
리뷰 만족도 5.0
'목적을 달성하는' 홈페이지 만들어 드립니다.
최근 작업한 웹사이트 목록:
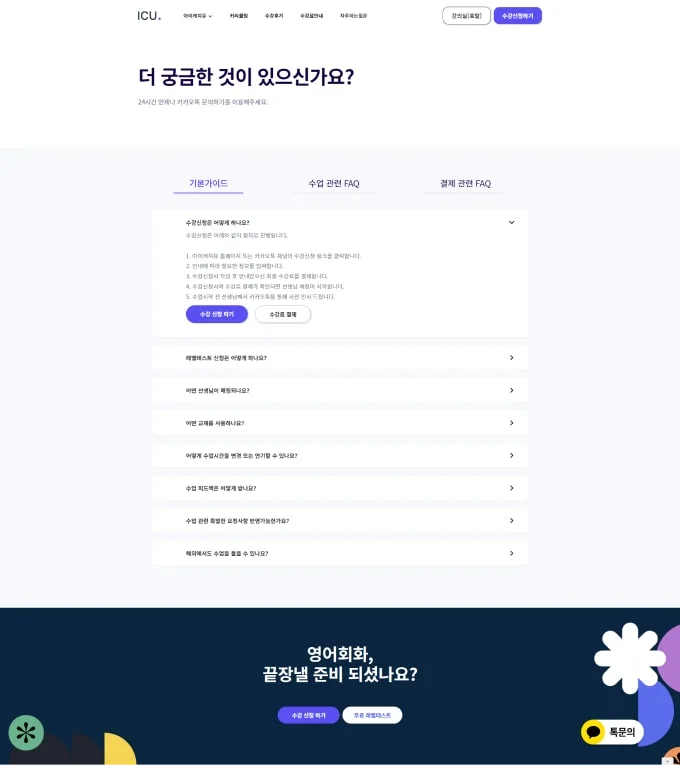
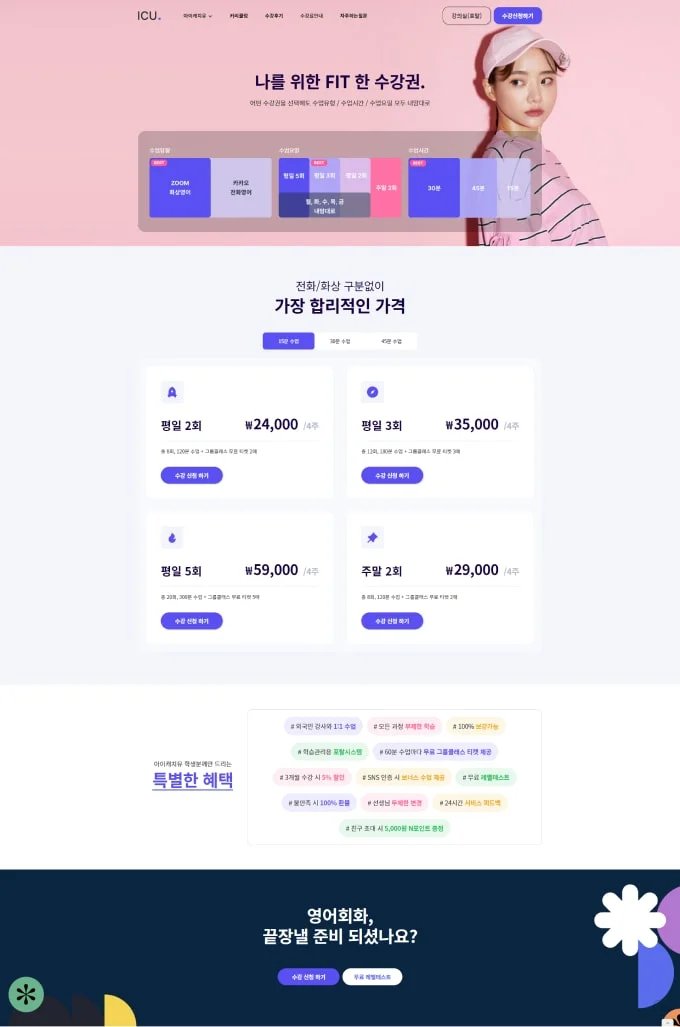
1. 아이캐치유 - 전화/화상영어 홈페이지
2. 치킨먹고팔자피자 - 요식업 프랜차이즈 홈페이지
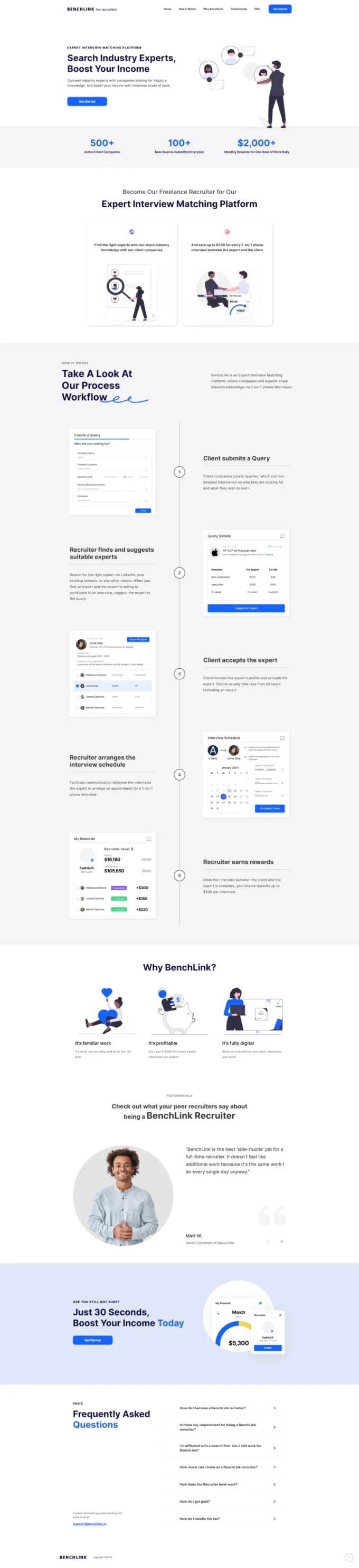
3. AI MOA - AI 서비스 큐레이션 웹사이트
-----------------------------------------------------------------------------
"처음부터 제대로 된 곳 맡길걸... 대충 알아서 해주겠지 생각했다가 결국 새로 만들어요.."
"디자인은 괜찮은 것 같았는데.. 문의도 없고 매출도 늘지 않아요..”
주변 사업하시는 분들이 공통적으로 하셨던 말씀입니다.
#좋은 홈페이지 하나는 월세 1,000만 원 상가보다 가치 있습니다.
1. 입지가 좋은 곳(네이버, 구글 등 채널)에 좋은 간판(SEO)을 내걸면 수 많은 고객이 방문합니다.
2. 훌륭한 인테리어(UI/UX 디자인)와 좋은 서비스(컨텐츠)를 제공하여 고객으로 하여금 원하는 행동(구매)를 하도록 설득합니다.
3. 한 번 구축하고 소유하면 반 영구적으로 지속적인 성과(소득)를 가져다줍니다.
#하지만 생각 없이 만든 홈페이지는 전혀 가치가 없습니다.
1. 아무리 멋진 홈페이지도 사람이 찾아오지 않으면 의미가 없습니다.
2. 사람들이 찾아오게 한들 설득이 안되면 의미가 없습니다.
#어떻게 좋은 웹사이트를 만들 수 있을까요?
1. 여러분의 홈페이지를 방문하는 고객에게 ‘설득이 되는’ 메세지 / 컨텐츠 / 구조로 기획해야 합니다.
2. 또한 감정을 불러일으키고, 신뢰를 주는 디자인으로 고객경험을 극대화시켜야 합니다.
3. 잘 만들어진 홈페이지로 고객이 유입될 수 있는 채널을 마련해야 합니다.
간단해 보이시나요? 아뇨, 결코 그렇지 않습니다.
이 과정에는 수 많은 문제해결이 필요합니다.
비즈니스 홈페이지라면 본인의 사업과 타겟 고객을 정의하고 경쟁사가 아닌 우리를 선택하게 만드는 차별화 포인트를 발굴하는 것부터 만만치 않습니다. 다른 목적의 홈페이지라도 마찬가지로 고민할 포인트가 많습니다.
그 다음 홈페이지의 페이지 구조는 어떻게 만들 것인지, 어떤 심리기법이나 카피라이팅 기술을 적용해서 콘텐츠를 작성할지, 그걸 어떤 또 구성으로 배치해야 할지, 어떤 이미지를 사용해야 고객에게 신뢰감을 줄 수 있을지, 어떤 컬러 체계를 이용해야 긍정적 심리효과를 줄 지, 행동유도 버튼은 어디에 배치하는 것이 좋은지, 인터렉션은 어느 수준으로 넣어야 전문적인 느낌을 주면서도 주의를 산만하지 않게 할 수 있을지… 등등 엄청나게 많은 고민이 필요합니다.
이런 고민을 하지 않고 그냥 받은 내용을 템플릿에다가 슥슥 넣고 끝낸다? 돈 날리는 겁니다.
#어떤 곳에 제작을 맡겨야 좋은 홈페이지를 만들 수 있을까요?
1. 고객의 비즈니스 구조를 정확하게 이해하는 곳인가?
'전문가니까 당연히 알아서 잘 해주겠지'라고 생각하셨나요?
전달한 기획서를 만들어서 보내주면 결과가 어떤가요?
뻔합니다. 전달한 자료를 번번이 옮겨 적기만 한 홈페이지를 받게 될 것입니다. 기존 수백 명의 고객에게 똑같이 적용했던, 공장식 홈페이지에 문구만 복사 붙여넣기 할 것입니다.
이런 결과물을 받게 되는 이유는?
간단합니다. 대부분의 웹디자인 에이전시는 비즈니스에 대한 이해도가 없기 때문입니다.
홈페이지 제작을 맡기기 전 여러 곳에 상담을 받아보세요.
아마 여러분의 사업 성공이나 문의량 증가에는 관심이 없을 확률이 큽니다. 그저 어떻게 꾸며질지에 대한 이야기를 할 것입니다.
따라서, 사업과 홈페이지의 목적에 대한 질문부터 하는 홈페이지 제작 업체에 맡기세요.
2. 타겟 고객을 설득하는 카피라이팅을 쓸 수 있는 곳인가?
고객을 설득하기 위한 카피라이팅도 중요합니다. 마케팅적으로 효과적인 성공사례, 차별점들, 매출 액수 같은 것들을 말합니다.
원하는 잠재 고객을 최종적으로 설득하기 위해서는 그 타겟(잠재고객)에 맞는 카피라이팅이 중요합니다. 문의로 이어지지 않는 홈페이지가 무슨 의미가 있을까요?
3. 설득력 있는 포트폴리오를 가지고 있는가?
하지만 대부분의 고객들이 웹사이트 제작사의 포트폴리오를 둘러볼 때, 디자인만 확인하는 안타까운 실수를 범합니다. "화려한 디자인", "어딘가 요즘 스타일인 것 같은 디자인"에 홀려, 한번 날린 돈을 똑같이 또 날리게 되죠.
절대 디자인이 멋있다고 혹하지 마세요.
대부분의 대행사는 '많은 양'의 홈페이지를 '빠른 시일'안에 제작함으로써 수익을 냅니다. 공장형 사업 구조이기 때문에, 여러분의 사업을 분석할 시간적, 금전적 여유가 없습니다. 고객님께서 전달한 내용을 그대로 홈페이지에 복사붙여넣기 하거나, 다른 웹사이트에 있는 내용을 짜집기합니다.
여러분이 해야 할 일은 그 포트폴리오 속에 '내용'에 집중해야 합니다. 내가 해당 홈페이지에 방문한 고객이라고 가정하고 둘러보세요. 그리고 고객 입장에서 궁금할 만한 점들이 콘텐츠를 읽으면서 해소되는지 확인해 보세요. '아 이 회사는 이런 서비스를 제공하는구나'가 명확한지, 동종업계와 비교했을 때 '차별화'가 느껴지는지... 내용에 집중하시길 바랍니다.
#모두 당연한 것 아니냐고요?
아닙니다. 보통 홈페이지는 '디자인' 회사가 만듭니다.
그래서 웹사이트는 예쁘지만, 문의나 결제로 이어지지 않습니다.
(사실 UX 관점에서 좋은 디자인을 할 줄 아는 곳도 별로 없습니다.)
업체에게 제작을 맡기기 전, 질문부터 하세요.
"저의 기존 홈페이지를 어떻게 개선할 건가요?"
"제 사업의 가치를 어떻게 파악하고 홈페이지에 어떤 방식으로 녹여내실 건가요?"
그리고 '어떤 내용'으로 홈페이지를 구성할 것인지 짚어달라고 요청해보세요.
전문가의 답변이 설득력 있게 느껴진다면 좋습니다.
하지만 무작정 포트폴리오만 들이밀거나, 뻔하고 두루뭉술한 말만 하거나, 저렴한 가격으로 현혹하려 한다면 돈 날리는 지름길이니 다른 업체를 찾아보시면 됩니다.
제대로된 디자이너나 개발자라면 무작정 실무에 들어가지 않습니다.
‘대표님, 기획이 필요합니다.’라고 말합니다.
*와이어프레임(스토리보드)이 포함된 전문 기획을 말합니다.
#Dr. kong은 무엇이 다른가요?
1. 비즈니스의 대한 이해도를 바탕으로 기획/디자인/개발/유지보수까지 전 과정을 책임지고 수행합니다.
: 저는 공장식 홈페이지 제작업체가 아닙니다. 여러 사업체를 운영하는 경영자이자, 웹 개발 및 디자인 전문가입니다. '목적'을 달성하는 홈페이지를 제작하기 위해 한 번에 하나의 의뢰만 수행하며 한 분의 문제를 해결하기 위해 온전히 집중합니다.
2. 기획/디자인 모든 절차를 상세히 설명하고, 결과물에 녹아있는 고민과 생각을 이해하기 쉽도록 설명드립니다.
: 저도 과거에는 의뢰자였습니다. 고객님이 기술이나 절차에 대해 전혀 모르고 혼란과 불안 속에서 의뢰를 하게 된다는 점을 공감하고 있습니다. 모든 세부사항에 대해 충분히 설명드리고, 안심시켜드리겠습니다. 특히 모든 절차에 고객이 참여하여 원하는 방향에 맞게 통제권을 가질 수 있도록 전문적인 커뮤니케이션을 제공합니다.
3. 불만족 시 전부 환불해드립니다.
: 저는 여러분의 문제를 함께 해결하고, 좋은 신뢰 관계를 쌓아나가는 것에 가장 높은 가치를 둡니다. 고객님께 가치가 없는 작업물인 경우 100% 환불을 약속드립니다.
#굳이 저한테 의뢰하실 필요 없습니다.
저는 현재 본업이 있으므로 저녁 이후에만 전화/화상 미팅이 가능합니다. 또한 프로젝트에 대해 제대로 이해하고 좋은 결과물을 만들기 위해 작업과정에서 의뢰자님께 귀찮게 굴 수 있으며, 제가 충분한 가치를 만들 수 있는 프로젝트만 가려 받습니다.
다른 전문가 분들을 먼저 충분히 고려해보시고, 선택지가 없다면 제가 도와드리겠습니다.
-----------------------------------------------------------------------------
Dr.kong이 제공하는 서비스
(1) 홈페이지 기획
수 많은 경쟁사 사이에서 선택받으려면, 고객에게 전달하는 메시지부터 달라야하지 않을까요?
: 기획작업을 통해 여러분의 비즈니스 차별점을 홈페이지에 ‘팔리는’ 카피와 컨텐츠로 녹여냅니다. 좋은 컨텐츠가 있어야 좋은 디자인이 나올 수 있습니다. 먼저 설득력있는 카피와 콘텐츠, 구조를 기획한 후 홈페이지를 디자인한다면 실패하지 않습니다.
*마케팅과 관련 없어 보이는 홈페이지(ex. AI 서비스 큐레이팅, 블로그 등)도 홈페이지에 방문하는 고객의 입장에서 어떤 컨셉과 디자인, 구조, 메세지가 적합할 지 기획이 필요합니다.
[최종 결과물]
홈페이지 방문자를 ‘설득할 수 있는‘ 카피라이팅/컨텐츠/구조를 기획하고 와이어프레임 형태로 제작해드립니다.
[제작 툴]
Figma
[절차]
고객 설문지 작성 경쟁사 분석 카피라이팅 와이어프레임 디자인
[작업 시간]
40 ~ 80 시간 +
(2) 홈페이지 디자인 & 퍼블리싱 & 개발
고객의 마음을 사로잡을 수 있는 홈페이지 디자인은 뭔가 다르지 않을까요?
: 기획서를 바탕으로 적합한 컬러조합 / 톤&매너 / 타이포그래피 등 컨셉을 정하고 방문 고객에게 신뢰감을 줄 수 있는 홈페이지를 제작합니다.
[최종 결과물]
Figma 디자인 파일, HTML/CSS 소스코드, 홈페이지
[제작 툴]
Figma, Webflow
[절차]
기획서 확인 무드보드 제작 디자인 컨셉 제안 Figma 웹 디자인 Webflow 퍼블리싱 반응형 디자인 기능개발 사이트 이전 호스팅구매/도메인 연결
[작업 시간]
80 ~ 120 시간 +
#반응형 디자인 인가요?
네 물론입니다. 현재 거의 모든 웹사이트의 모바일 트래픽이 웹 트래픽을 능가하는 것을 알고 계신가요? 저는 방문고객이 가장 좋은 경험을 할 수 있도록 처음부터 모바일 최적화를 먼저 고려하여 디자인합니다.
*하나의 웹사이트에서 PC, 스마트폰, 태블릿 등 접속하는 디바이스의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 홈페이지를 반응형 웹사이트라고 합니다.
#유지보수는 평생무료입니다.
“작은 문구 하나 수정하는데에도 시간이 너무 오래 걸리고, 담당자 연락이 잘 안돼요..”
“저는 제 본업에 집중하고 싶은데, 홈페이지 수정에만 너무 많은 시간을 낭비하고 있어요.."
저에게 의뢰주실 때는 걱정마세요. 기본 홈페이지 유지보수 비용은 평생 0원입니다.
*새로운 디자인 / 기능추가는 추가요금이 발생합니다.
#호스팅은 어떻게 하나요?
Webflow 자체 호스팅을 제공하며 월 $14~$23의 비용이 발생합니다.
수수료는 받지 않으나, 호스팅 비용은 별도로 부담하셔야 합니다.
#도메인은 어떻게 하나요?
고객님이 보유하신 도메인으로 연결하거나, Godaddy에서 도메인을 구입해 드립니다.
수수료는 받지 않으나, 도메인 비용은 별도로 부담하셔야 합니다.
#왜 Webflow를 사용하나요?
Webflow는 웹디자인 계의 애플/테슬라라고 생각하시면 됩니다. 현재 디자인과 개발 자유도가 가장 높은 웹 빌더입니다. 고객님 입장에서는 아래와 같은 장점이 있습니다.
1. 관리 이슈: 직접 서버의 유지/보수를 책임져야하는 일반 홈페이지나 워드프레스 등과 달리 Webflow에서는 자동백업, 보완, 악성 소프트웨어 탐지 및 제거, 서버 소프트웨어 업데이트, 성능 개선 등을 책임지고 수행합니다. 이건 고객님 입장에서 생각보다 매우 큰 장점입니다.
2. 호스팅 성능: Webflow에 최적화된 서버환경을 제공하며 CND(Content Delivery Network)을 통해 전세계 어디서든 빠른 웹사이트 경험을 제공합니다. 웹사이트의 속도는 고객경험과 SEO측면에서 생각보다 매우 중요합니다. 호스팅 비용도 제공되는 기능에 비해 저렴합니다.
3. Webflow Editor: 여러분이 직접 게시 중인 웹사이트에서 바로 콘텐츠를 편집할 수 있습니다. Wordpress나 다른 CMS에 비해 사용하기 쉬운 관리자 모드를 제공합니다.
국내 쇼핑몰이나 강의플랫폼 등을 개발하기엔 적합하지 않으나, 이는 제가 제공드리는 영역이 아니기에 이를 원하시는 분들을 다른 전문가를 찾아주시기 바랍니다.
#문의 전, 반드시 주의해주세요.
1. 100% 예약제 진행
: 제가 도와드릴 수 있는 프로젝트만 선별하여 작업을 진행하며, 믿고 맡겨주신 의뢰자 한 분에게만 집중하기 위해 월 1~2 건만 진행합니다. 문의주셔도 ‘곧바로’ 진행하기 어렵다는 점, 양해 부탁드립니다. 빠른 진행이 필요하신 분들은 다른 전문가를 찾아주세요.
2. 여러분과 ‘함께’ 진행합니다.
: 저 혼자 ‘알잘딱깔센’ 제작하지 않습니다. ‘여러분'의 홈페이지를 제작하기 때문입니다. 따라서 질문하는 것도, 요청드리는 것도 많을 수 있습니다. ‘알아서 다 해주겠지?’라고 생각하시는 고객님은 정중히 사양합니다.
3. 쇼핑몰/강의플랫폼 등 기능 위주 홈페이지는 제작하지 않습니다.
: 저의 강점은 '카피라이팅, 컨텐츠 기획과 디자인'입니다. 제가 확실하게 도움을 드릴 수 있는 프로젝트만 진행합니다. 쇼핑몰이나 강의플랫폼 등 기능 위주의 웹사이트는 다른 전문가에게 문의하시기 바랍니다.
[의뢰 절차]
1. 제안 요청서(설문지) 작성
: ‘전문가에게 문의하기’를 통해 문의주시면 고객님의 상황과 목적에 맞는 홈페이지를 기획/제작하기 위해 설문지를 작성을 요청드립니다.
2. 제안서 확인 및 조율
: 작성해주신 설문 내용을 바탕으로 프로젝트 개요, 견적이 포함된 제안서를 전달드립니다. 이 과정에서 프로젝트에 대한 이해, 작업 조건과 기간 등을 명확하게 수립합니다.
3. 결제 및 작업 착수
: 합의된 내용을 바탕으로 결제를 진행하고, 작업에 착수합니다.
[기획 단계]
1. 상세 설문지 작성
: ‘설득이 되는’ 카피와 컨텐츠를 기획하기 위해 회사와 산업군 / 타겟고객 / 차별성 / 소구포인트 등이 포함된 상세 설문지 작성을 요청드립니다. 최대한 상세히 적어주시고, 추가 질문이나 요청사항이 많을 수 있습니다.
2. 경쟁사 분석
: 주요 경쟁업체의 홈페이지를 분석하여 벤치마킹할 점과 차별화 할 점 등을 분석합니다.
3. 카피라이팅 / 콘텐츠 기획
: 어떤 카피라이팅으로 어떻게 콘텐츠를 구성할지 기획하여 Figma 와이어프레임 형태로 제작합니다. 작업 중인 기획안을 공유하고 피드백 코멘트를 자유롭게 달 수 있도록 하여 최적의 기획안을 완성합니다.
4. 와이어프레임(스토리보드) 완성
: 완성한 원본파일을 전달드립니다.
5. 구매확정
: 구매 확정을 통해 모든 작업이 완료됩니다.
[디자인/개발 단계]
1. 무드보드 공유
: 보통 고객님은 구체적이고 확고한 취향을 가지고 있지만 그것을 표현할 방법을 모르십니다. 하지만 무드보드를 공유함으로써 프로젝트의 취향, 룩, 느낌을 확정할 수 있고, 어떤 디자인 컨셉이 브랜드이미지와 목표고객에게 가장 효과적일지 논의할 수 있습니다.
*사진 위주인지, 일러스트 위주인지, 색감은 어떤지 등
2. 웹 디자인 (Figma)
: 사전에 준비된 기획서와 디자인 컨셉으롤 각 페이지와 섹션을 디자인 합니다. Figma를 통해 작업 중인 디자인을 공유하고 피드백 코멘트를 자유롭게 달 수 있도록 하여 최적의 디자인을 완성합니다.
3. Webflow 퍼블리싱/개발
: 완성된 디자인을 바탕으로 작동하는 홈페이지를 제작합니다. 보내드리는 링크를 통해 홈페이지를 직접 테스트하실 수 있으며 중간 중간 피드백을 계속 진행하며 홈페이지를 완성합니다.
4. 반응형 디자인
: Desktop View의 디자인/개발이 확정되면 반응형 디자인을 통해 모바일 최적화 작업을 합니다.
5. 사이트 이전 / 호스팅 / 도메인 연결
: 모든 개발이 완료되면 고객님의 Webflow 계정으로 사이트 소유권을 이전하고, 호스팅 결제, 도메인 연결 후 홈페이지를 활성화합니다.
6. 구매확정
: 구매 확정을 통해 모든 작업이 완료됩니다.
7. 유지보수
: 구매 확정 이후에도 신속하게 유지보수 작업을 도와드립니다.
1. 고객님의 목적과 상황을 먼저 정리해 주십시오.
(예시: 회사소개, 제작목적, 예산, 기간, 기획 여부 등)
2. 전달 드리는 사전 설문지를 작성해 주십시오.
3. 견적 및 제안서를 받아보시고 진행여부를 결정하시면 됩니다.




최초 기획안 내에서 의뢰인이 만족하실 때까지 수정을 진행해드립니다.
가. 기본 환불 규정 1. 전문가와 의뢰인의 상호 협의하에 청약 철회 및 환불이 가능합니다. 2. 작업이 완료된 이후 또는 자료, 프로그램 등 서비스가 제공된 이후에는 환불이 불가합니다. ( 소비자보호법 17조 2항의 5조. 용역 또는 「문화산업진흥 기본법」 제2조 제5호의 디지털콘텐츠의 제공이 개시된 경우에 해당) 나. 전문가 책임 사유 1. 전문가의 귀책사유로 당초 약정했던 서비스 미이행 혹은 보편적인 관점에서 심각하게 잘못 이행한 경우 결제 금액 전체 환불이 가능합니다. 다. 의뢰인 책임 사유 1. 서비스 진행 도중 의뢰인의 귀책사유로 인해 환불을 요청할 경우, 사용 금액을 아래와 같이 계산 후 총 금액의 10%를 공제하여 환불합니다. 총 작업량의 1/3 경과 전 : 이미 납부한 요금의 2/3해당액 총 작업량의 1/2 경과 전 : 이미 납부한 요금의 1/2해당액 총 작업량의 1/2 경과 후 : 반환하지 않음
| 서비스 제공자 | DrKong | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | (크몽 고객센터) 1544-6254 |