

[나이스페이먼츠 공식 파트너사]
[포트폴리오: 카카오 계열사, 현대 계열사, 코스닥 상장회사, 대기업, 스타트업 등]
[크몽 '전문가' 뱃지를 부여받은 업체입니다.]
안녕하세요?
2018년부터 홈페이지를 제작해온 법인기업, 이모션소프트웨어입니다.
오로지 싼 것만 찾는, 실력없는 곳은 저희와 맞지 않습니다.
문의하지 마시고, 실력없는 저렴한 곳에 맡겨주세요.
─────────────────
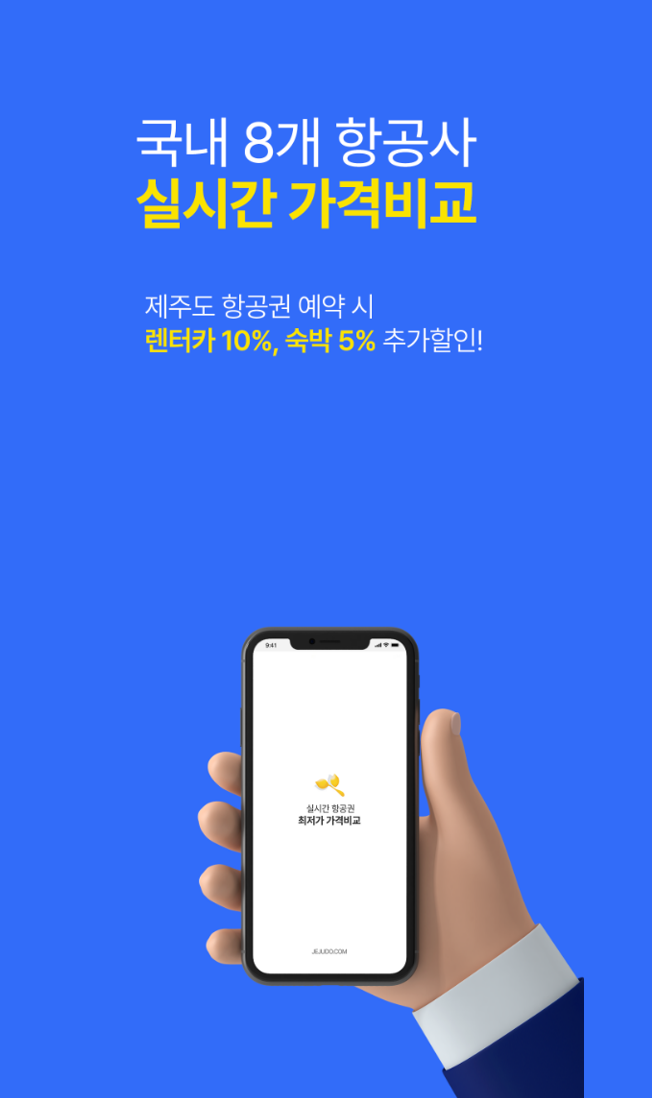
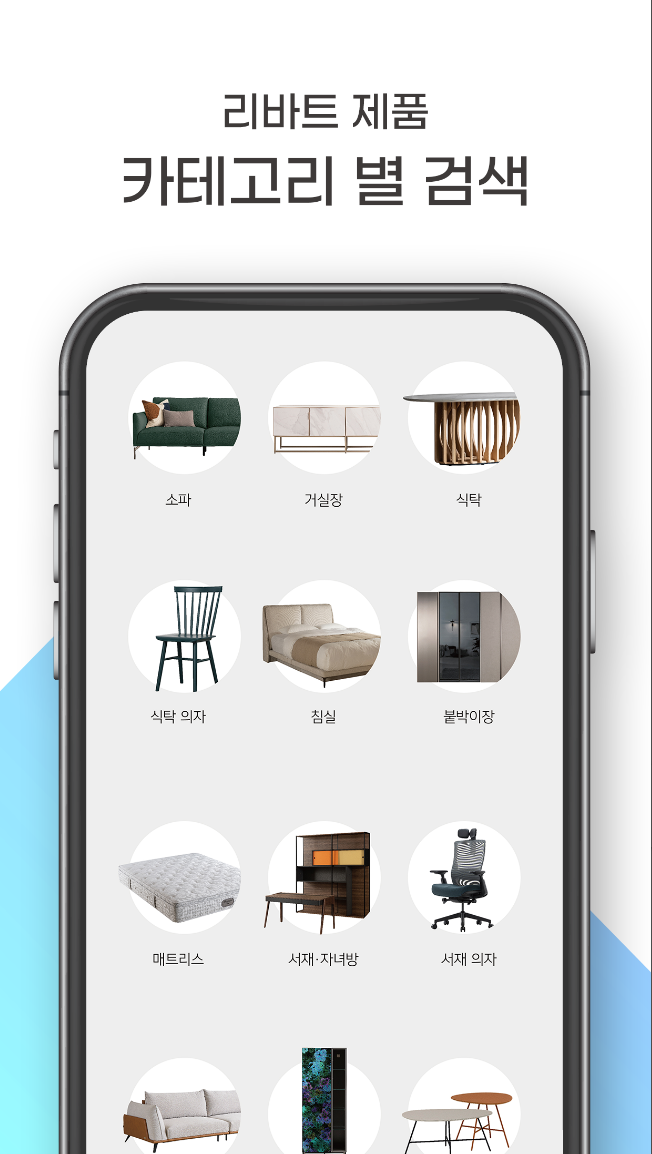
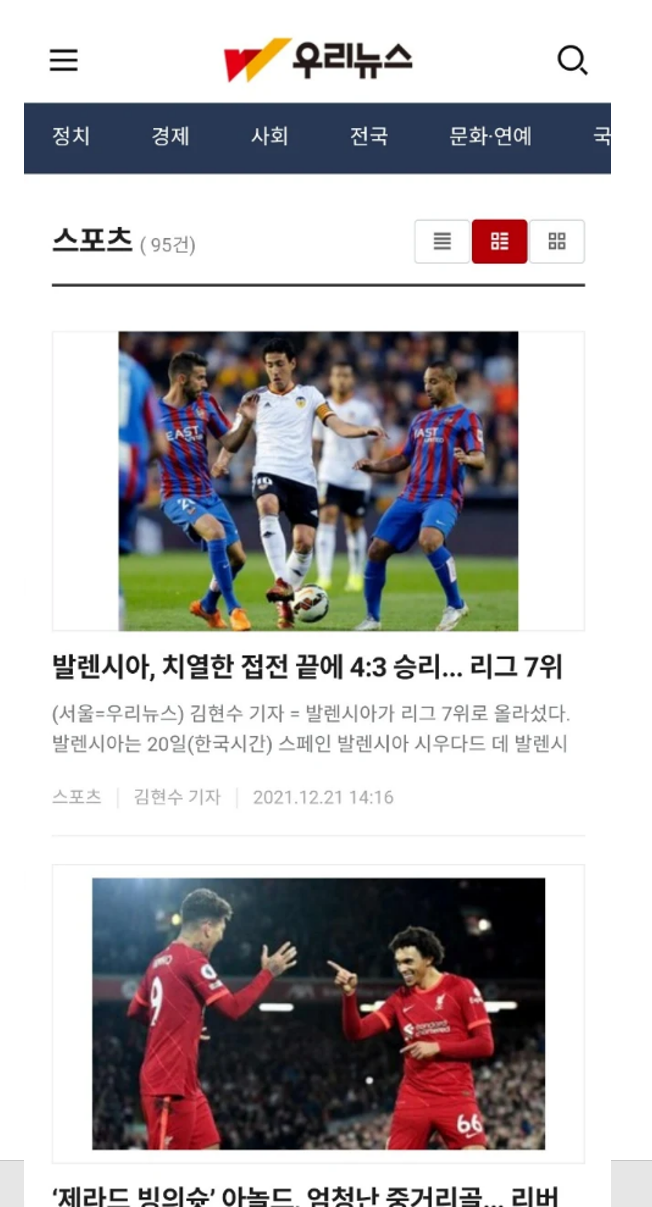
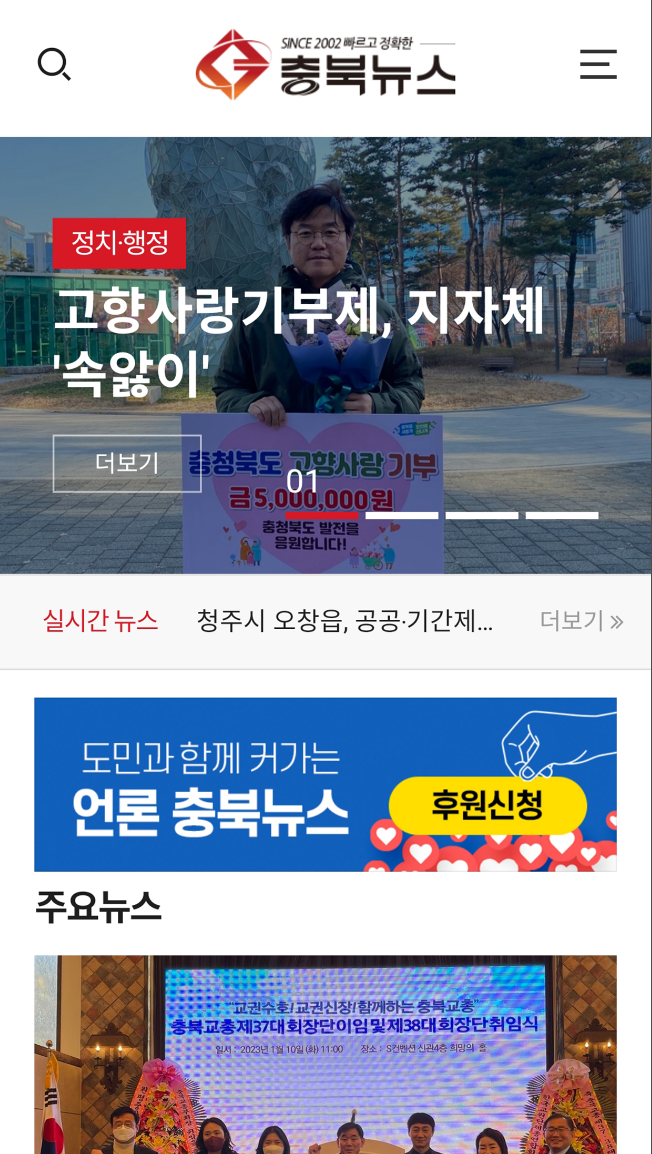
*포트폴리오
https://play.google.com/store/apps/details?id=jejudo.com.jejudoair
https://play.google.com/store/apps/details?id=com.hustay.swing.de4526e961c3140b7b01a5e239da51fb5
https://play.google.com/store/apps/details?id=com.hustay.swing.d171a47682f27484e80eea4c01738162d
https://play.google.com/store/apps/details?id=com.hustay.swing.de3661e2bdaa54b9da8c1186345a17e94
