
LG홈브루 앱 기획
#LG #앱기획 #스토리보드 #피그마 #figma
(11)
※ 일정 조율을 위해 크몽 메시지로 먼저 문의 부탁드립니다.
———————————————————————
모호한 아이디어를 구체적인 기획으로.
뜬구름 아이디어를 손에 잡히는 화면으로.
평범한 아이디어를 매력적인 서비스로.
단순히 의뢰받은 일만 하는 프리랜서가 아닙니다.
저와 한 팀이 되어 가치있는 서비스를 만들 분만 모십니다.
———————————————————————
15년 이상의 다양한 기획, 프로젝트 관리 경험으로 실무에 바로 적용할 수 있는 스토리보드를 꼼꼼히 작성해 드립니다.
- 화면 설계보다 더 중요한 정책 설계를 우선 진행합니다.
- 정책 설계를 위한 용어 정의서, 사용자 시나리오 정의서를 우선 작성하여 서비스의 가치를 구체화합니다. 이 작업은 프로젝트 중반에도 계속 이어집니다.
- 기획 요구 사항에 맞춤한 스토리보드를 작성합니다.
- 최신 UI/UX 트렌드를 반영하여 기획합니다.(예: 모바일 반응형을 고려한 기획)
- 작업 진행중 수시 커뮤니케이션으로 기대치와 결과물의 괴리를 최소화합니다.
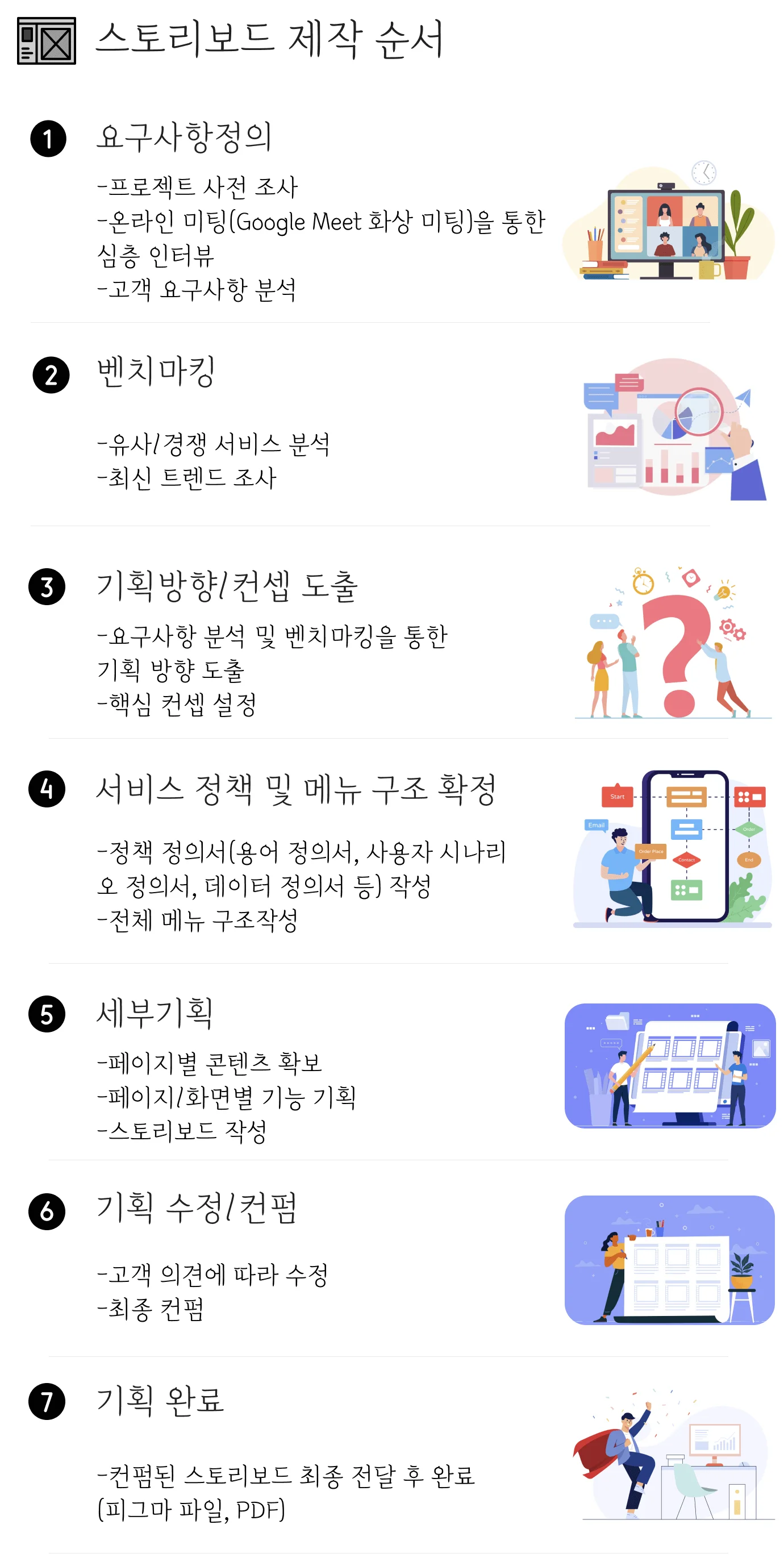
- 스토리보드 제작 순서: 요구사항정의>벤치마킹>기획방향/컨셉 도출>정책 설계>사이트 구조 확정>세부 화면기획>기획 완료
- 디스코드 혹은 슬랙을 기본 소통 채널로 쓰고, 노션, 구글 스프레드시트를 함께 사용합니다.
글로벌 대세 협업 디자인툴 피그마(Figma)로 실무형 스토리보드를 작성합니다.
- PPT는 쓰지 않습니다. 오직 피그마만 씁니다.(필요시 PDF 제공)
- PPT는 프레젠테이션 툴입니다. 스토리보드 제작에는 적합하지 않습니다. PPT 스토리보드는 실제 디자인과 거리가 멀어서 디자이너, 개발자와 의사소통시 혼란을 야기합니다.
- 길게 스크롤되는 실제 서비스와 달리, PPT는 페이지가 분리되어 있어서 한 눈에 보기 불편합니다.
- PPT 수십, 수백 장 보다 실제 화면과 가까운 깔끔한 피그마 스토리보드가 훨씬 좋습니다. 실제 서비스 화면과 가깝게 스토리보드를 제작합니다.
- 피그마로 디자인과 유사한 스토리보드를 제작하여 디자이너, 개발자와 소통시 혼란을 최소화합니다.
- 중간 작업물을 웹에서 바로 확인 가능합니다. PPT 파일을 일일이 다운받고 확인할 필요가 없습니다.
- 피그마를 통해 수정 사항을 실시간으로 피드백할 수 있습니다. (수정할 영역에 바로 코멘트 가능)
제공하는 결과물은 무엇인가요?
- 용어 정의서
- 사용자 시나리오 정의서
- 메뉴구조도(IA)
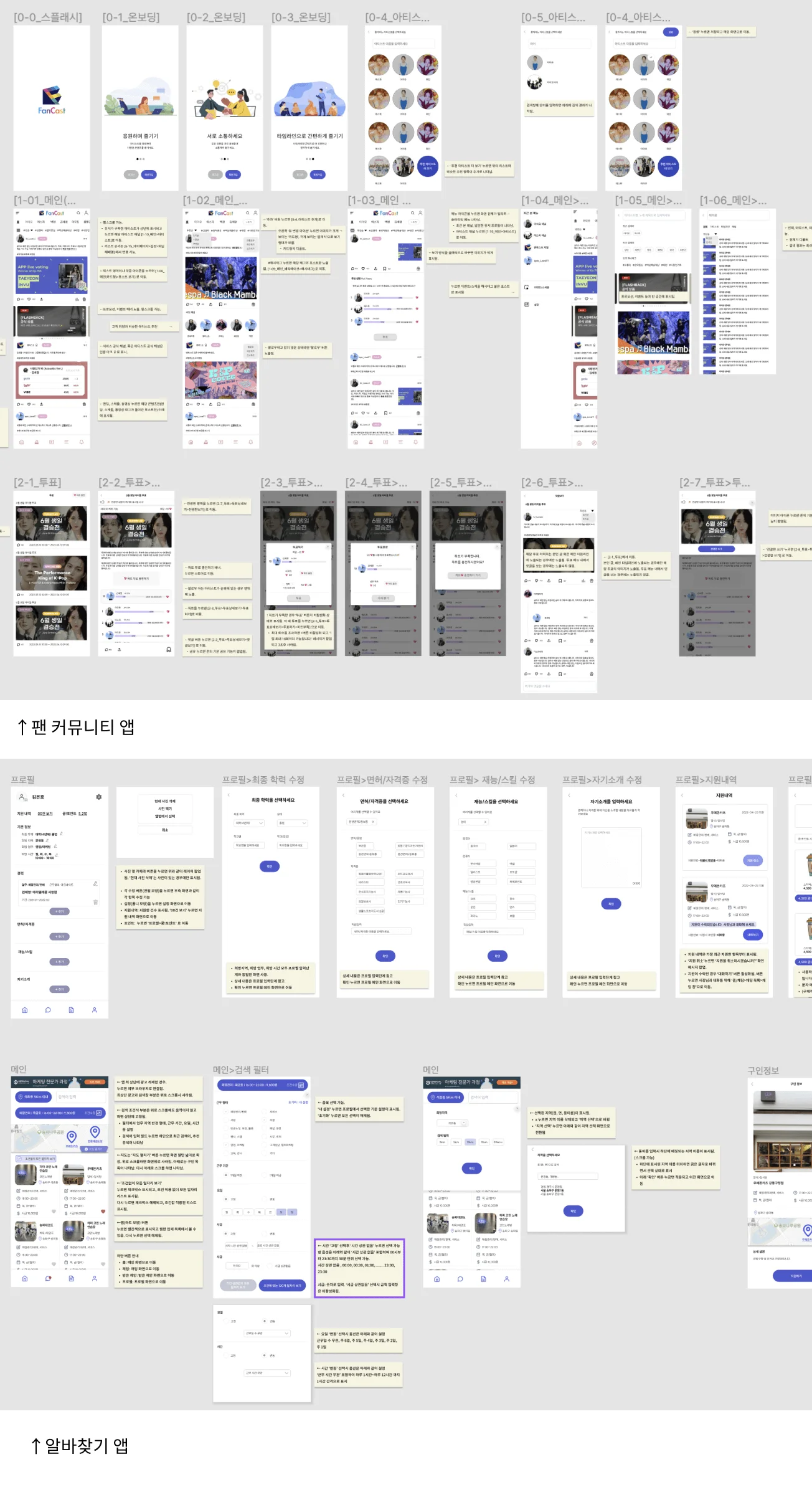
- 스토리보드(피그마로 작성)
※ 프로젝트 완료후 의뢰인의 피그마 계정에서 쓸 수 있도록 *.fig(피그마 전용 파일) 제공
피그마를 쓰면 뭐가 좋은가요?
- 앱/웹 디자인 전용 툴이기 때문에 실제 서비스 화면에 가까운 스토리보드 작성이 가능합니다.
- 쉽습니다. 파워포인트를 사용할 줄 안다면 피그마도 쉽고 빠르게 적응하고 사용할 수 있습니다. 작업 완료후에도 간단한 수정은 직접 가능합니다.
