
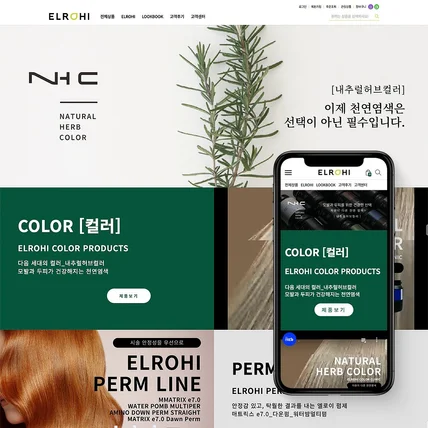
엘로이 웹사이트 제작
#반응형 #CMS #이용가이드


(45)
** 디자인 감각 + 디바이스 대응 뛰어난 사용성 + 모두의 만족 = FOXSENS (폭스신스) **
안녕하세요!
디자인 그대로의 정확한 퍼블리싱과 스피드를 더블로 갖춘 폭스신스입니다.
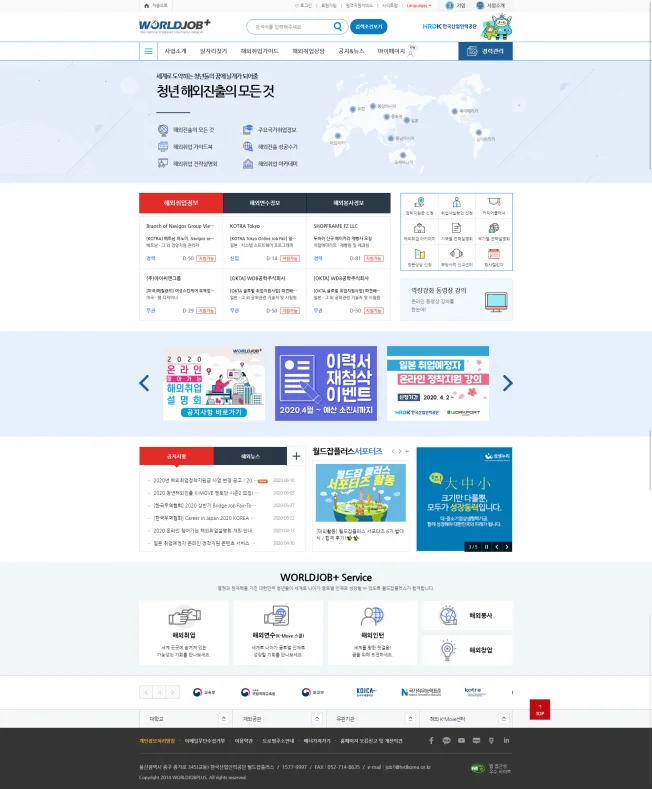
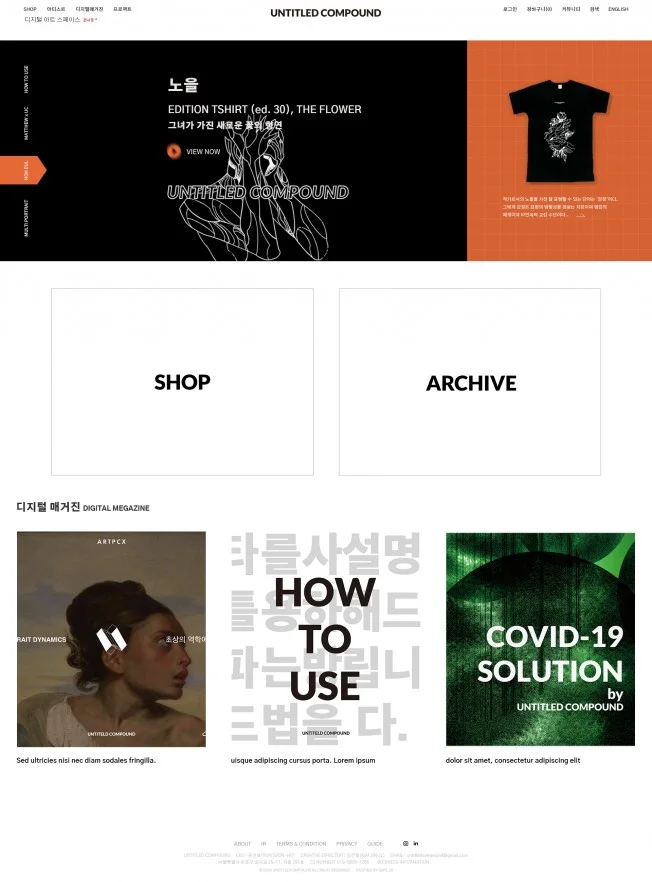
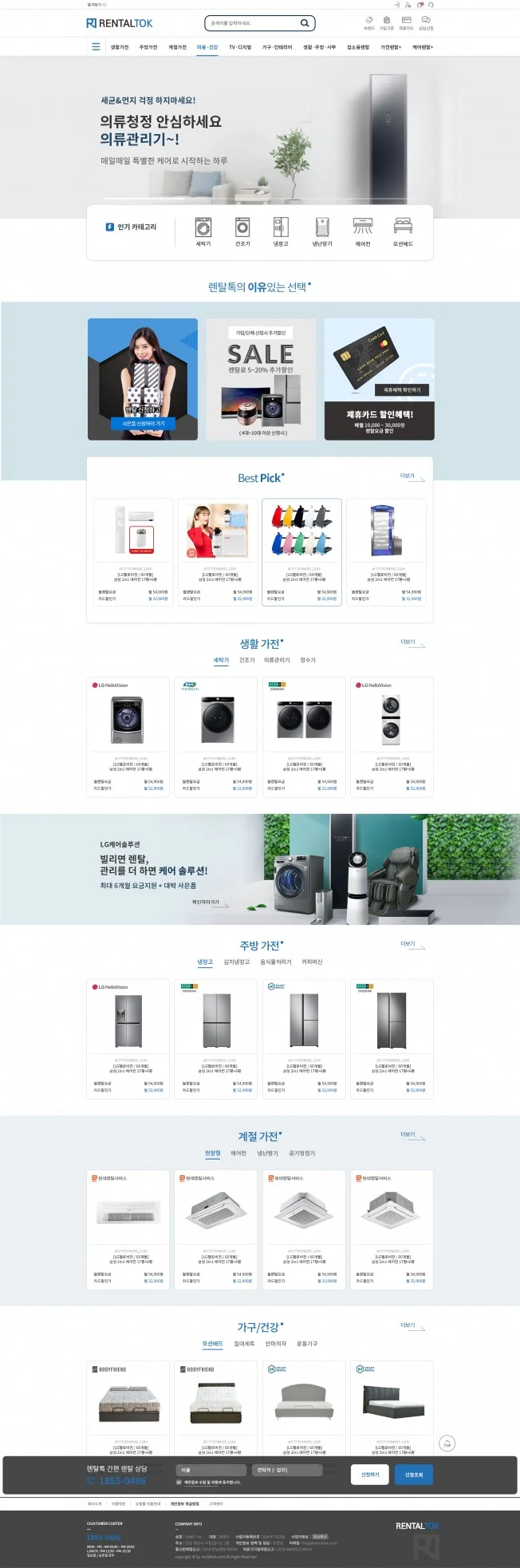