https://play.google.com/store/apps/details?id=com.hustay.swing.d53fa137127e8498a9240a2292066161d
https://play.google.com/store/apps/details?id=com.hustay.swing.df482814f07bf4a6191acf387374b3a52
https://play.google.com/store/apps/details?id=com.stockrecipe.papasdream
https://play.google.com/store/apps/details?id=com.hustay.swing.ddc8d7effbe04439da9ba22cc2efaaa6a
─────────────────
*아래에 해당 되신다면 문의하지 마세요.
1. 양식서를 작성하기 귀찮은 게으른 분
홈페이지 전문팀이 문의량/매출을 올려드리기 위해
양식서를 요청하는데도 종종 귀찮아 하시는 분들이 있습니다.
본인의 사업에 대한 의지가 없습니다.
이런 분들의 경우 대부분 당연히 실패할 확률도 높습니다.
2. 알아서 해달라고 하는 분
홈페이지 전문팀은 고객사와 함께 만들어 가는 것을 권장합니다.
알아서 해달라고 하는 대표/담당자는 답이 없습니다.
본인의 사업을 성장시키는 일인데도 참여를 하지 않는다면
차라리 홈페이지를 만들지 않는 것이 낫습니다.
3. 공장 찍어내기식으로 만들고 싶은 분
공장에서 찍어내듯 값싸게 만들고 싶으신가요?
정말 아쉽게도 저희는 그런 곳이 아닙니다.
기껏 돈 들여 만들어놓고, 방치되고 싶은 홈페이지를 만들고 싶은