- 다양한 템플릿, 플러그인을 활용하여 PPT 보다 빠른 제작이 가능합니다.
- 실시간 협업이 가능합니다. 피그마는 웹 기반 툴이기 때문에 모든 작업이 실시간으로 반영됩니다.
- 버전 관리가 필요없습니다. 모든 작업이 실시간 반영되므로 파일 버전을 여러 벌 관리하느라 신경쓰지 않아도 됩니다.
- PM, 기획자, 디자이너, 개발자가 모두 하나의 파일을 보며 실시간으로 소통할 수 있습니다.
- 혹시 실수로 잘못 수정하거나 작업물이 지워져도 무한 히스토리 기능으로 언제든 이전 상태로 복구할 수 있습니다.
주요경력
- KT 그룹사 IT 사업 팀장
- 통신사 포털 사이트 구축 및 운영 PM
- 전자책 스마트폰 앱(안드로이드/iOS) 서비스 구축 및 운영 PM
- OO항공사 기내 서비스 화면 기획
- OO화장품 웹사이트 기획 및 구축 프로젝트
- 도시철도공사 지하철 광고 시스템 화면 기획
- 인공지능 아바타 컨시어지 서비스 화면 기획 및 구축
- 관광공사 스마트 스탬프 앱 서비스 기획
- OO마트 비콘 실내 네비게이션 앱 서비스 기획
- OO구청 한류스타거리 앱 서비스 기획
- OO카드 할인 앱 서비스 기획
- 무인 티켓팅 앱 서비스 기획 및 구축
- 다수 기업 홈페이지 기획 및 구축
※ 유의사항
- 웹 스토리보드의 경우 PC 웹을 기준으로 1 벌만 작성합니다. (모바일 버전은 디자인, 개발 시 반응형으로 제작하면 대응 가능합니다. 필요한 경우 모바일 별도 기획 가능합니다.)
- 앱의 경우, 한 가지 해상도를 기준으로 작성합니다. 다른 해상도의 스토리보드 제작은 별도로 진행됩니다.
- 스토리보드 제작 완료후 수정은 사전 협의된 작업 범위 내에서만 가능합니다. 새로운 기획은 추가 비용이 발생됩니다.
1. 요구사항정의: 미팅전 사전 조사, 온라인 미팅(Google Meet 화상 미팅)을 통한 심층 인터뷰, 고객 요구사항 분석
2. 벤치마킹: 유사/경쟁 서비스 및 트렌드 조사
3. 기획방향/컨셉 도출: 요구사항 분석 및 벤치마킹을 통해 핵심 컨셉 및 기획 방향 도출
4. 서비스 정책 및 메뉴 구조 확정: 정책 정의서(용어 정의서, 사용자 시나리오 정의서 등) 작성 및 전체 메뉴 구조작성
5. 세부기획: 페이지/화면별 기능 기획 및 스토리보드 작성
6. 기획 수정/컨펌: 작성된 스토리보드를 고객 의견에 따라 수정하고 최종 컨펌
7. 기획 완료: 컨펌된 스토리보드(피그마 파일 혹은 PDF) 최종 전달 후 완료
- 요구사항 사전 조사서 작성: 온라인 미팅 전 사전 조사를 위한 간단한 설문을 작성해 주시면 됩니다.
- 벤치마킹 사이트 및 앱: '이렇게 만들고 싶다' 고 생각하는 서비스를 알려주세요.
플랫폼
상주 여부
작업 분야
기술 수준
팀 규모









패키지 별 주요 특징을 비교해 보세요
STANDARD
900,000원
DELUXE
3,400,000원
PREMIUM
5,400,000원
패키지 설명
[초소형] 웹기획 앱기획
WEB 및 APP 스토리보드 (화면정의서) 작성 10 Page 이내(초소형 서비스)
[중소형] 웹기획 앱기획 스토리보드
WEB 및 APP 스토리보드 (화면정의서) 작성 30~60 Page 이내(대부분의 일반적인 서비스)
[중대형] 웹기획 앱기획 스토리보드
WEB 및 APP 스토리보드 (화면정의서) 작성 60~100 Page 이내(중대형 혹은 복잡한 서비스)
화면설계서
페이지 수
10페이지
60페이지
100페이지
작업일
10일
30일
30일
수정 횟수
1회
2회
3회
- 수정 가능 범위: 기존 요청 사항 범위 안에서, 전체적인 레이아웃이 변경되지 않는 선에서 수정 가능합니다. - 횟수 및 기간: STANDARD 2회, DELUXE 3회, PREMIUM 5회(작업물 발송 후 15일 이내)
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
스토리보드란?
쉽게 말하자면 웹사이트나 앱의 설계도라고 할 수 있습니다. '화면설계서' 혹은 '기획서'라고도 부릅니다. 웹사이트나 앱의 전체 구조는 어떻게 구성되는지. 콘텐츠는 어떤 것이 들어가는지, 기능은 무엇인지, 무엇을 디자인 해야 하는지에 대한 계획이라고 보면 됩니다. 디자이너와 개발자는 스토리보드를 기반으로 작업을 합니다.
피그마(Figma)란?
2019년 이후 전세계 디자이너 및 기획자들이 UI 디자인과 와이어프레임(화면 기획)을 위해 가장 많이 사용하는 툴입니다. 실시간 협업, 피드백이 가능하여 Sketch, Adobe XD, Photoshop을 훌쩍 뛰어넘는 최고의 협업툴로 자리매김하고 있습니다.
페이지 계산은 어떻게 하나요?
일반적으로 디스플레이에서 한 번에 볼 수 있는 화면 크기가 PPT 1 페이지에 해당합니다. 픽셀로 따지면 세로 기준으로 PC 웹사이트는 1,000~1,200 픽셀. 모바일 웹/앱의 경우 세로 600~900 픽셀 정도(기종에 따라 다름)가 1 페이지에 해당됩니다.
웹사이트용 스토리보드는 데스크탑과 모바일 버전을 함께 만드나요?
스토리보드는 데스크탑 기준으로 만듭니다. 최대한 반응형 디자인을 고려하여 그리드 스타일로 스토리보드를 만들어 드립니다. 때문에 대부분의 경우 모바일용 스토리보드는 필요하지 않습니다.
피그마로 제작된 결과물은 제가 수정할 수 있나요?
네, 본인 피그마 계정을 무료로 만들고 업로드하여 직접 수정할 수 있습니다. 파워포인트를 사용하신다면 쉽고 빠르게 적응하고 사용할 수 있습니다.
| 서비스 제공자 | 플래넘 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
4.9
(35)