팔리는 콘텐츠를 위한 좋은 글쓰기
콘텐츠로 고객의 눈을 사로잡는 비법은?
2024-01-30

✏️ 이런 분들은 꼭 읽어보세요!
- 콘텐츠 제작하는 데 어려움이 있는 프리랜서
- 간결하고 정확한 글을 작성하고 싶은 분
- 썸네일을 쉽게 제작하고 싶은 프리랜서
🐵 목차
- 팔리는 콘텐츠를 위한 좋은 글쓰기
- 팔리는 콘텐츠를 위한 이미지 작업
- 팔리는 콘텐츠를 위한 썸네일 제작
- Q&A
팔리는 콘텐츠를 위한 좋은 글쓰기
1. 좋은 글이란?
1) 잘 읽히는 문장의 특징: 간결함, 정확함
- 문장은 짧을수록 좋고, 쉼표가 없을수록 좋음
- 첫 단어와 마지막 단어를 연결해서 읽어보며 문장의 주어와 서술어 관계가 잘 맞는지 확인하기
- 하고 싶은 말이 많을 때는 한 문장씩 짧게 끊어서 써보기
- 문장을 다 쓰고 소리 내서 읽어보기
2) 필수로 맞춤법 검사하기
- 오타는 전문성을 떨어트리는 요소이므로 맞춤법 검사하기
2. 한 문장씩 끊어 쓰고 문단을 완성하기
1) 한 문장씩 끊어 쓰기 사례
- N잡러 56만 명 역대 최고 수치
- 팬데믹으로 근무 환경 변화하고 디지털 산업화됨