대표/담당자님 이라면 다른 곳에 문의하시면 됩니다.
4. 실력이 의심되는 분
저희의 실력이 더 궁금하다면 홈페이지를 둘러 보시면 됩니다.
분명히 의문은 사라질 것이라 생각합니다.
저희가 설명드리고, 맡기시는 고객사 분들 또한 시간들여서 문의하는
것이기 때문에 서로의 리소스가 투입됩니다.
신뢰가 가지 않는데도 어떤지 궁금해서 문의한다면 쌍방향으로 손해입니다.
전적으로 저희에게 신뢰가 가는 업체만 문의해 주세요.
*제작 프로세스
1. 기획/디자인/컨셉 협의
기획, 디자인, 컨셉, 컬러, 레이아웃 등에 대하여 논의 후, 방향을 결정한 후에 제작에 들어갑니다.
2. 디자인, 레이아웃 작업
결정한 디자인, 레이아웃을 바탕으로 홈페이지 제작에 적용합니다.
3. 개발작업
의뢰자의 요청사항대로 필요한 부분의 기능들을 삽입하여 개발 진행합니다.
4. 피드백
작업한 홈페이지를 발송해드리며 확인후, 피드백을 받습니다.
5. 수정
피드백을 바탕으로 기능, 디자인, 레이아웃 등을 시안에서 벗어나지 않는 범위에서 수정합니다.
6. 최종컨펌
웹사이트 제작 최종완료
1. 사이트 기본정보
(홈페이지에 들어갈 문구, 이미지, 각종 정보 등)
2. 기획안
(이미지, 들어갈 내용, 메뉴명, 메뉴별 주소 등)
기획안이 없다면, 레퍼런스 사이트를 보내주셔도 좋습니다.
등등 추가 자료를 요청드립니다.








상품정보고시
| 서비스 제공자 | 똑똑한개발자dev | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |