최근 받은 리뷰
전체보기대상자️
1. 코딩을 전혀 모르는 웹디자이너
2. 컴퓨터학원 수강은 했지만 아직도 html, css가 뭔지 잘 모르겠다 하시는 분
3. 간단한 쇼핑몰 사이트 수정작업이 필요하신 분
4. 온라인강의, 독학으로 공부를 했지만 개념정리가 잘 안되시는 분
서비스 내용
html
css
퍼블리싱
전문가 소개
한양대 ERICA 창업교육센터 퍼블리싱 기초 강의 촬영 진행
SBS아카데미컴퓨터아트학원 웹학과 강사
서비스 설명
※잠깐! 수업 신청하시기 전에 꼭!!! 확인해주세요 :) ※
지금 보고 계시는 웹1 과정은 정규과정으로 원래는 총 6회과정으로 1회당 2시간씩 총 12시간 과정입니다.
(밑에 수업 커리큘럼 확인 부탁드립니다!)
코딩 수업을 처음 들어보시는 분들을 위해 정규과정을 한꺼번에 신청하기 보다는 1회를 먼저 들어보시고 추후에 더 수업 회차를 추가하시는 방식으로 진행해드리고 있습니다!
처음부터 한꺼번에 6회를 결제하지 않으셔도 괜찮으니까 부담없이 문의주세요 :)
1 - 강사 자기소개
저도 비전공자로 시작했기에 수강생분들의 어려움을 100% 이해할 수 있습니다.
기초부터 차근차근 알려드리며 개념을 알고 그치는 것이 아닌 응용하는 방법까지 알려드립니다.
2 - 강사 경력/이력사항
2018 - 웹디자인기능사실기 취득
2019~2020 - S**컴퓨터학원 교육부 웹강사(웹1, 웹2, 웹3, 웹포폴, 웹디자인기능사)
2020~현재 - 웹과외 (html, css, 반응형, 제이쿼리, 웹포폴, 웹디자인기능사)
2023 한양대 ERICA 창업교육센터 퍼블리싱 기초 강의 촬영 진행
3 - 수업 설명
여태 수업해드렸던 수강생분들의 다른 과외 후기들을 들어보면 종종 강사님께서 수업준비도 잘 안해오고 제대로 배운 것도 없이 흐지부지 끝나며 시간당 8,9만원대를 받으며 돈낭비, 시간낭비를 했다는 말씀을 듣곤 합니다.
그런 후회가 남지 않게 해드립니다! :)
직접 강의를 들으신 수강생분들의 수많은 후기들로 말하겠습니다! :)
제 인스타로 오시면 강의 후기를 자세히 확인하실 수 있습니다!
수업 신청하시기 전에 크몽 메세지 주세요~
온라인 수업은 줌으로 비대면 진행됩니다~
원격으로 pc화면을 공유하며 설명을 드리는 식입니다!
대면 과외보단 제약없이 비대면으로 진행하는 게 훨씬 안심되고 편하실 거예요^^
처음엔 다들 비대면으로 수업이 잘 진행될까? 하고 많이들 걱정하시지만 원격수업 진행해보신 후엔 다들 비대면과외가 훨씬 더 좋다고 해주십니다!
수업장소로의 이동시간, 교통비, 부대비용 등등 이런것들이 없어지다보니 훨씬 더 편하게 수업을 들으실 수 있어요~