- 이제 N잡 안 하는 사람을 찾기 어려움
- ‘직장인’이 아니라 ‘직업인’을 택하는 사람들 많아짐
- '직장'은 종속되는 곳이 아님
- 노하우와 전문성을 살리는 '직업인'이 많아짐
2) 문단 완성하기 사례
통계청에 따르는 본업 외 일을 하는 ‘부업자’ 수는 지난해 7월 기준 56만 명으로 역대 최고 수치를 기록했다고 합니다. 팬데믹으로 근무 환경이 변화되고 디지털 산업 전환이 가속화되며, N잡러가 보편화되는 시대로 변화하고 있는데요. 더 이상한 ‘직장’에 종속된 것이 아닌 내가 가진 노하우와 전문성을 살린 ‘직업인’을 택하는 사람들이 많아지고 있습니다.
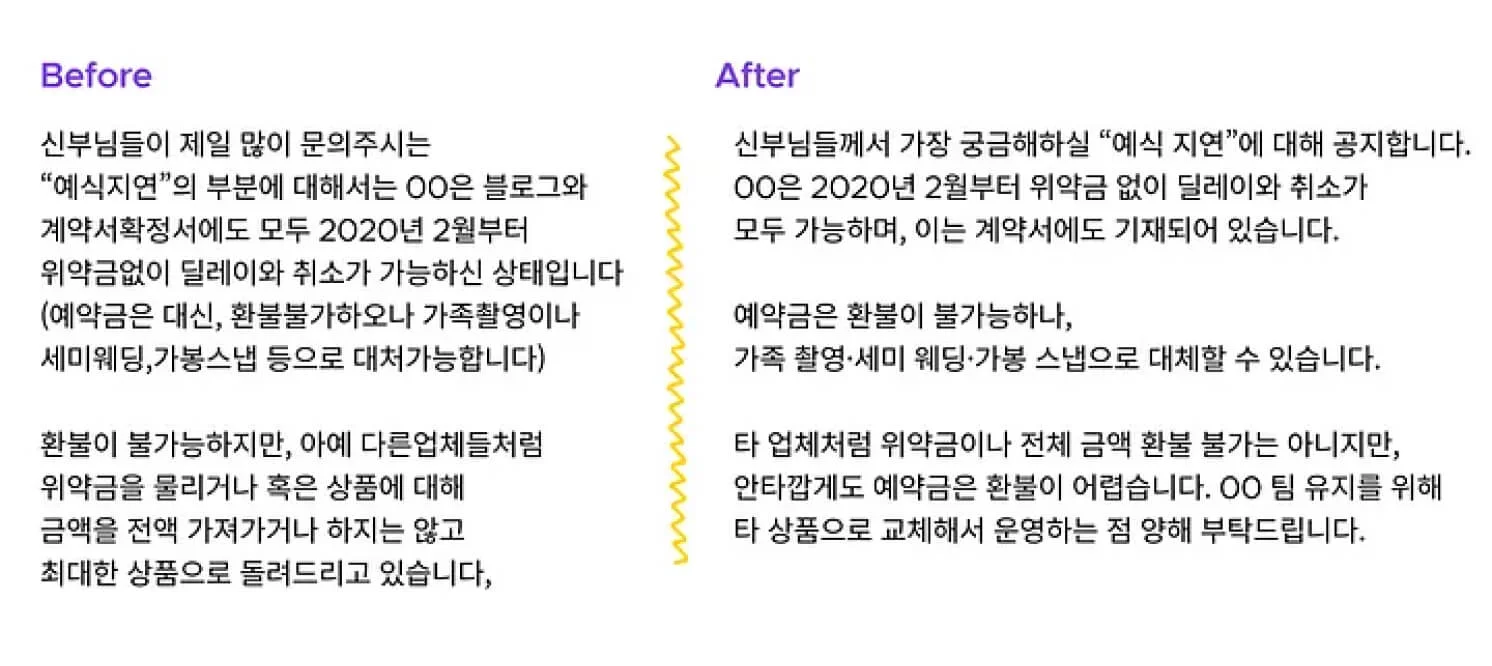
3. 잘못된 글 살펴보기
1) 문장이 너무 길어서 전달하는 바가 잘 읽히지 않는 글

2) 띄어쓰기가 지켜지지 않아 전문성이 떨어지는 글

4. 상세페이지 구성하기
1) 숫자로 고객을 후킹하기
- 수상내역과 근무 기간은 숫자로 작성하기
- EX. 10년 넘게 근무한, 국내에 3명밖에 존재하지 않는
2) 상세페이지 항목 작성하기
- 전문가 소개: 나의 이력, 가치관 등을 작성하기
- 서비스 소개: 서비스의 특성, 강점, 대상 등을 작성하기
- 서비스 구성: Standard, Deluxe, Premium
- 포트폴리오: 서비스 제공 방식에 대해 보여주기
- 고객 후기: 의뢰인이 남겨주는 후기 활용하기
3) 간단하게 서비스 소개하기
- 300자~500자로 전문가와 서비스를 소개하기
4) 불렛 형태
- 불렛 형태로 전문가 이력, 서비스 구성, 가격을 표기하기
- 전문가 소개와 서비스 소개처럼 스토리 라인이 들어가야 할 경우에는 문장으로 작성하기
5) 포트폴리오
- 항목별로 편집하여 보여주기
- 링크는 bitly를 이용하여 줄임 주소로 표기하기
6) 고객 후기
- 후기가 많이 쌓이면 이미지 형태로 편집해서 보여주기
5. 크몽 상세페이지 작성 Tip
1) 의뢰인에게 빙의하기
- 의뢰인에게 빙의하여 상세페이지 작성하기
- 상세페이지 작성 전 체크 리스트
① 서비스의 구조가 잘 이해되는지
② 서비스를 구매 과정이 명확하게 그려지는지
③ 서비스 가격이 합리적인지
2) 고객을 관찰하여 가설 도출하기
- 서비스를 고객을 관찰하며 고객의 니즈를 찾기
- 서비스가 의뢰인의 고민을 어떤 방식으로 해결해 줄 수 있는지 드러내기
- 의뢰인이 구매를 망설이는 이유를 생각하기
- 구매를 망설이는 의뢰인을 설득하는 가설 도출하기
3) 상세페이지 가독성 높이기
- 유니코드 문자표를 이용하기 ⇒ ●◆■※【】
- 넘버링을 적극적으로 활용하기(1. → 1) → ①)
- 전문가 소개와 서비스 소개는 문장으로 작성하기
- 이력과 서비스 리스트는 불렛 형태로 작성하기
- 볼드와 언더라인을 동시에 사용하지 않기
- 한 문장 안에 중요한 단어만 볼드 사용하기
- 링크는 bitly를 이용하여 줄임 주소로 사용하기
4) 모바일 화면을 꼭 확인하기
- 설정 > 도구 더보기 > 개발자 도구
- 단축키: Ctrl+Shift+C(Window)
5) 유니코드 문자표 활용하여 통일성 갖추기
- 같은 레벨의 타이틀은 같은 기호를 쓰기
- 다음 문장으로 넘어갈 때 엔터 개수를 통일하기
- 구분선 활용하기
6. 전문가•서비스 타이틀 정하기
1) 전문가 명 정하기
- 최대한 직관적이고 검색하기 쉬운 전문가 명을 사용하기
- 영어보다는 한글을 쓰기. 꼭 영어로 써야 할 경우에는 어려운 영어가 들어가 있지 않은지 확인하기 ⇒ 전문가 명으로 어려운 영어 스펠링을 사용하면 구매 전환율이 떨어질 수 있음
- 전문가 명에 카테고리가 포함되어 있는지 확인하기 (EX. ○○디자인, ○○스튜디오)
- 전문가 명은 추후 변경이 불가능하니 신중하게 결정하기
2) 서비스 타이틀 정하기
- 최대 30자까지 작성 가능
- 내세울 수 있는 숫자•경력이 있다면 타이틀에 넣기 (EX. 로고 제작 공모전 488회 우승자가 디자인해 드립니다, '대기업, 유학파 경력 20년 차' 브랜드 패키지 디자인을 해 드립니다)
- 검색이 쉬운 필수 단어 포함하기
- EX. 로고 디자인 서비스의 경우, '로고 디자인'을 서비스명에 포함하기
7. 전문가•서비스 소개 예시
1) 전문가 소개
- A 대학교 B 전공
- C 회사에서 N년 근무
- D 회사에서 E 직군으로 N년 근무
- 지금까지 만난 고객: N명
- 키워드로 정리할 수 있는 경우: 불렛 형태
- 스토리텔링이 들어가는 경우: 문장
2) 서비스와 상품 소개
- [STANDARD], 【STANDARD】, ▶STANDARD◀:
- 다양한 괄호와 도형 사용하기
- 유의 사항 작성 시 '※' 사용하기
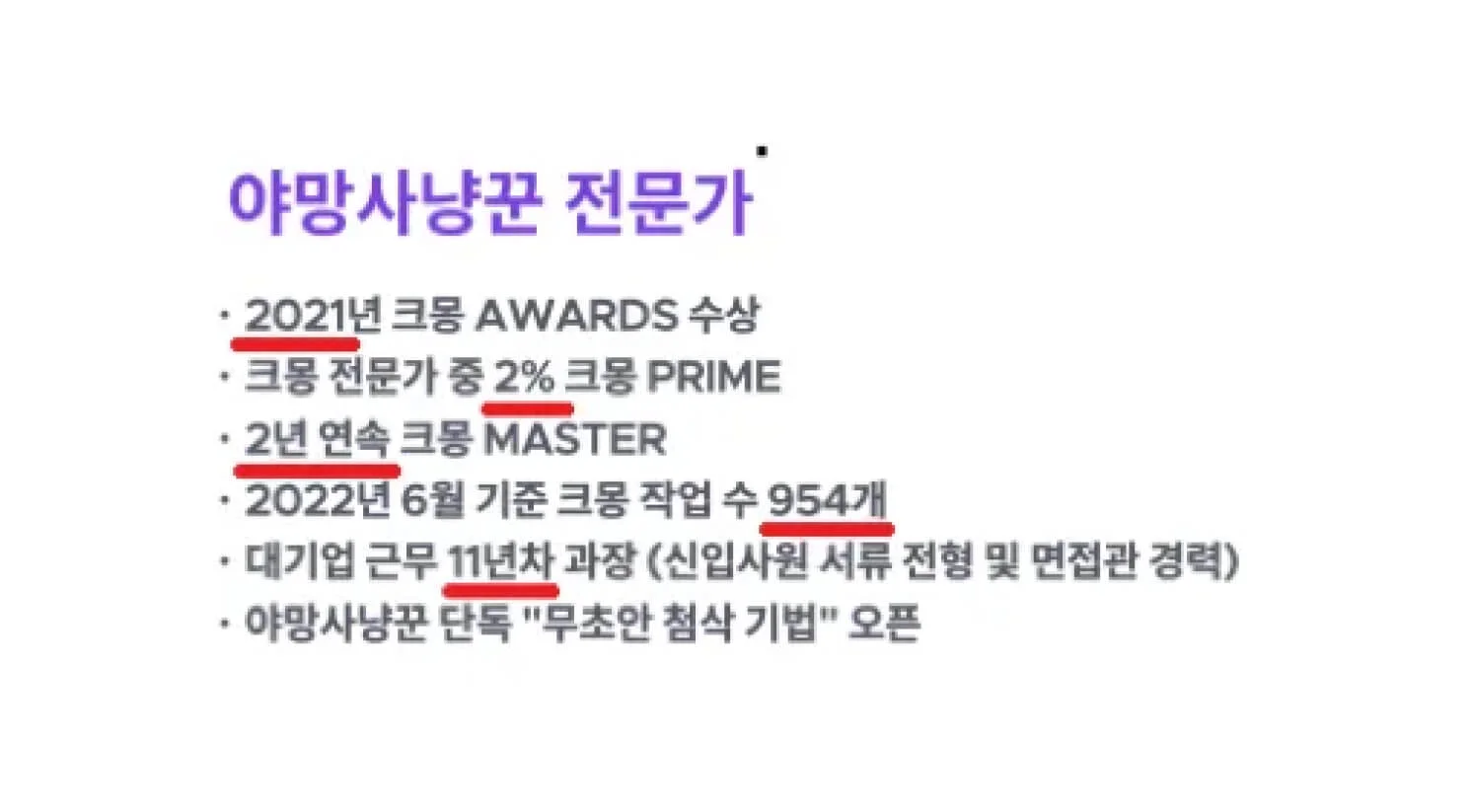
8. 크몽 서비스 레퍼런스
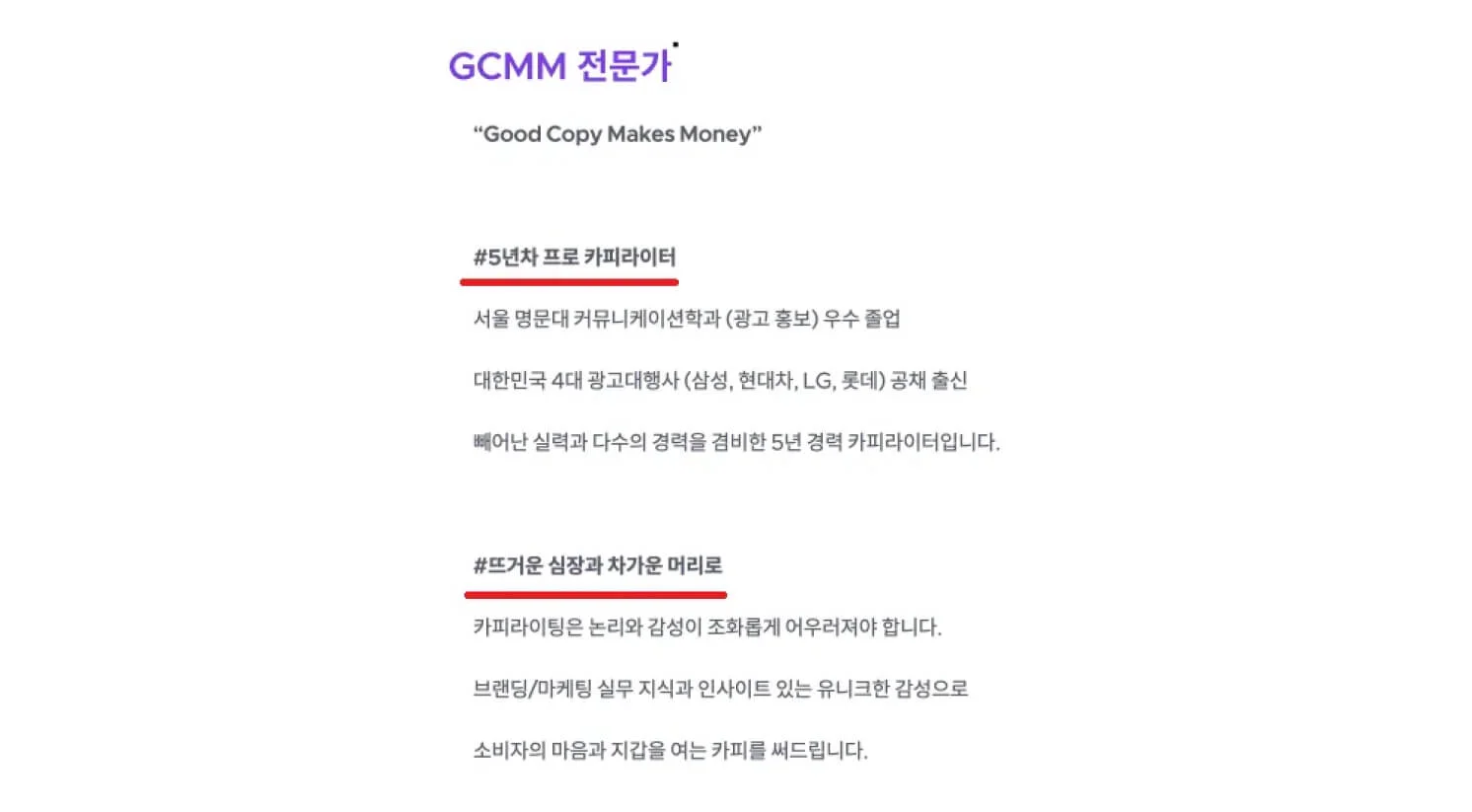
1) 숫자로 경력의 강점 살리기

(*이미지 출처: 야망사냥꾼)
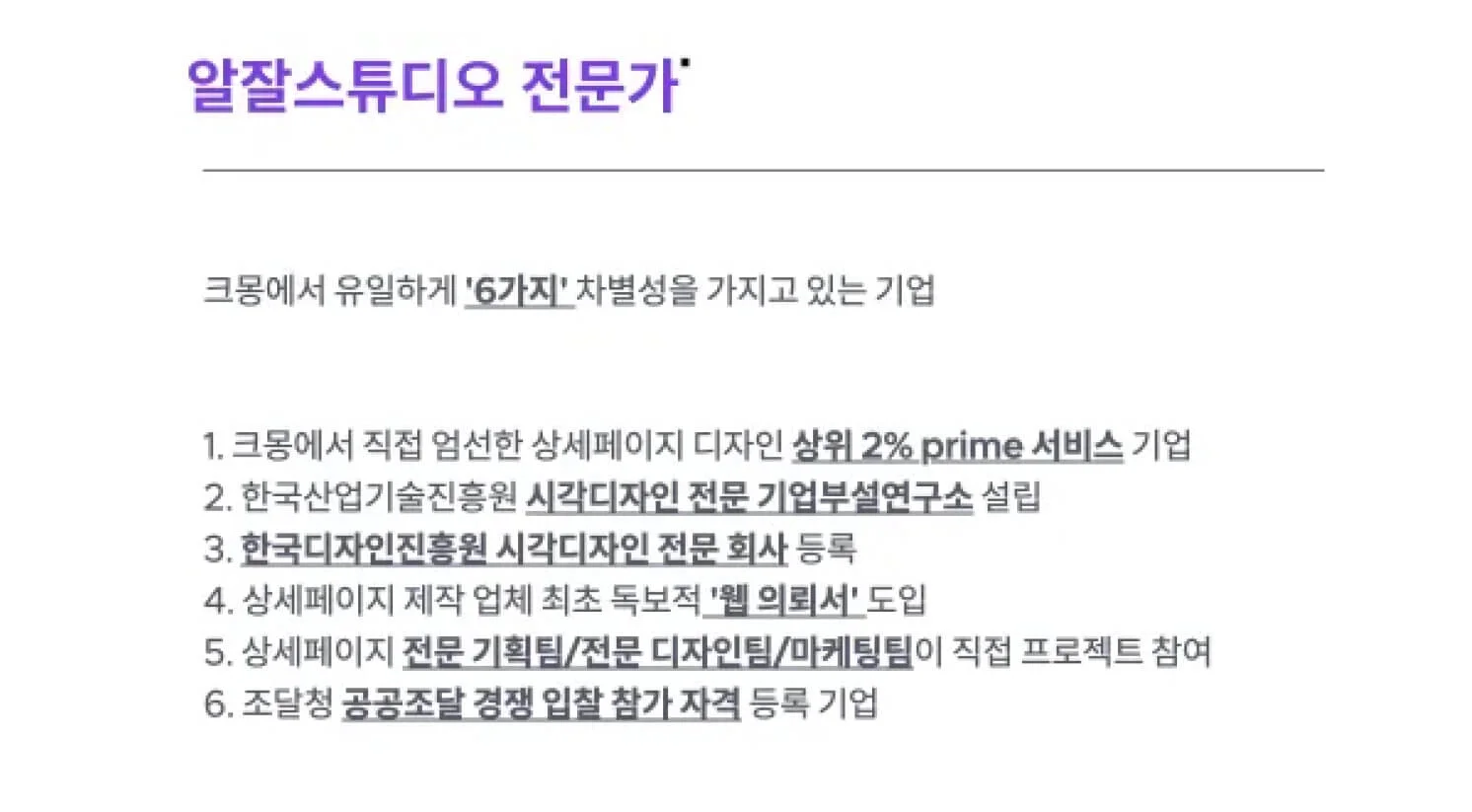
2) 좋은 텍스트, 구분선, 볼드체 활용하기
- 볼드체, 언더라인을 같이 사용하는 것보다 볼드체만 사용하는 것이 가독성이 더 좋음

(*이미지 출처: 알잘스튜디오)
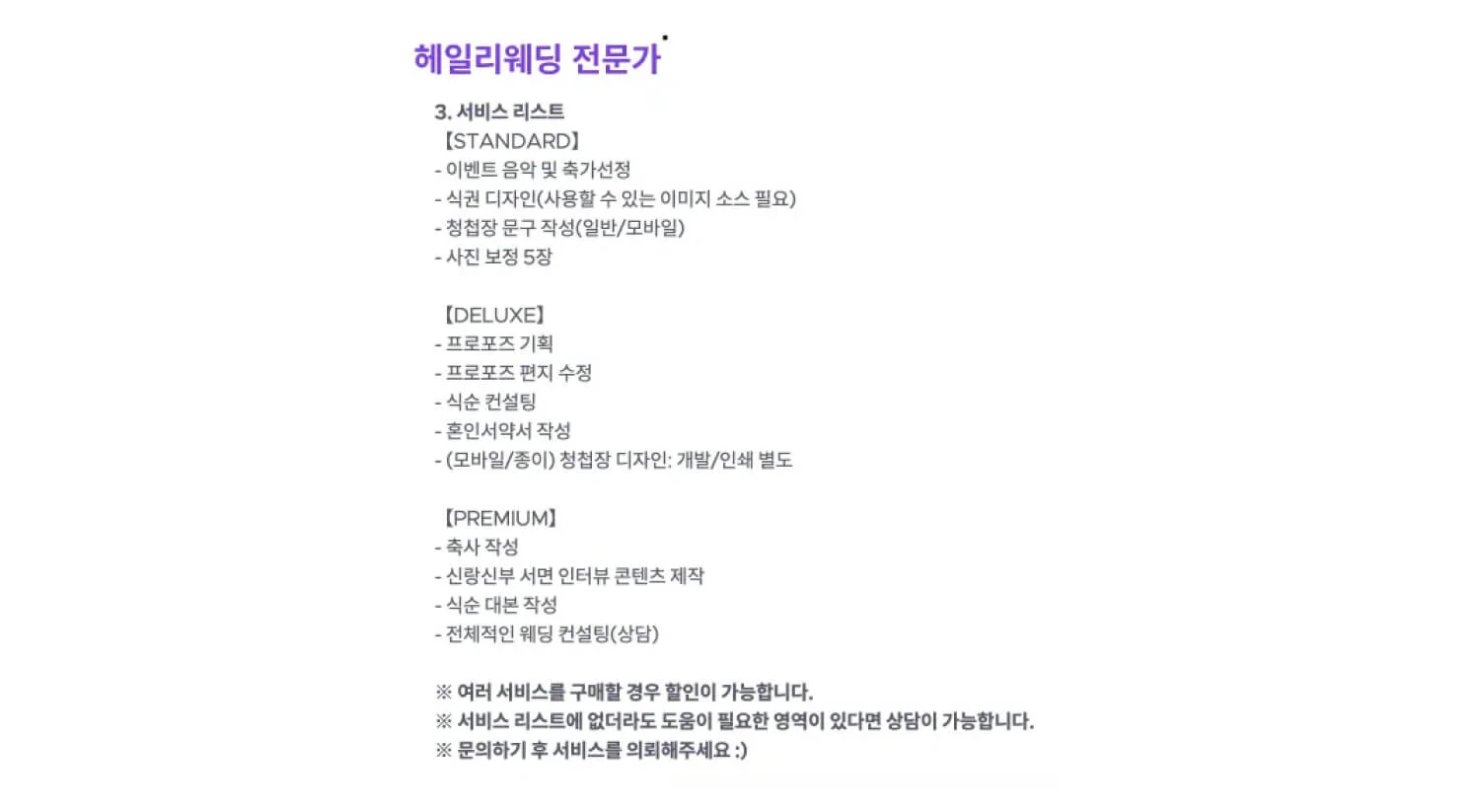
3) 깔끔하게 서비스 소개하기
- 같은 레벨일 때는 같은 기호를 쓰기
- 서비스 구성 아래는 불렛 형태로 표기하기
- ‘※’ 표시를 활용해 유의 사항 작성하기

(*이미지 출처: 디렉터헤일리)
4) 키워드로 문단 구분하기

9. 카테고리별 상세페이지 Tip
1) 디자인 카테고리
- 상세 이미지와 포트폴리오 등록하기
- 수상 이력 기재하기
- 업종에 따라 포트폴리오를 분리하여 보여주기
