
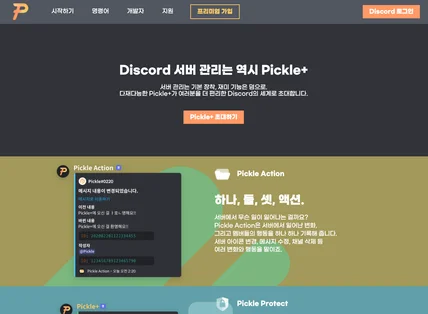
디스코드 채팅 봇 대시보드 제작
#React

제작기간에 맞추어 빠르게 작업해 드립니다.
React를 사용해서 빠르고 깔끔한 Single Page App을 만들어드립니다.
뿐만 아니라 서버가 함께 필요한 경우, 서버도 함께 만들어드립니다.
프론트엔드 (웹)
TypeScript, React, Next.js
백엔드 (서버)
TypeScript, Node.js, Express.js
1. XD 또는 포토샵 등의 디자인 파일을 상담을 통해서 전달해주세요
2. 상담 후 견적을 제시해 드립니다.
3. 결제를 하신 후 초안을 드립니다.
4. 초안을 바탕으로 상담을 통해 수정작업 진행 후 최종본을 전달해 드립니다.
우선 문의를 주시면 필요한 준비사항(디자인, 기획안 등)을 상담을 통해서 알려드리겠습니다.
| 서비스 제공자 | cra1nbow | 취소/환불 조건 | 취소 및 환불 규정 참조 |
| 인증/허가사항 | 상품 상세 참조 | 취소/환불 방법 | 취소 및 환불 규정 참조 |
| 이용조건 | 상품 상세 참조 | 소비자상담전화 | 결제 전 상담 제공 |