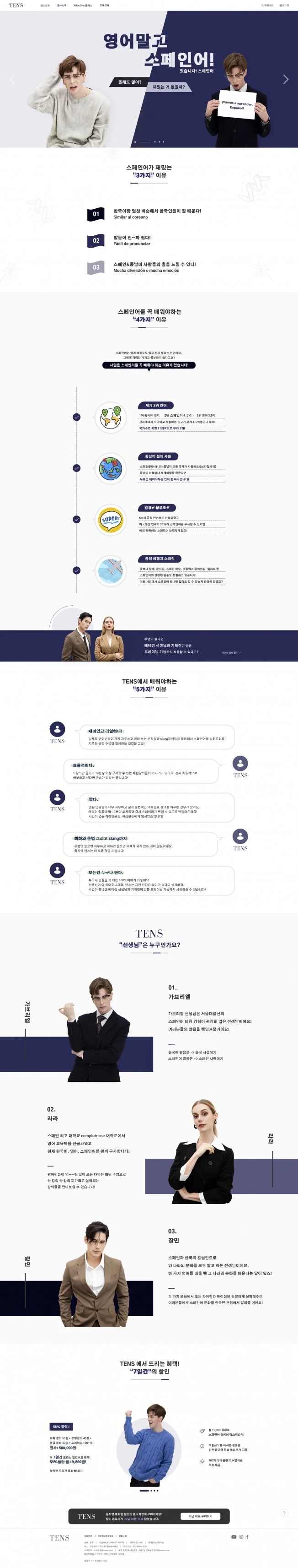
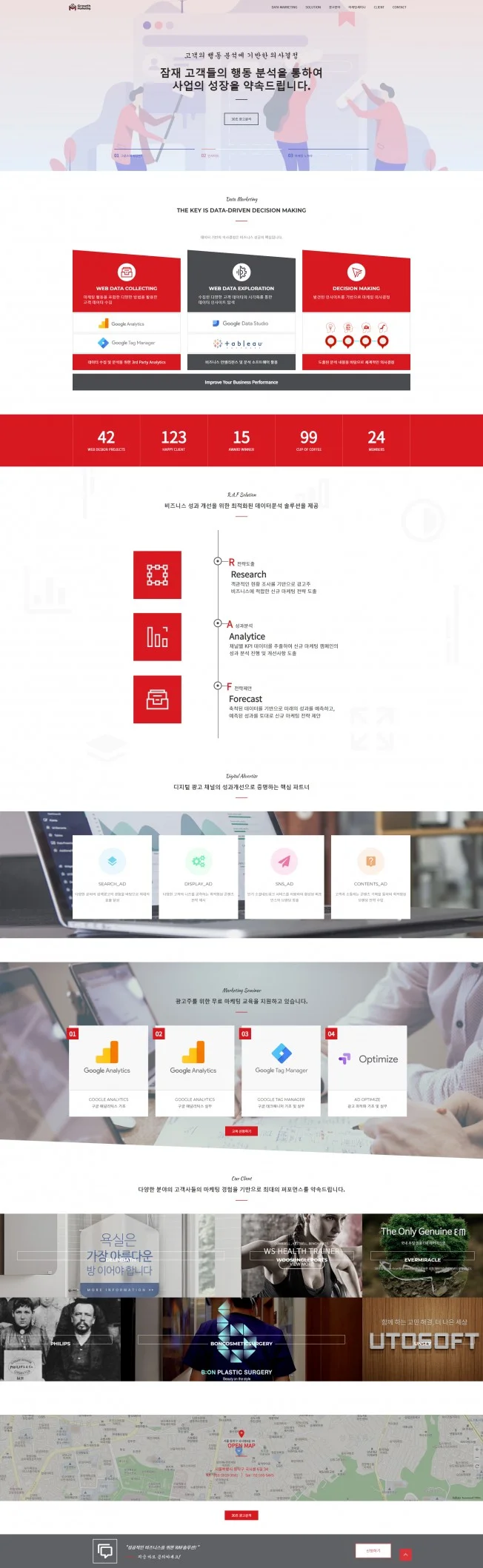
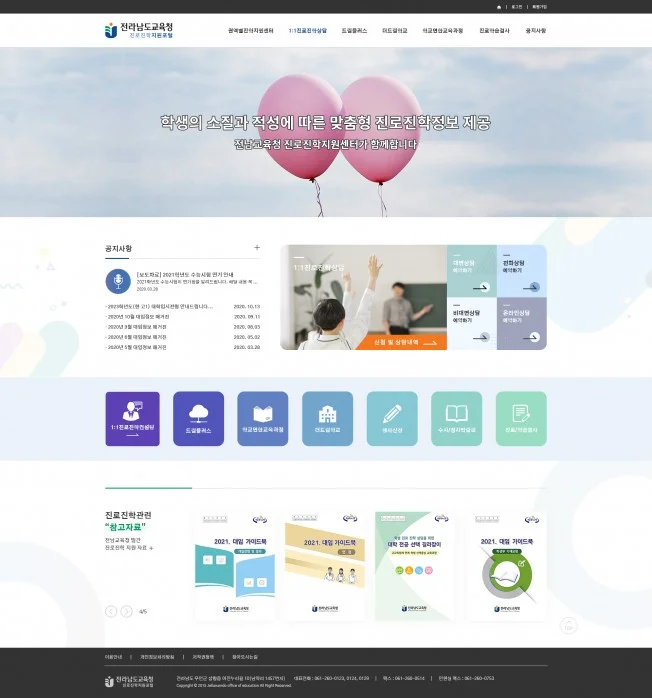
개인 / 쇼핑몰 / 공공기관 등 다양한 작업경험을 가지고 있습니다.
* 반응형 웹 디자인 이란?
Responsive Web Design = RWD로
간단히 말씀드리면 키워드는 "하나의 웹사이트", "화면크기의 유연성", "다양한 디바이스 대응" 입니다.
하나의 웹사이트에서 디스플레이의 종류(PC, 스마트폰, 태블릿 PC 등)에 따라 화면의 크기가 반응형으로 변하도록 만든 웹페이지 접근 기법입니다.
다양한 기기에서 확인할 수 있는 URL이 동일하기 때문에 수정등에 효율적 관리가 가능합니다.
반응형 웹의 핵심 기술은 가변적 그리드와 미디어 쿼리입니다.
※ 금액과 기간은 협의에 따라 변동될 수 있으니 결제 이전에 상담해주세요 :)
메인페이지 : 배너 1 (제이쿼리 사용가능 예, 슬라이드) + 컨텐츠 최대 4개 (전체 페이지 높이 3500px 이하)
서브페이지 : 배너 1 + 컨텐츠 최대 3개 (전체 페이지 높이 2000px 이하)
상담시 조율 가능합니다.
언제든 상담 환영합니다!
진행과정
1. 제작 의뢰 (자료수집) -> 기획서, 래퍼런스 사이트 첨부 후 문의 주세요!
* 기획서의 경우 보다 자세한 요청사항을 파악하기 위함으로, 결과물 만족도에 많은 영향을 줍니다.
간단하게라도 괜찮습니다.
* 래퍼런스 사이트의 경우 디자인 작업에 많은 영향 및 웹사이트 제작시 인터렉션 등의 효과 이해등으로 사용됩니다.
2. 견적 산출 -> 기획서 및 래퍼런스, 혹은 가지고 계신 디자인과 인터렉션 등 전반적인 상담내용을 토대로 산출됩니다.
* 보다 정확한 기획 및 구성안이 없을 경우 정확한 견적 산출은 어려운점 양해부탁드립니다.
3. 견적 검토 및 계약
4. 기획, 설계
5. 디자인 제작
* 디자인 파일이 존재하거나 벤치마킹 사이트가 있는 경우 -> 삽입 이미지와 텍스트 제공 받아 바로 진행
* 디자인 시안이 존재하지 않는경우 조율을 통해 진행 , 이미지와 텍스트를 제공해주시는 것은 동일합니다.
6. 디자인 수정 및 보안 (초기 가이드 후 발송 -> 수정 및 진행, 전체 디자인 발송 -> 수정 및 진행)
초기 디자인 수정의 경우 보다 정확한 요청사항을 주셔야 짧은 수정으로 높은 퀄리티를 낼 수 있습니다.
7. 웹사이트 제작 및 구축
* 상담을 통해 결정된 작업완료 기간에 따라 디자인 작업과 동시에 진행될 수 있습니다.
8. 시험 운영 및 수정 보완 ->> 완성 및 공유
9. 제작 완료
** 제작 오류로 인해 구동이 제한되는 경우 코드 수정 가능합니다. **
1. 기획서
- 기획서의 경우 보다 자세한 요청사항을 파악하기 위함으로, 결과물 만족도에 많은 영향을 줍니다.
(기획서 첨부 내용 : 구성, 메뉴, 콘텐츠 내용, 인터렉션등 의 설명 등..
간단하게라도 괜찮습니다.
2. 래퍼런스 사이트
- 래퍼런스 사이트의 경우 디자인 작업에 많은 영향 및 웹사이트 제작시 인터렉션 등의 효과 이해등으로 사용됩니다.
외 작업에 용이할 것 같은 내용을 자세하게 보내주실 수록 만족감 높은 결과물 받아보실 수 있습니다.
카테고리
상주 여부
기술 수준
팀 규모









STANDARD
350,000원
DELUXE
650,000원
PREMIUM
1,000,000원
패키지 설명
STANDARD형 반응형 웹사이트
[폭스신스] ★맞춤 디자인★ FULL 페이지반응형 홈페이 디자인 + 코딩, 완성품 기준 (1 페이지)
DELUXE형 반응형 웹사이트
[폭스신스] ★맞춤 디자인★ 반응형 홈페이지 디자인 + 코딩, 완성품 기준 (5 페이지)
PREMIUM형 반응형 웹사이트
[폭스신스] ★맞춤 디자인★ 반응형 홈페이지 디자인 + 코딩, 완성품 기준 (10 페이지)
반응형 웹
맞춤 디자인 제공
페이지 수
1페이지
5페이지
10페이지
작업일
3일
7일
14일
수정 횟수
2회
2회
2회
제작이 시작된 경우 원칙적으로 상담했던 내용과 레이아웃을 벗어나는 범위의 제작은 어렵습니다. 품질 보상기간 : 제작일과 동일 (예, 30일 프로젝트로 인한 제작이 완료된 경우 완료일로부터 30일 까지는 오류, 단순 이미지 교체, 폰트 교체등은 무상 수정 가능합니다. 자세한 사항은 문의 주시면 답변 드리겠습니다.) 고지한 작업기간은 예상기간입니다. (작업시 이슈사항으로 조정될 수 있습니다.) 초기에 받았던 작업범위 이외의 작업 사항은 처리 불가능합니다. (충분한 조율 후 작업 의뢰 부탁드립니다.) 제작이 시작된 경우 원칙적으로 상담했던 내용과 레이아웃을 벗어나는 범위의 제작은 어렵습니다. 작업 종료시 (파일 전달 및 최종 확인) 추가적인 수정사항 반영이 불가합니다. 작업 범위 측정은 기능정의서 및 디자인 등 서류로 남겨주셔야 합니다. (구두로 설명된 작업 진행 시 작업 범위에 포함되지 않을 수 있습니다. 최종 결과물 발송 후 7일이내 피드백이 없을경우, 더이상 수정이 불가할 수 있습니다. 디자인 작업 종료 후 퍼블리싱 작업이 시작되면 디자인 수정의 경우 추가비용이 발생할 수 있습니다. 작업이 종료되면 결과물의 사용이나 상정여부와 관계없이 환불이 불가합니다. 수정횟수를 초과하는 포토샵, 레이아웃 변경, 프레임 추가등이 발생할 경우 옵션을 통해 구매 후 수정이 진행됩니다. 디자인 작업의 경우 : 원하시는 느낌, 벤치마킹 사이트, 삽입 이미지와 문구를 정확히 제공해주실수록 빠른 작업 가능합니다. (수정 2회) / 디자인 작업 후 psd의 경우 고화질 저장용으로만 제공됩니다. 퍼블리싱 작업의 경우 : 원하시는 느낌, 벤치마킹 사이트 등의 상세한 제공은 수정을 줄일 수 있는 방법입니다.
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
| 서비스 제공자 | 폭스신스 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |
4.9
(49)