원하시는 공간 어디든 인터넷 되고 컴퓨터만 있으시면 수업이 가능합니다! :)
기초 개념을 확실하게 잡아드립니다!!! 개념만 알고 끝내는 것이 아니라 개념을 활용해서 응용할 수 있는 방법까지 확실하게 알려드립니다!!!
기초 개념부터 배우는 웹1(총6회)과정뿐만 아니라 반응형, 제이쿼리 기초개념을 배우는 웹2부터 여러가지 다양한 동적모션을 만드는 제이쿼리 심화과정, 취준생분들을 위한 웹포트폴리오제작과정, 웹디자인기능사 실기 자격증을 준비하시는 분들을 위한 웹디자인기능사 실기 대비 과정까지 준비되어 있습니다.
1) 웹1 - html, css 기초 개념 (총 6회)
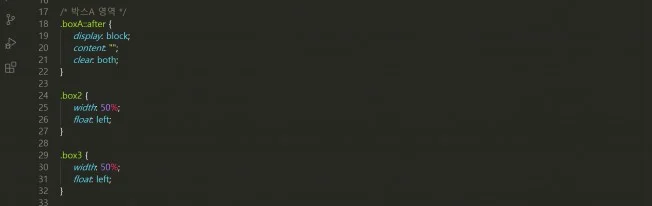
1회차 : display속성, 여백개념, 클래스개념
2회차 : 다양한 css속성 익히기
3회차 : flex, position, 가상선택자, css속성 익히기
4회차 : 3회차까지 배운 개념들로 시안 만들어보기
5회차 : transform, animation 익히기
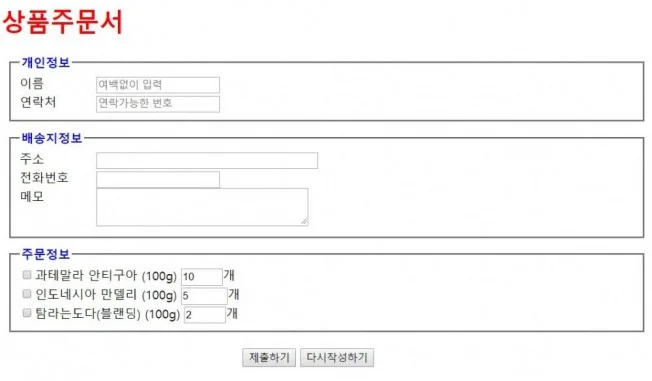
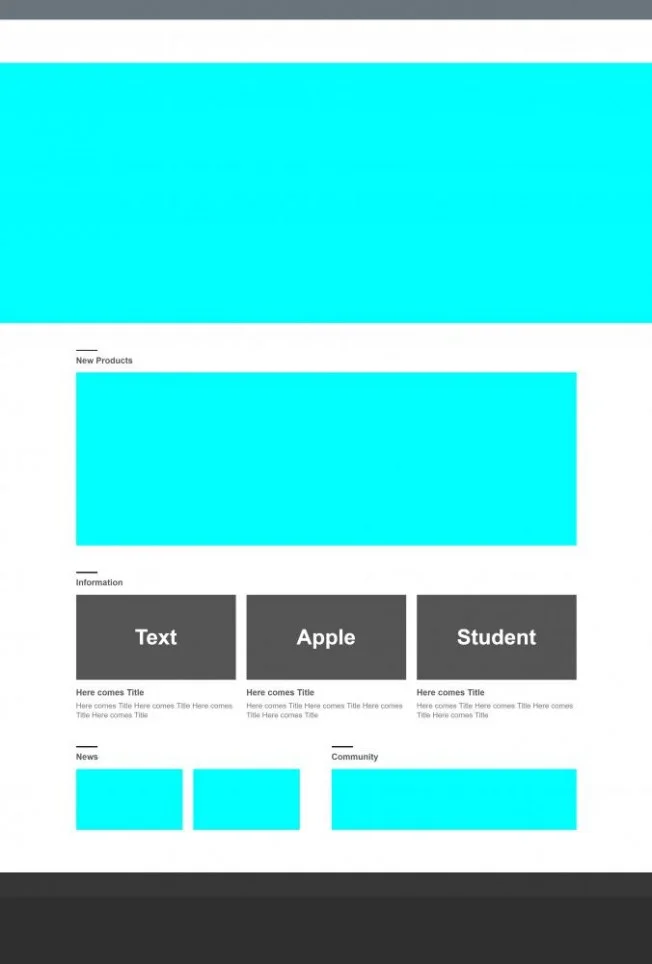
6회차 : 웹폰트, 아이콘 적용 방법, form태그,기업형레이아웃익히기
2) 웹2 - 반응형, 제이쿼리 기초 개념 (수업횟수 협의가능)
3) 웹3 - 제이쿼리 심화 과정 (수업횟수 협의가능)
4) 웹포폴제작 - 취준생분들 위한 웹포폴 제작 프로세스 안내 및 제작 도움 (수업횟수 협의가능)
5) 웹디자인기능사 실기대비 - 웹디자인기능사 실기 자격증 준비(수업횟수 협의가능)
4 - 수업 대상
1. 평소 웹디자인에 관심있으셨던 분
2. 비전공자도 도전할 수 있는 분야
3. 프리랜서로 활동하길 원하시는 분
4. 컴퓨터만 있으면 할 수 있는 일을 원하시는 분
5. 앞으로 비전있는 직종에 관심있으신 분
6. 디자인만 하다가 코딩까지 배우셔야 하는 분
7. 웹디자인기능사 자격증이 필요하신 분
8. 나이, 성별 상관없이 열심히 하고자 하는 의지가 충만하신 분
9. 온라인강의, 학원(사설, 국비)에서 수업을 들었지만 제대로 아는 게 없다 하시는 분
10. 쇼핑몰 사이트 수정이 필요하신 분
서비스 제공절차
온라인 수업은 줌으로 비대면 진행됩니다~
원격으로 pc화면을 공유하며 설명을 드리는 식입니다!
수업 시작 전 링크를 보내드립니다.
의뢰인 준비사항
인터넷 연결이 원활한 pc를 꼭 지참해 주세요!!! (워드, 포토, 일러 돌아갈 정도의 사양이면 충분합니다.)
모집 형태
개인레슨
그룹교육
기업강의
장소
온라인
상세 주소는 결제 후, 크몽 메시지로 안내드려요.







가능일
- ∙ 월요일:10:00~22:00
- ∙ 화요일:10:00~22:00
- ∙ 수요일:10:00~22:00
- ∙ 목요일:10:00~22:00
- ∙ 금요일:10:00~22:00
- ∙ 토요일:10:00~20:00
- ∙ 일요일:10:00~20:00
커리큘럼
1회차
웹사이트 제작의 과정설명 Visual Studio Code(무료 코딩 에디터 사용) 사용법 학습 HTML 기본 문법인 태그에 대한 설명 태그 사용법 및 종류에 대한 학습 및 예제 실습 HTML에 CSS 적용 방법 및 CSS 기초 문법 예제 실습 텍스트 및 폰트, 배경 색상 등 디자인적 요소 스타일 변경 방법 설명 및 실습

2회차
다양한 css 속성에 대해 학습하기

3회차
flex로 레이아웃 잡는 학습 진행 Position 의 개념을 이해하고 position 값을 이용해 위치 조정하는 학습 진행

4회차
Transform 개념을 이해하고 3D 효과주는 방법 학습 Animation 개념을 이해하고 직접 animation 효과를 만들어 보기

5회차
다양한 form 태그를 파악하고 직접 만든 틀에 적용하는 학습 진행 Form 태그를 활용한 input 태그 이용방법 학습

6회차
기업형 레이아웃 구조 틀 짜는 방법 학습 HTML 파일에 외부 링크 연결하는 방법 학습

가격 정보
HTML / CSS 기본개념
HTML / CSS 기초를 다지는 수업입니다.
1회당 레슨시간 (분)
120분
레슨 횟수
1회
전문가 정보
취소 및 환불 규정
가. 레슨 환불기준 원칙 학원의 설립/운영 및 과외교습에 관한 법률 제 18조(교습비 등의 반환 등) - 학원설립, 운영자, 교습자 및 개인과외교습자는 학습자가 수강을 계속할 수 없는 경우 또는 학원의 등록말소, 교습소 폐지 등으로 교습을 계속할 수 없는 경우에는 학습자로부터 받은 교습비를 반환하는 등 학습자를 보호하기 위하여 필요한 조치를 하여야 한다. 1. 레슨을 제공할 수 없거나, 레슨 장소를 제공할 수 없게 된 날 : 이미 납부한 레슨비 등을 일할 계산한 금액 환불 2. 레슨기간이 1개월 이내의 경우 - 레슨 시작전 : 이미 납부한 레슨비 전액 환불 - 총 레슨 시간의 1/3 경과전 : 이미 납부한 레슨비의 2/3에 해당액 환불 - 총 레슨 시간의 1/2 경과전 : 이미 납부한 레슨비용의 1/2에 해당액 환불 - 총 레슨시간의 1/2 경과후 : 반환하지 않음 3.레슨 기간이 1개월을 초과하는 경우 - 레슨 시작전 : 이미 납부한 레슨비 전액 환불 - 레슨 시작후 : 반환사유가 발생한 당해 월의 반환 대상 레슨비(레슨비 징수기간이 1개월 이내인 경우에 따라 산출된 수강료를 말한다)와 나머지 월의 레슨비 전액을 합산한 금액 환불 * 총 레슨 시간의 레슨비 징수기간 중의 총레슨시간을 말하며, 반환 금액의 산정은 반환 사유가 발생한 날까지 경과 된 레슨시간을 기준으로 함
상품정보고시
| 서비스 제공자 | bgy2613 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |
리뷰
4.6
(14)