

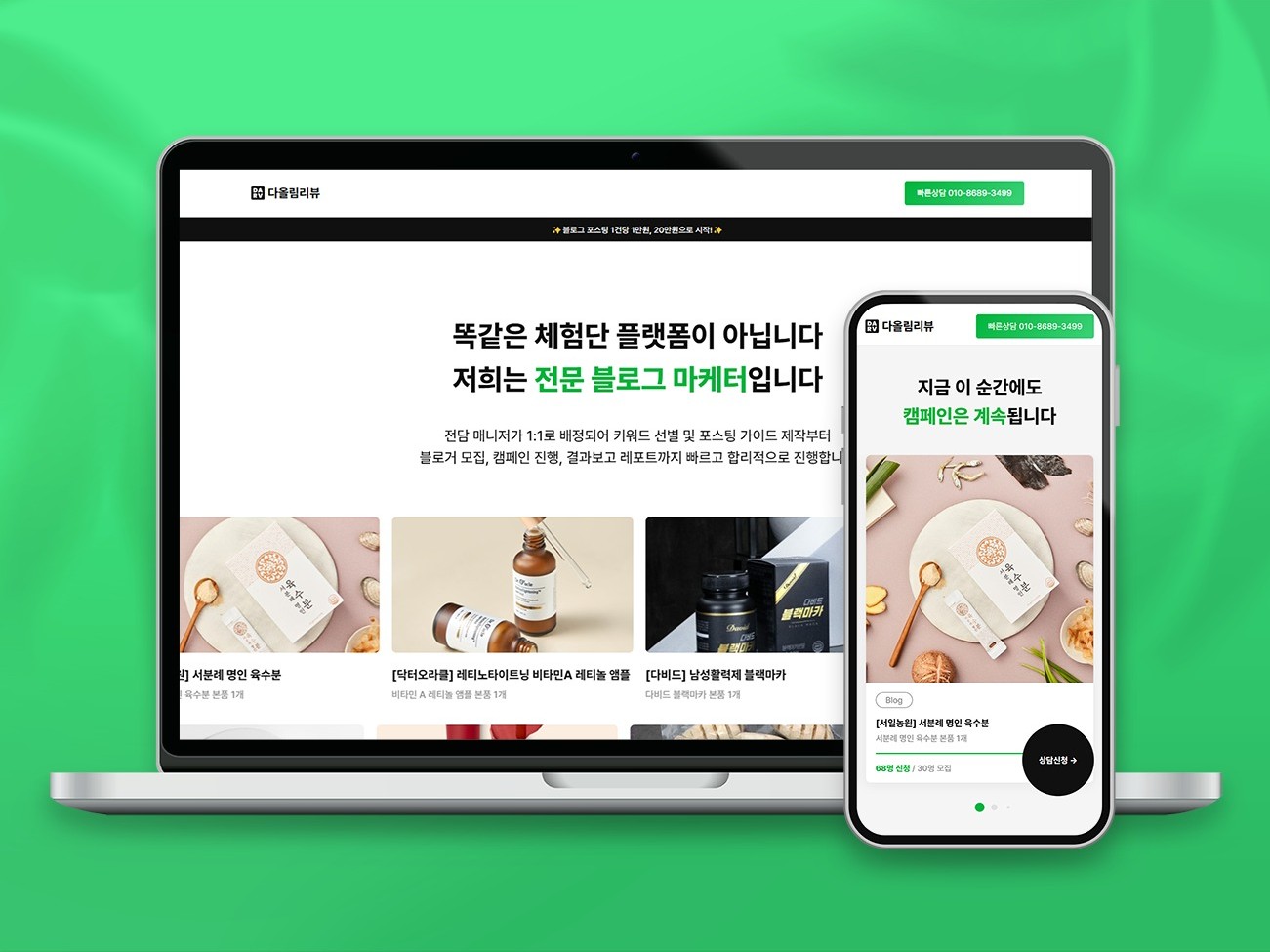
웹사이트에 들어갈 내용만 있으시면 됩니다. PC와 모바일, 모든 환경에 최적화된 반응형 웹과 랜딩페이지를 만들어드립니다!
