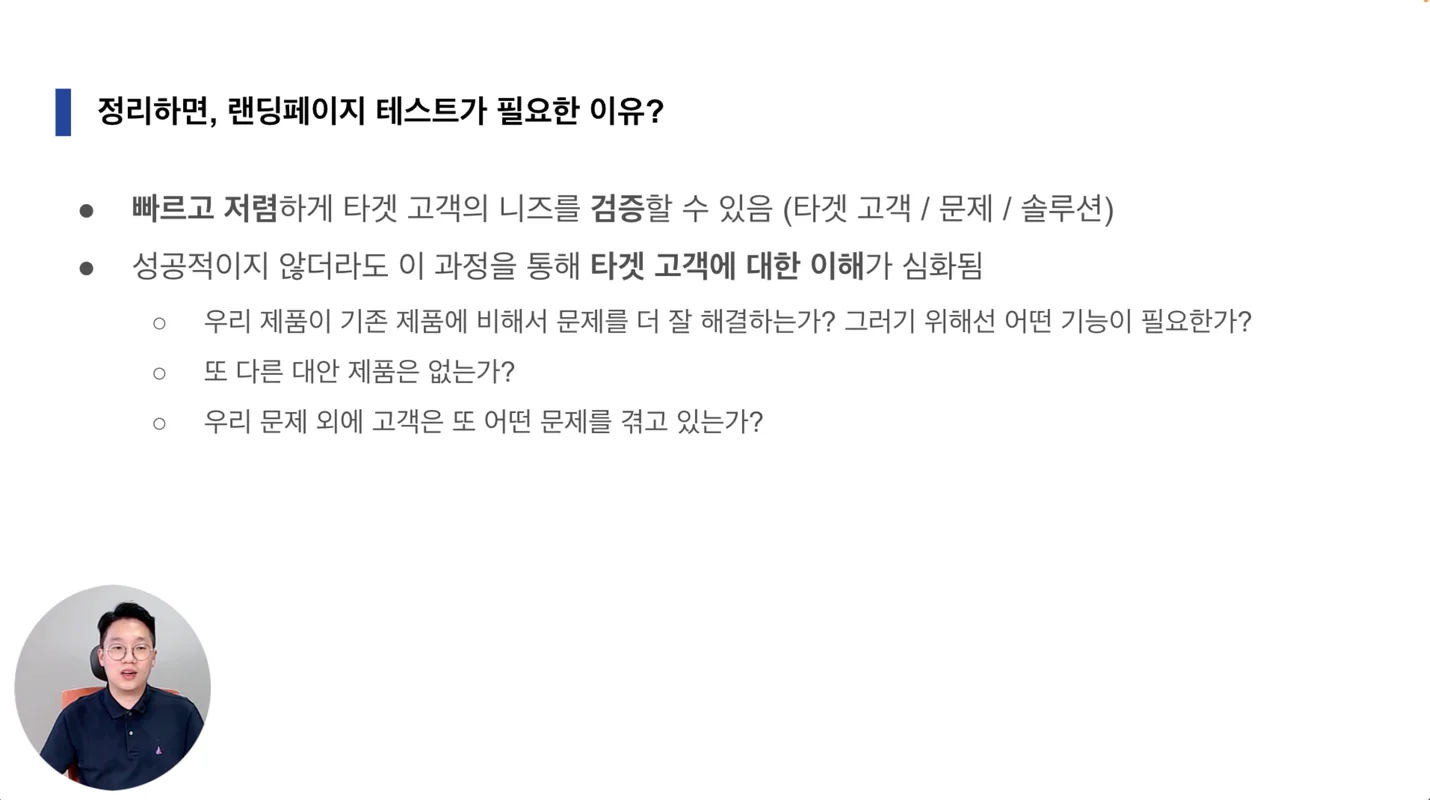
- 1. 왜 랜딩페이지로 시작해야 할까
- 2. 어떻게 랜딩페이지를 만들까?
2. 소프터(Softr)로 랜딩페이지 만들기 (feat. 노션 랜딩페이지 복제)
- 1. Softr 에디터 메뉴 구성 및 프로젝트 시작 준비
- 2. Softr로 홈페이지/랜딩페이지 만들기 기초 (feat. 노션 랜딩페이지 클론)
- 3. Softr로 홈페이지/랜딩페이지를 만드는 응용 스킬 (feat. 노션 랜딩페이지 클론)
3. 홈페이지/랜딩페이지를 만드는 대안들 (feat. 노션 랜딩페이지 복제)
- 1. 디자인적으로 더 자유로운 홈페이지/랜딩페이지를 만드는 노코드 대안 : Typedream
- 2. 디자인적으로 더 자유로운 홈페이지/랜딩페이지를 만드는 노코드 대안 : Waveon
- 3. 디자인적으로 더 자유로운 홈페이지/랜딩페이지를 만드는 노코드 대안 : Webflow
4. 랜딩페이지를 통한 잠재 고객 리드 수집 자동화
- 1. 랜딩페이지를 통한 잠재 고객 데이터 수집 자동화
- 2. 수집한 잠재 고객에게 컨텍 자동화 (CRM 자동화 기초)
5. 더 나은 랜딩페이지를 기획/디자인 하는 방법
- 1. 랜딩페이지 글쓰기 및 디자인 팁
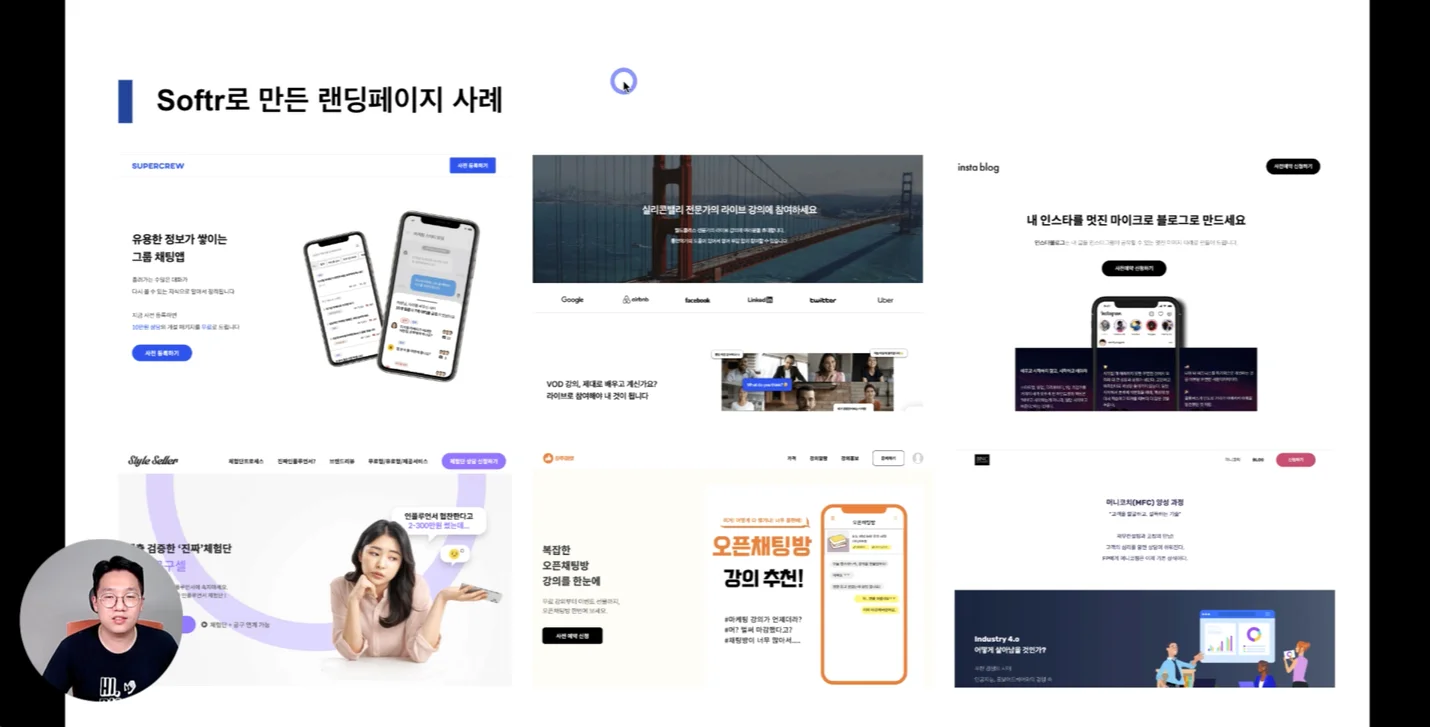
- 2. 잘된 랜딩페이지 사례 벤치마킹
6. 랜딩페이지 정량적/정성적 분석해서 사업성 검증하기
- 1. 랜딩페이지 성과의 정량적 분석
- 2. 랜딩페이지 성과의 정성적 분석
- 3. 테스트 결과를 어떻게 받아들일 것인가
강의 형태
VOD
강의 주제
IT 창업
추가 제공
전자책(가이드북)
전문가 정보
취소 및 환불 규정
[크몽VOD 취소 및 환불 규정] 1. 환불 상세 - 결제 후 7일 이내에 영상 재생 이력이 없는 경우 전액 환불됩니다. - 그 외에는 영상 재생 여부와 상관없이 환불이 불가합니다. 2. 유의사항 - 크몽이 무상으로 제공하는 무료 서비스 혹은 추가 이용 기간(보너스 기간)은 환불에 영향을 미치지 아니합니다. - 환불금액은 실제 결제금액을 기준으로 계산되며, 결제수수료·제세공과금 등을 공제할 수 있습니다. - 크몽은 회원이 관계 법령 또는 이용약관 등을 위반한 경우 이용약관 및 정책에 따라 환불을 거부할 수 있습니다. 3. 기타 - 서비스 품질 및 시스템에 관한 허위 사실을 근거로 환불을 요청한 경우, 손해배상청구 및 민사처벌의 대상이 될 수 있습니다. - 크몽은 전자상거래 등에서의 소비자 보호에 관한 법률 및 기타 관계 법령을 참고하며, 또한 본 내용에 포함하지 않는 내용은 크몽 이용약관에 의거하여 기준을 판단합니다.
자주 묻는 질문
웹개발, IT에 대한 사전 지식이 있어야 하나요?
이 랜딩페이지 강의는 완전 입문자를 위한 강의입니다. 노코드, IT 등과 관련된 사전 배경 지식이 전혀 없으셔도 학습하시는데 무방합니다. 저는 노코드가 IT 업계 비전공자들이 IT 개발에 대한 전반적인 감을 잡는데 가장 좋은 커리큘럼이라고 생각합니다. 비전공자지만 IT 업계나 IT 서비스 개발에 관심 있는 분들이 많이들어주시면 좋겠네요.
얼마나 빠르게 결과물을 만들 수 있나요?
랜딩페이지 복제는 1시간이면 가시적인 결과물을 만들 수 있습니다. 내 서비스의 랜딩페이지도 기획만 확실하다면 정말 빠르게 만드실 수 있습니다. 저는 PPT 만드는 것보다 쉬운 것 같아요.
노코드 솔루션 비용은 얼마인가요?
이 강의에서 사용하는 툴들은 모두 무료로 사용할 수 있습니다. (Softr, Airtable, Zapier, Google Analytics, Google Tag manager, Channeltalk, Hotjar) 학습용으로 구현하시기에는 무료로 충분합니다. 다만, 사용량이 늘어나면 유료 구독이 필요해질 수도 있습니다.
따로 컨설팅이나 코칭을 해주시나요?
크몽 VOD에 대한 별도의 코칭은 어렵습니다. 노코드 관련해서 소통하고 피드백 드리는 채널로는 제가 운영하고 있는 "한국 노코드 커뮤니티" 웹사이트 및 카톡 오픈채팅방이 있으니 여기에 참여하시는 것도 추천드립니다. 무료입니다!
상품정보고시
| 제작자 또는 공급자 | 일잘러장피엠 | 이용조건, 이용기간 | 상품 상세 참조 |
| 최소 시스템 사양, 필수 소프트웨어 | 상품 상세 참조 | 청약철회 또는 계약해지의 효과 | 상품 상세 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
리뷰
아직 작성된 리뷰가 없어요.