
비즈니스
매출을 끌어올리는 쇼핑몰 디자인
크몽 지식창고
2023-05-30

모바일로 특정 사이트를 접속했을 때, 너무 느려서 불편했던 경험 있으셨나요? 이는 해당 웹사이트가 고객과 플랫폼을 충분히 고려하지 않았을 때 발생하는 현상입니다. 둘러보기 불편하고 시각적으로 뛰어나지 않다면 소비자는 바로 사이트를 이탈하게 됩니다.
'소비자 행동과 태도'를 염두에 둔 반응형 웹디자인이 중요한 이유입니다.
💡이 콘텐츠를 다 읽으면 알 수 있어요 (3분)
1. 반응형 웹디자인이란?
2. 웹디자인 종류
3. 반응형 웹디자인 레퍼런스
4. 반응형 웹디자인 외주 체크리스트
1. 반응형 웹디자인이란?
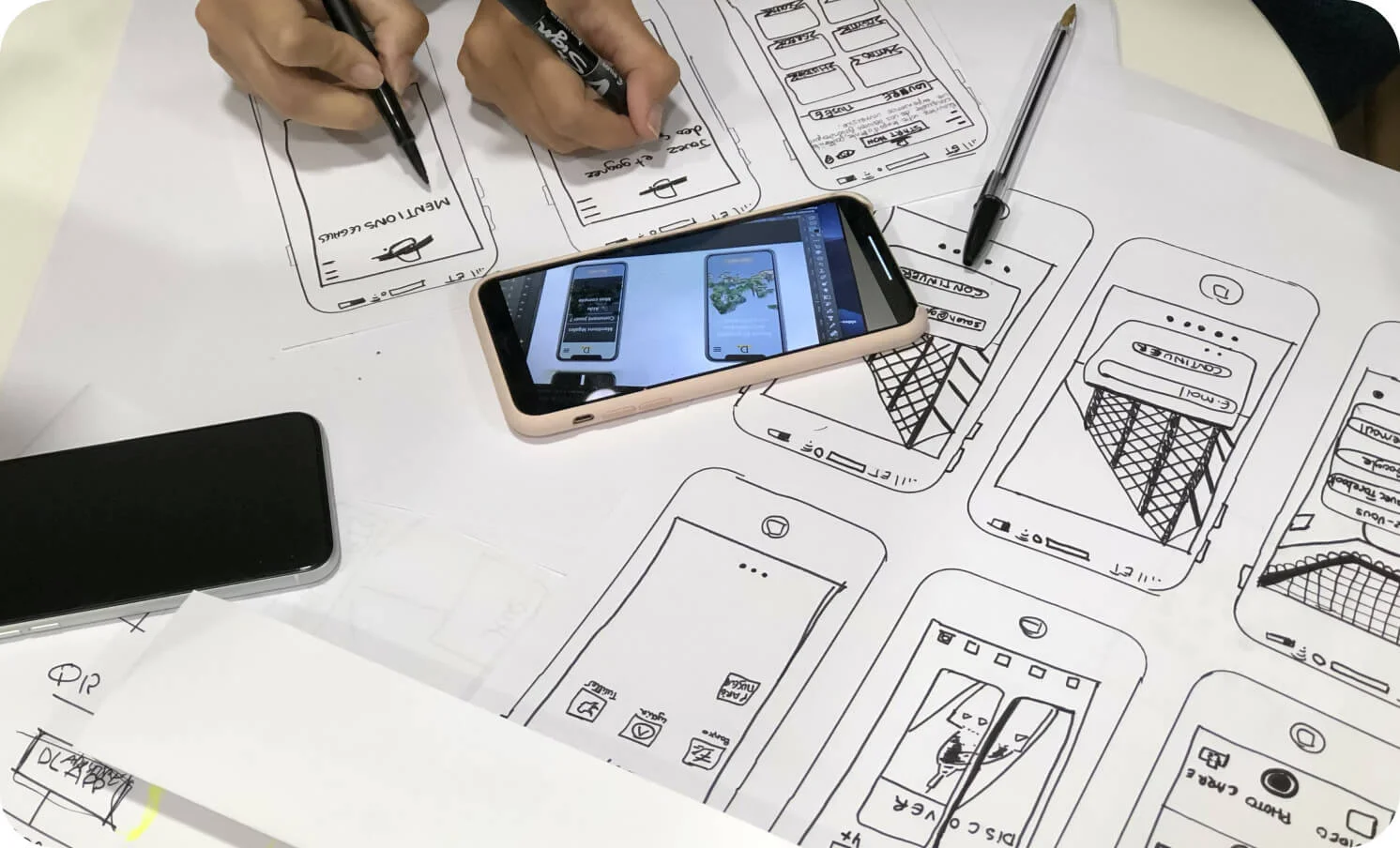
반응형 웹디자인은 여러 기기와 화면 크기에 맞게 웹과 앱을 조정하여 최상의 사용자 경험을 제공하는 웹디자인 접근 방식입니다. 즉, 사용자가 데스크톱 컴퓨터, 노트북, 태블릿, 스마트폰 등 다양한 디바이스에서 웹사이트를 열어도 내용이나 레이아웃이 자동으로 조절되어 효과적으로 표시되도록 하는 것이 목표입니다.
2. 반응형 웹디자인 종류

3. 반응형 홈페이지 레퍼런스
4. 반응형 웹디자인 외주 시 확인

반응형 웹디자인은? 크몽에서!
5.0 ★★★★★
실제 크몽 의뢰인의 후기
구현하기 어려우셨을텐데 완벽하게 해주셨어요.
견적 받을 때부터 모든 소통 과정이 깔끔했고,
역시나 결과물 완성도가 높았습니다.