합리적인 가격으로 만족스러운 디자인의 반응형 웹사이트와 랜딩페이지를 개발해드리고 있습니다. 아래의 서비스 소개글을 읽어보시고 문의 남겨주시면 감사하겠습니다. 전자세금계산서 발행도 가능합니다.
기본적으로 모든 견적에는 개발해드리는 웹사이트의 소스코드 원본 파일이 포함되어 있습니다. 소스코드 원본 파일에는 표준적으로 구성된 HTML, CSS, Javscript 파일이 있으며, 향후 얼마든지 의뢰인분의 자유로운 수정과 보완이 가능하십니다.
오늘도 즐겁고 행복한 하루가 되시길 바랍니다!
_________________________________
제공해드리는 서비스
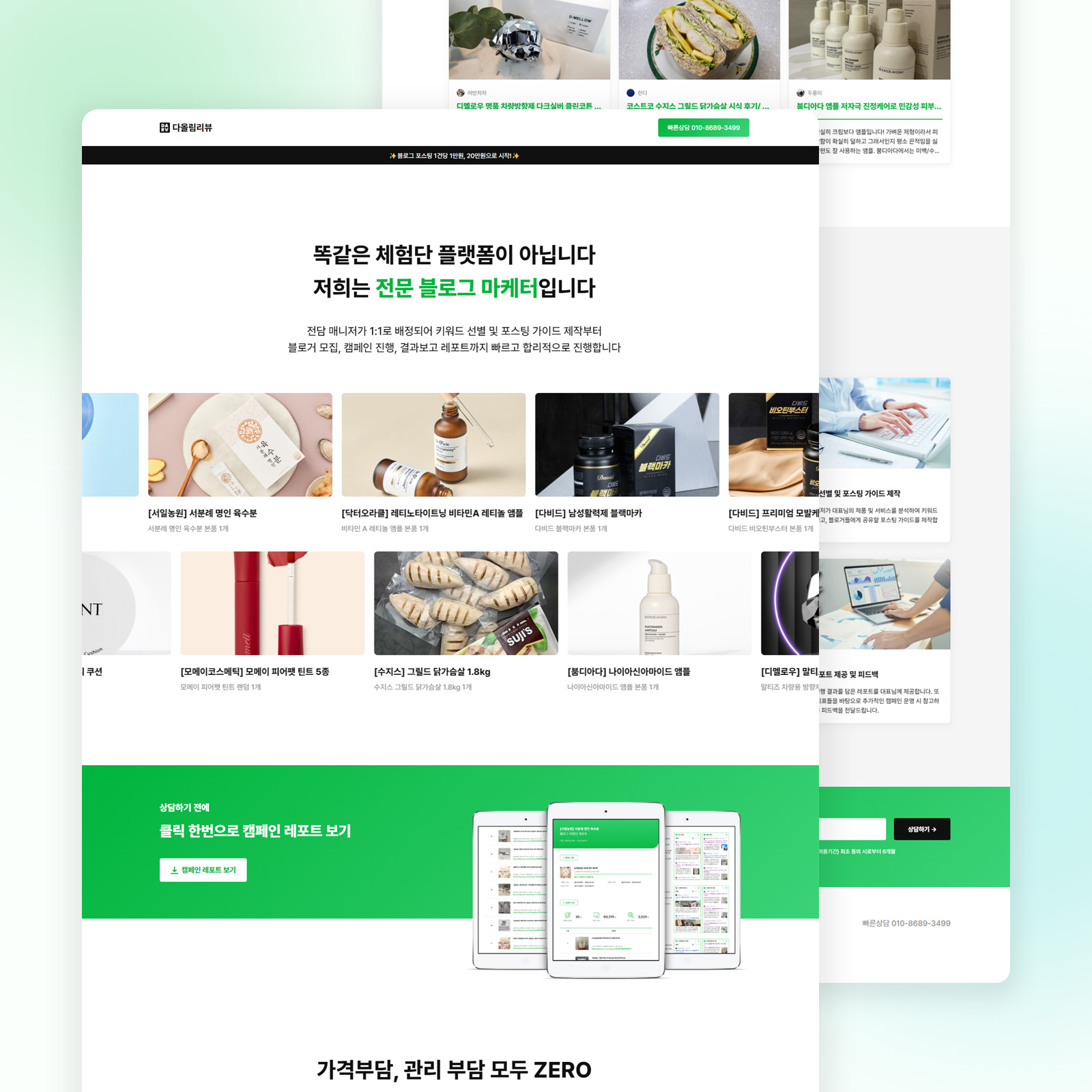
1. 깔끔하고 보기 좋은 웹 디자인
딱딱한 스토리보드나 형식적인 기획문서? 요청드리지 않습니다! 한글이나 워드, 구글 Docs 등을 통해 웹사이트에 들어갈 텍스트만 주셔도 충분합니다. 필요한 이미지 파일이나 링크 등은 따로 정리해서 공유드립니다. 빠르고 적극적인 소통으로 불필요한 병목들을 해결합니다.
2. HTML, CSS, Javascript를 통한 표준적인 반응형 웹사이트 개발
HTML, CSS, Javascript를 통해 표준적인 형태로 반응형(PC, 태블릿, 모바일) 웹사이트 개발을 진행합니다. 통상적으로 디스플레이의 가로를 기준으로 PC는 1024px 이상, 태블릿은 768px ~ 1024px, 모바일은 768px 이하입니다. 모든 디바이스에서 긍정적인 소비자 경험이 이루어질 수 있도록 개발을 진행합니다.
3. 슬라이드, 스크롤, 반응하는 버튼 등 기본 애니메이션
마우스를 올렸을 때 해당 요소가 변화하는 Hover 효과, 스크롤에 따라 웹사이트의 콘텐츠들이 나타나는 스크롤 애니메이션, 그리고 자동으로 이미지나 텍스트가 루프하며 슬라이드되는 슬라이드 애니메이션까지 다양한 기본 애니메이션들을 제공하여 보다 인터랙티브한 소비자 경험을 만들어드립니다.
4. 월 비용 없이 가능한 무료 호스팅
웹사이트의 트래픽을 최적화하여 깃허브 등을 통한 무료 호스팅으로도 가볍게 운영하실 수 있도록 진행해드립니다. 호스팅 시 계정은 의뢰인분의 계정을 사용하므로, 작업 이후 비밀번호를 변경하셔서 관리하시면 됩니다. 유료 호스팅을 원하실 경우 그에 맞추어 연결해드립니다.
5. 의뢰인분의 커스텀 도메인 연결
의뢰인분이 구매하신 커스텀 도메인으로 호스팅된 웹사이트를 연결해드립니다. 이때 카페24, 가비아 등의 플랫폼에서 도메인을 구매한 계정이 필요하며, 호스팅과 마찬가지로 작업 이후 비밀번호를 변경하셔서 관리하시면 됩니다. 공유가 어려우실 경우 직접 세팅하시는 방법을 가이드로 전달드립니다.
6. 카카오톡 채널 상담하기, 전화 걸기, 웹사이트에서 문의하기 등 Contact 기능
웹사이트에 카카오톡 채널로 상담하기, 특정 전화번호로 즉시 전화 걸기, 웹사이트에서 양식을 채워 바로 문의하기 등 필요하신 경우 이러한 Contact 기능을 추가해드립니다.
7. 표준적인 소스코드 원본(HTML, CSS, Javascript) 전달
웹 표준에 맞게 구성된 소스코드 원본 파일을 전달드립니다.
_________________________________
※ 기타 안내
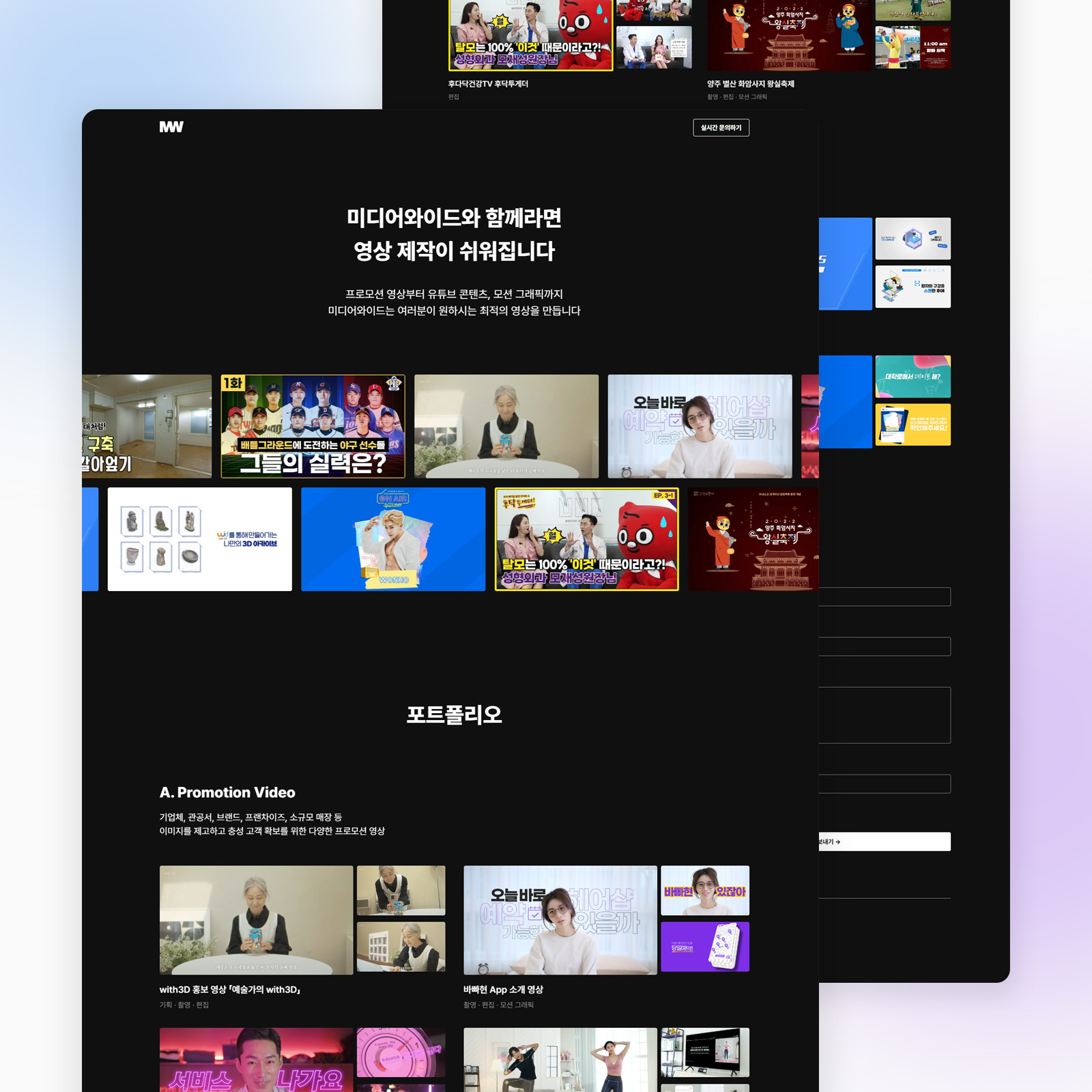
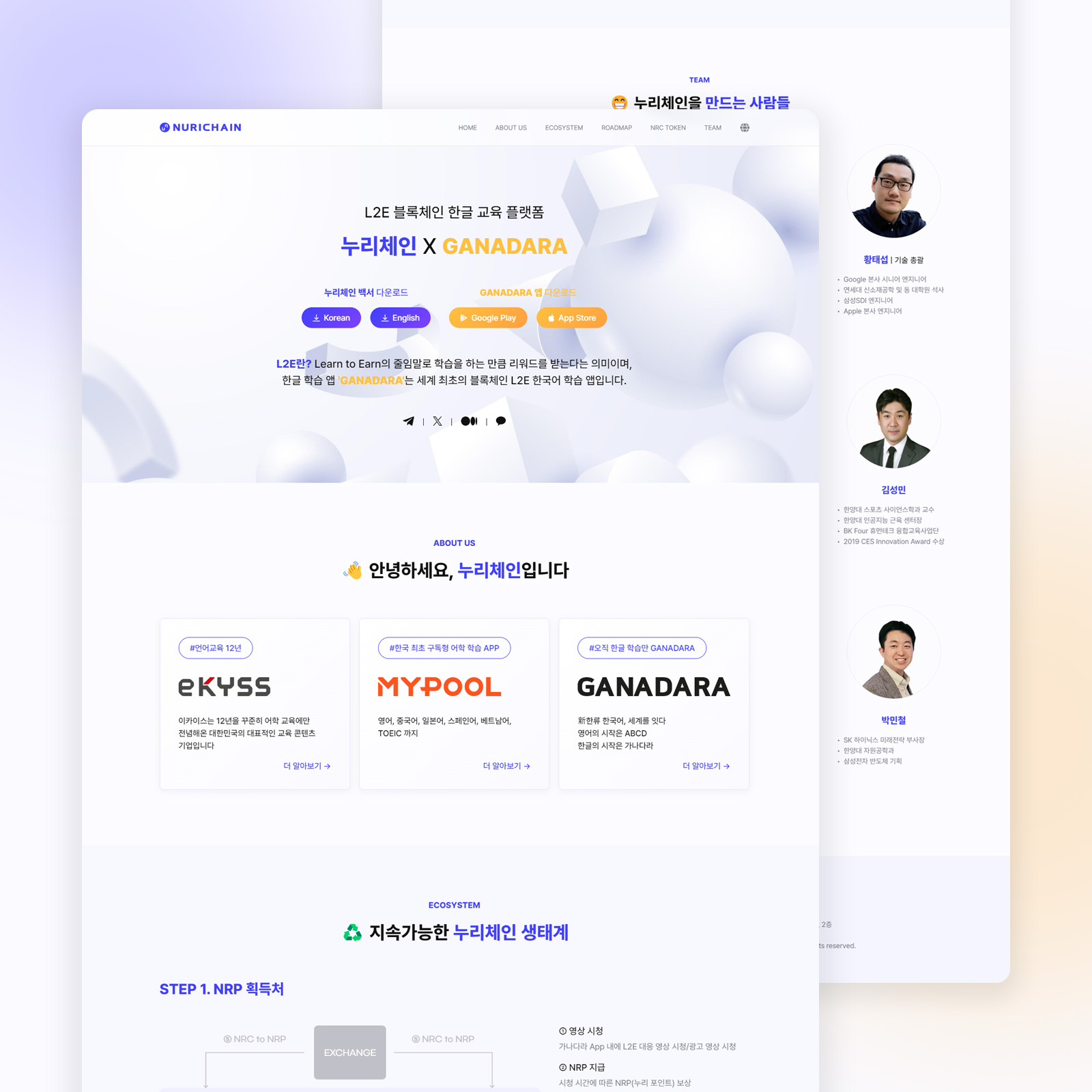
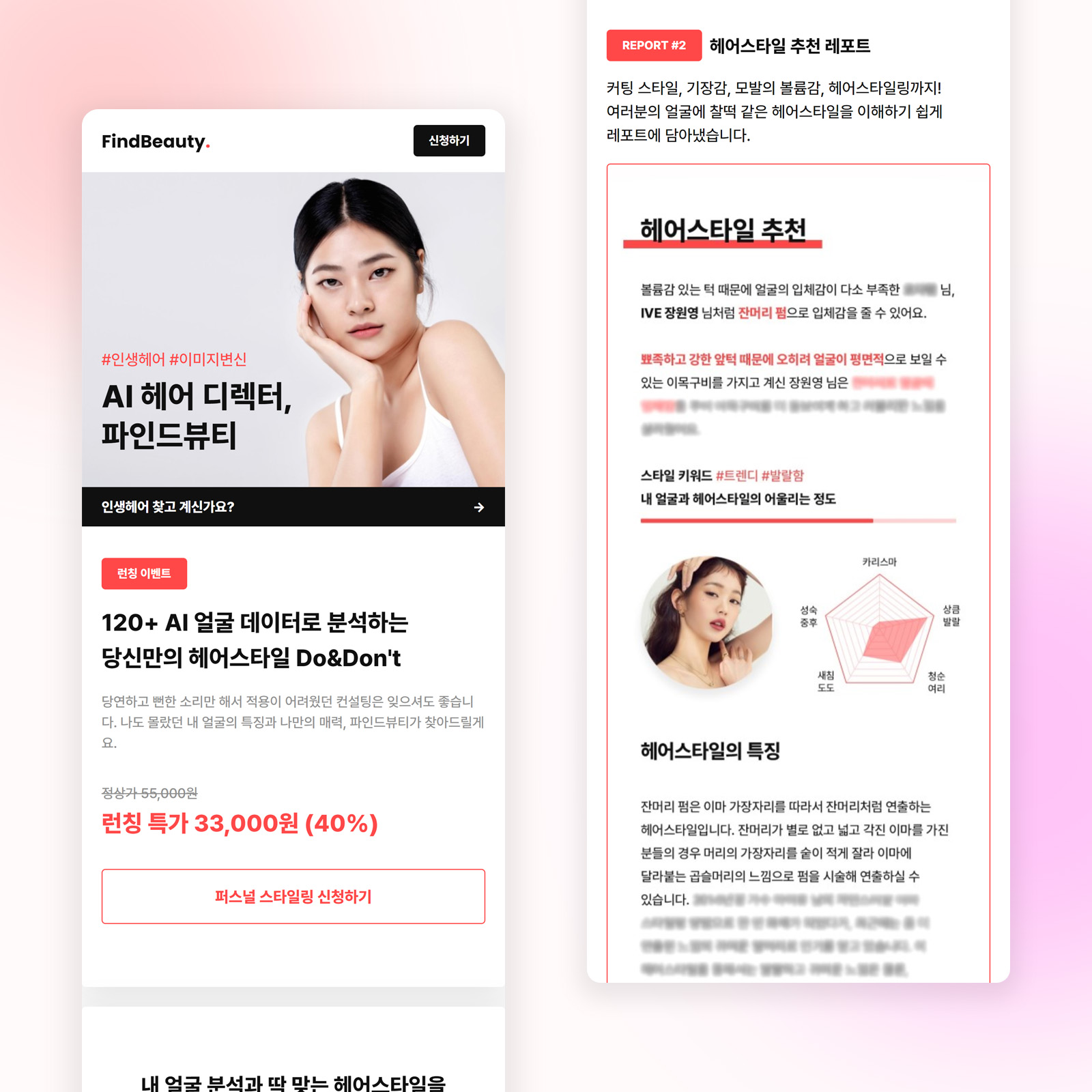
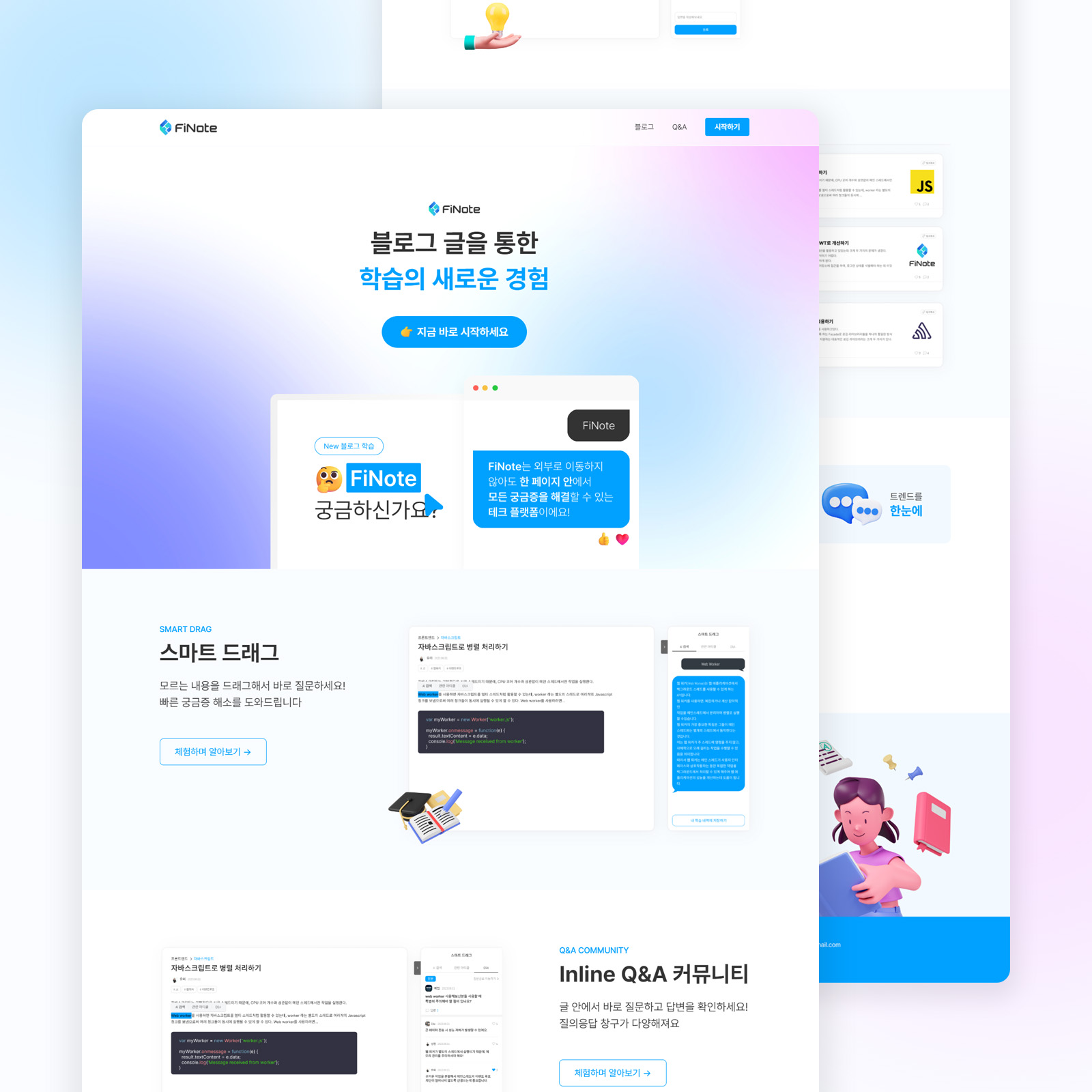
완성된 반응형 웹사이트와 랜딩페이지는 포트폴리오로 사용될 수 있습니다.
1. 문의하기 혹은 전화상담
결제 전 문의하기 혹은 크몽 안심번호 전화 상담을 부탁드립니다. 더욱 자세한 개발 내용 및 구현 가능한 기능의 범주 등을 이야기해드리며, 제공해드릴 수 있는 최선의 서비스가 되도록 준비하겠습니다.
2. 결제 및 주문완료
결제를 하시고, 필요하신 경우 대면/비대면 미팅을 통해 내용을 구체화합니다.
3. 시안 검토 및 수정요청
원하시는 요청 사항에 맞추어 개발을 진행하여 시안을 보내드립니다. 웹디자인의 경우 이미지 파일로 추출하여 공유드리고, 개발된 웹사이트의 경우 깃허브나 넷리파이와 같은 무료 호스팅 서비스를 통해서 공유해드립니다. 이후 지속적으로 빠르게 소통을 하며, 편하게 피드백 및 수정 요청을 합니다.
4. 최종본 확인 및 호스팅, 도메인 연결
최종적으로 검토가 완료된 웹사이트를 호스팅합니다. 이때 호스팅 계정은 의뢰인분의 계정으로 진행하므로 추후 의뢰인분이 직접 관리하실 수 있습니다. 또한 구매하신 커스텀 도메인으로 연결을 진행합니다.
처음 문의하기 혹은 전화상담 시에는 별도로 준비하실 내용이 없습니다. 가볍게 어떤 목적으로 웹사이트를 개발 하시고자 하시며, 어떠한 것들이 필요하신지 말씀해주세요.






상품정보고시
| 서비스 제공자 | 언커먼즈 | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |