최근 받은 리뷰
전체보기서비스 설명
[공지]
※ 게시된 가격은 4회 수업 결제시 가격 입니다.
※ 2인 이상 수업시 2만원 할인됩니다.
※ 할인된 금액 결제시 별도 메세지 부탁 드립니다.
※스터디룸, 카페 이용료는 별도 입니다.
[강사소개]
5년간 디자인 에이전시에서 근무하며 다수의 금융사 및 대기업 프로젝트를 진행 하였으며,
웹어워드에서 3회의 수상 경험을 갖고 있습니다.
[주요경력]
우리은행 원기업뱅킹 앱 디자인
에이프로젠 아이콘 디자인
CJ바이오 홈페이지 디자인
현대캐피탈 카키 iOS,Android 앱 디자인
현대카드 챗봇 UI 개선
우리은행 개인뱅킹 모바일 UI 디자인
국민은행 개인뱅킹 홈페이지 리뉴얼
국민은행 StarCMS (기업자산관리) 홈페이지 구축
해비치호텔 홈페이지 리뉴얼
일신방직 홈페이지 리뉴얼
현대라이프 온라인플랫폼 운영
[수업소개]
모든 제품과 서비스는 디자인, 설계만으로 끝나지 않습니다. 많은 시제품과 프로토타입을 제작하고 수 많은 테스트를 거쳐 시장에 나오게 됩니다. UI・UX 디자인도 마찬가지 입니다. 프로토타입을 제작하여 사용성 테스트 부터 피드백을 통해 개선해 나가며 최종 프로덕트가 완성됩니다.
프로토파이는 코딩없이 직관적인 결과물을 만들 수 있어 디자이너에게 아주 유용한 툴 입니다. 개발 전 단계에서 완성에 가까운 결과물로 프로토타입을 제작하여 가설과 워크플로우를 검증하고 다양한 인터랙션 결과들을 테스트해볼 수 있습니다.
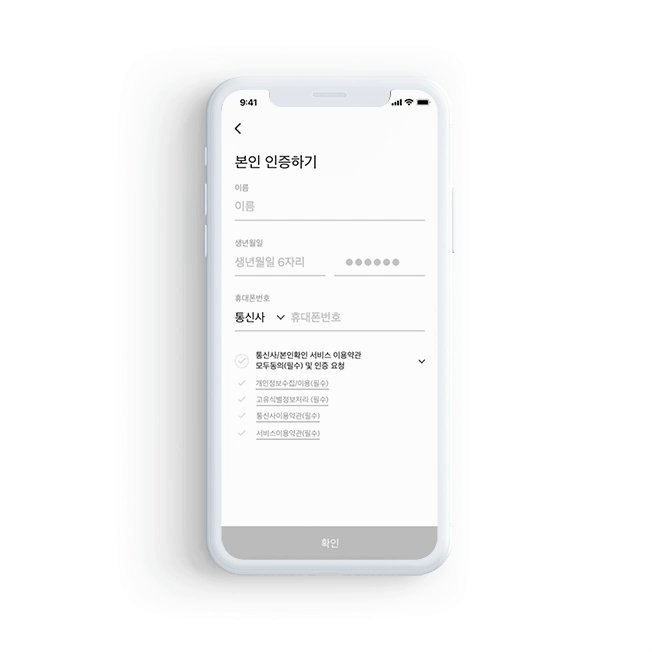
[이런걸 만들거에요!]
[추천 대상]
- 본인의 디자인을 프로토타입으로 구현하고 싶은 UX/UI 디자이너 혹은 학생
- 코딩 없이 실제 서비스와 유사한 결과물을 만들고 싶은 디자이너 혹은 학생
- 디자이너로써 스킬업을 하고 싶으신 분
- 프로젝트 관계자(클라이언트, 개발자 등)와 효과적인 커뮤니케이션을 원하시는 분
[강점]
- 툴의 기능 설명에서 그치는 오프라인 강의와 달리 실전 예제를 바탕으로 강의하여 실무에서 바로 적용할 수 있습니다.
- 소수 인원의 수업으로 본인이 궁금한 부분을 빠르게 해결 할 수 있습니다.
[수업 준비물]
프로토파이가 설치된 개인 노트북 (mac OS, Window 상관없음)
[커리큘럼]
베이직 클래스
Day-1
1. 프로토파이UI 살펴보기
2. 오브젝트, 트리거, 리스폰스에 대한 이해
3. 컨테이너를 활용한 인터렉션
실습
1. 스크롤, 페이징 컨테이너 만들기
2. 트리거와 리스폰스, 컨테이너를 이용한 탭 UI만들기
--------------------
Day-2
조건 인터렉션
1. Chain 과 Range 활용
2. Condition 을 활용한 인터렉션
실습
1. Chain을 활용한 Sticky UI 만들기
--------------------
Day - 3
1. Variable과 Fomula 를 활용한 고급 인터렉션 만들기
2. Input과 Return을 이용한 Text Field 인터렉션
실습
1. 숫자 카운팅 만들기
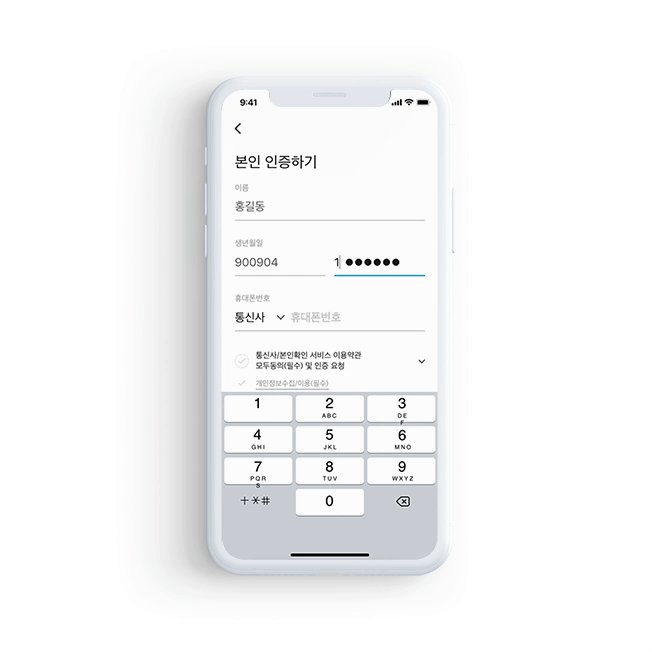
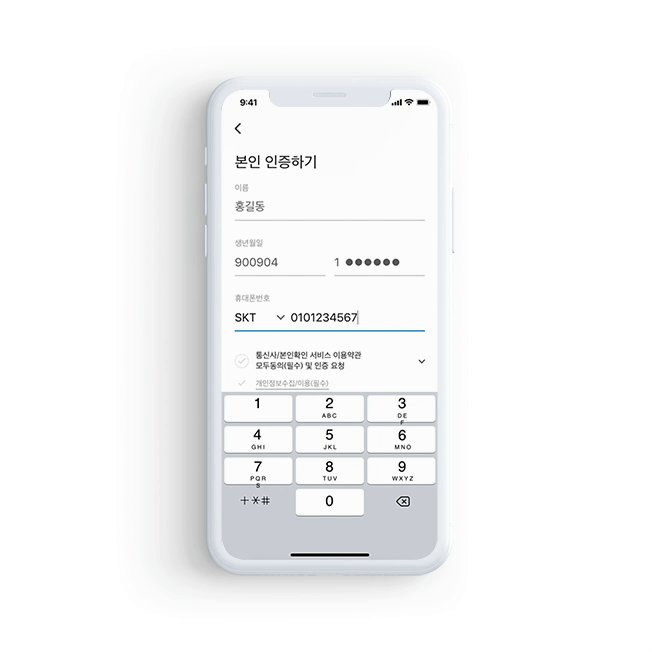
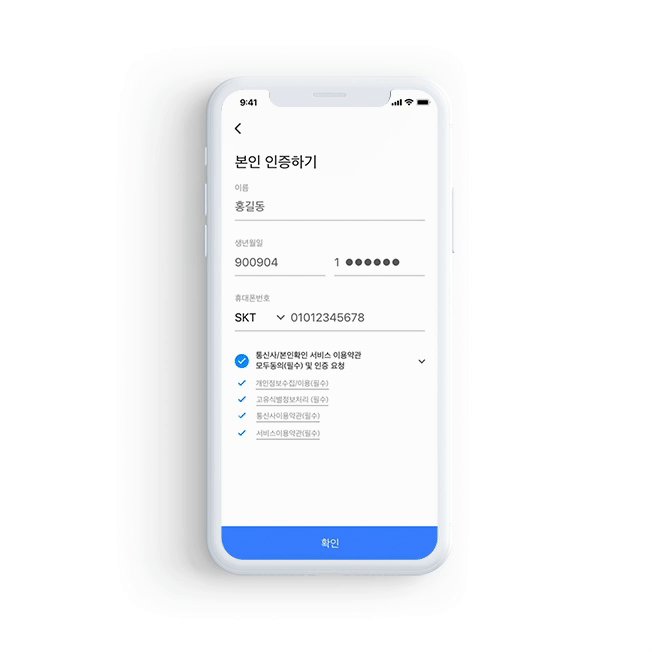
2. 회원가입 화면 만들기
--------------------
Day - 4
1. Bridge를 이용한 디바이스간 인터렉션 구현하기
2.Bridge를 이용한 Scence과 Components의 연동
실습
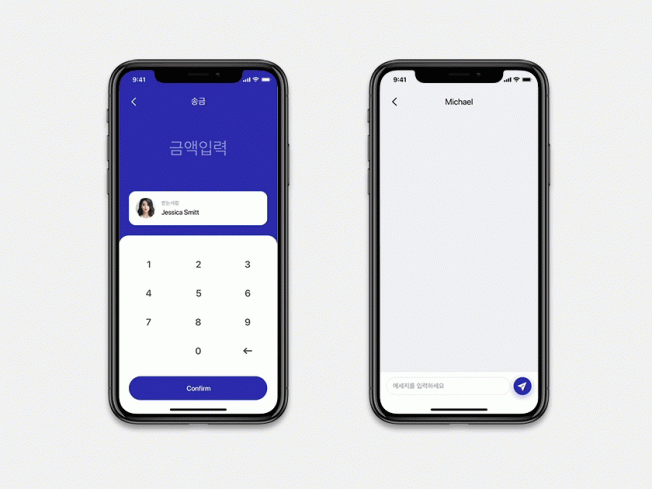
1.송금화면 만들기
[오프라인 수업 장소 안내]
오프라인 수업은 화곡, 홍대 인근 카페에서 진행되며
2인 이상시 스터디룸에서 진행합니다. 장소는 협의 가능합니다.
서비스 제공절차
상담 > 스케쥴 조정 > 결제 > 레슨진행
- 원활한 수업진행을 위해 사전 문의를 주신후 결제 진행 부탁드립니다.
[대면 수업]
서울 강서, 홍대인근 수업 진행 (이 외 지역은 추가 요금이 별도 발생합니다.)
해당 프로그램이 설치된 노트북 필요합니다.
[비대면 수업]
zoom을 통한 수업 진행 합니다.
프로그램 설치 필수, 입장링크는 수업 10분전 발송드립니다.
의뢰인 준비사항
프로토파이가 설치된 컴퓨터(Mac, Window) 를 지참해주셔야 하며 프로그램을 별도로 설치해드리지 않습니다.
모집 형태
개인레슨
그룹교육
분야
UX/UI/GUI 디자인
장소
오프라인
홍대
상세한 진행 장소는 협의를 통해 정해요
오프라인
화곡
상세한 진행 장소는 협의를 통해 정해요


가능일
- ∙ 월요일:10:00~22:00
- ∙ 화요일:10:00~22:00
- ∙ 수요일:10:00~22:00
- ∙ 목요일:10:00~22:00
- ∙ 금요일:10:00~22:00
커리큘럼
1회차
1. 프로토파이UI 살펴보기 2. 오브젝트, 트리거, 리스폰스에 대한 이해 3. 컨테이너를 활용한 인터렉션 실습 1. 스크롤, 페이징 컨테이너 만들기 2. 트리거와 리스폰스, 컨테이너를 이용한 탭 UI만들기
2회차
조건 인터렉션 1. Chain 과 Range 활용 2. Condition 을 활용한 인터렉션 실습 1. Chain을 활용한 Sticky UI 만들기 - https://bit.ly/2JCRcBd
3회차
1. Variable과 Fomula 를 활용한 고급 인터렉션 만들기 2. Input과 Return을 이용한 Text Field 인터렉션 실습 1. Variable을 이용한 리모컨 UI 만들기 - https://bit.ly/3n1l1JX 2. Input과 Return을 이용한 회원가입 화면 만들기 만들기

4회차
1. Bridge를 이용한 디바이스간 인터렉션 구현하기 2.Bridge를 이용한 Scence과 Components의 연동 실습 1.송금화면 만들기 - https://bit.ly/3oBzRHC

가격 정보
STANDARD
60,000원
DELUXE
80,000원
PREMIUM
230,000원
패키지 설명
베이직클래스
베이직클래스 커리큘럼 중 1일 선택하여 진행하는 클래스
원데이클래스
궁금한 부분 혹은 본인 프로토타입 제작시 필요한 부분만 집중적으로 QnA형식으로 진행되는 클래스
토탈클래스
베이직+원데이 클래스가 모두 포함된 수업으로 4회 진행되는 클래스
1회당 레슨시간 (분)
90분
90분
90분
레슨 횟수
1회
1회
4회
전문가 정보
취소 및 환불 규정
가. 레슨 환불기준 원칙 학원의 설립/운영 및 과외교습에 관한 법률 제 18조(교습비 등의 반환 등) - 학원설립, 운영자, 교습자 및 개인과외교습자는 학습자가 수강을 계속할 수 없는 경우 또는 학원의 등록말소, 교습소 폐지 등으로 교습을 계속할 수 없는 경우에는 학습자로부터 받은 교습비를 반환하는 등 학습자를 보호하기 위하여 필요한 조치를 하여야 한다. 1. 레슨을 제공할 수 없거나, 레슨 장소를 제공할 수 없게 된 날 : 이미 납부한 레슨비 등을 일할 계산한 금액 환불 2. 레슨기간이 1개월 이내의 경우 - 레슨 시작전 : 이미 납부한 레슨비 전액 환불 - 총 레슨 시간의 1/3 경과전 : 이미 납부한 레슨비의 2/3에 해당액 환불 - 총 레슨 시간의 1/2 경과전 : 이미 납부한 레슨비용의 1/2에 해당액 환불 - 총 레슨시간의 1/2 경과후 : 반환하지 않음 3.레슨 기간이 1개월을 초과하는 경우 - 레슨 시작전 : 이미 납부한 레슨비 전액 환불 - 레슨 시작후 : 반환사유가 발생한 당해 월의 반환 대상 레슨비(레슨비 징수기간이 1개월 이내인 경우에 따라 산출된 수강료를 말한다)와 나머지 월의 레슨비 전액을 합산한 금액 환불 * 총 레슨 시간의 레슨비 징수기간 중의 총레슨시간을 말하며, 반환 금액의 산정은 반환 사유가 발생한 날까지 경과 된 레슨시간을 기준으로 함
상품정보고시
| 서비스 제공자 | jyshim | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
리뷰
5.0
(6)