- 수정 횟수•범위•금액에 따라 제공하는 영역 기재하기
2) 영상 카테고리
- 금액에 따라 구현하는 영상을 정리하여 보여주기
- 재수정 가능 요소, 횟수, 추가 금액을 상세히 설명하기
- 애니메이션, 영상편집, 쇼츠 등 세부적인 요소로 전문성 보여주기
3) 전자책 카테고리
- 미리보기 이미지를 5장 정도 사용하여 전자책 신뢰도 높이기
- 전문가의 경력·경험·수익에 대한 내용을 시각적으로 보여주기
- 인증 서류와 함께 경력 및 수익 사항 보여주기
- 전자책으로 얻을수 있는 효과를 구체적으로 기재하기
- 추천 대상뿐 아니라 비추천 대상도 함께 기재하기
팔리는 콘텐츠를 위한 이미지 작업
1. 브랜드 컬러와 폰트 정하기
1) 브랜드 컬러(Key-color)
- 브랜드 컬러: 브랜드를 떠올릴 때 생각나는 컬러 ⇒ 코카콜라: 빨강, 스타벅스: 초록, 크몽: 노랑
- 2개의 컬러(키 컬러 1개 + 보조 컬러 1개) 정하기
- two color combination를 이용하여 서비스와 잘 어울리는 색 찾기

2) 브랜드 폰트
- 브랜드 폰트: 썸네일 폰트, 포트폴리오 폰트
- 깔끔하게 마무리되는 폰트인 고딕체 사용하기
- 폰트 크기는 4배수 사용하기(36pt, 64pt, 120pt 등)
- 폰트 저작권을 꼭 확인하기
- 유료: 산돌구름 이용 시 다양한 폰트 사용 가능
- 무료: 네이버 글꼴 모음, 카페24 무료 폰트, 눈누
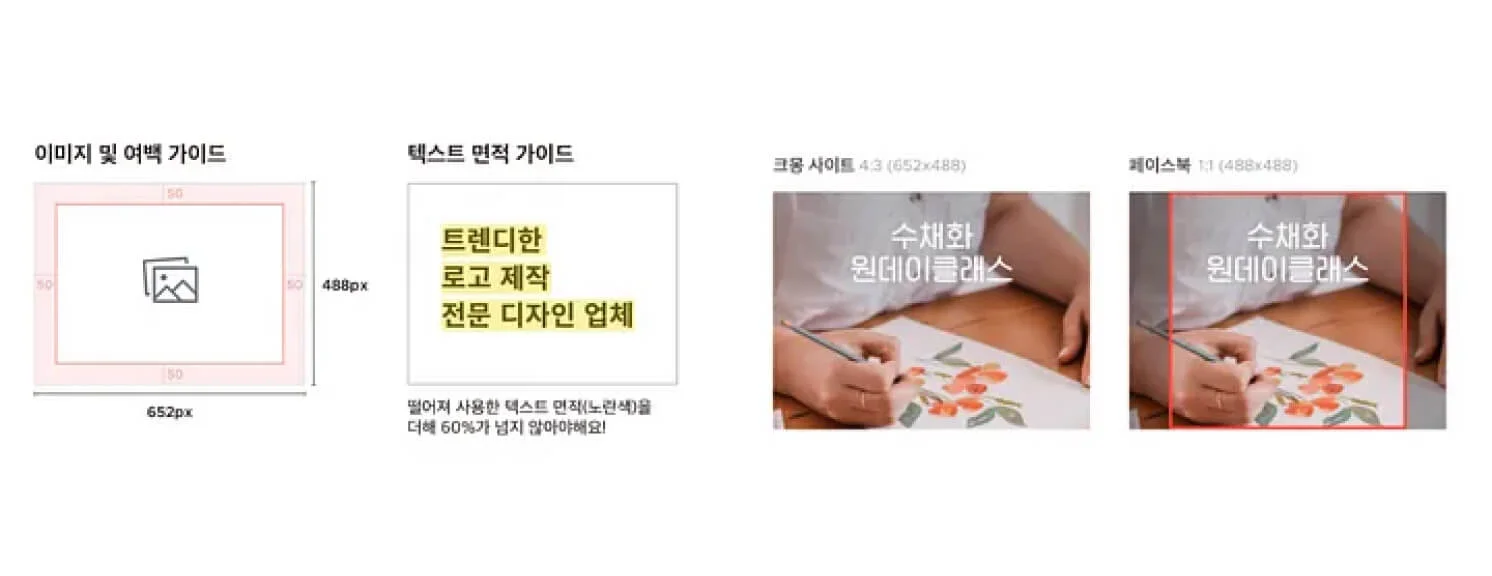
2. 크몽 썸네일 규격과 규칙 따르기
- 크몽에서 정한 썸네일 제작 규정을 꼭 따르기
- 4:3 비율 추천(최소 652 X 488px 이상)
- 클릭 시 확대되는 기능 참고하여 제작하기
- 텍스트는 1:1 비율 안에 작성하기
- 저작권에 어긋나지 않는 이미지 사용하기

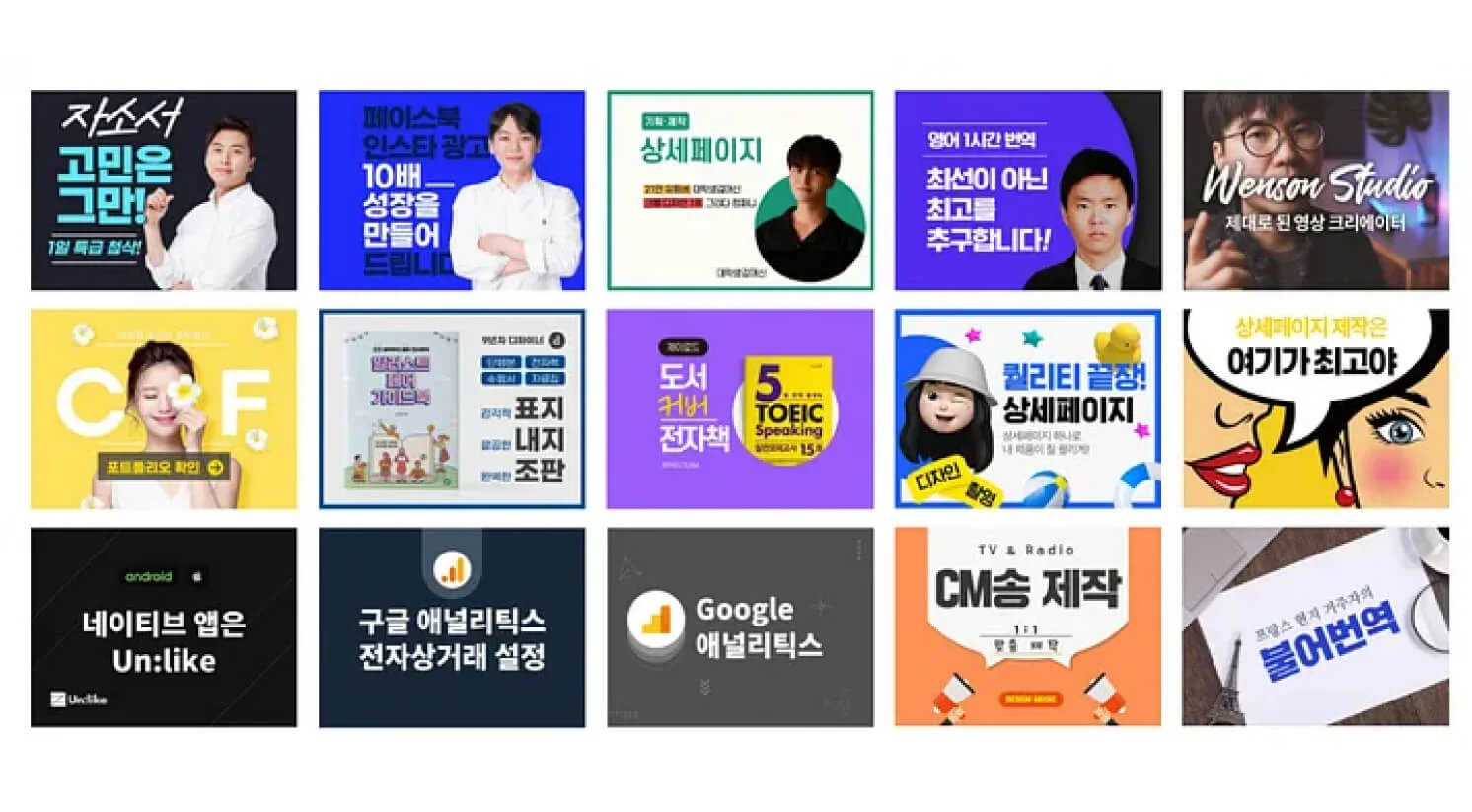
3. 서비스를 나타내는 이미지 활용하기
- 인물 사진 활용하기
- 일러스트 사용하기
- 아이콘 사용하기

4. 디자인 툴 피그마 배우기
1) 피그마의 장점
- 포토샵과 MS Powerpoint의 필수 기능을 갖춘 툴
- 초보자도 기본적인 썸네일과 포트폴리오 작업이 가능함
- 무료로 사용 가능
- 공동 작업이 가능함
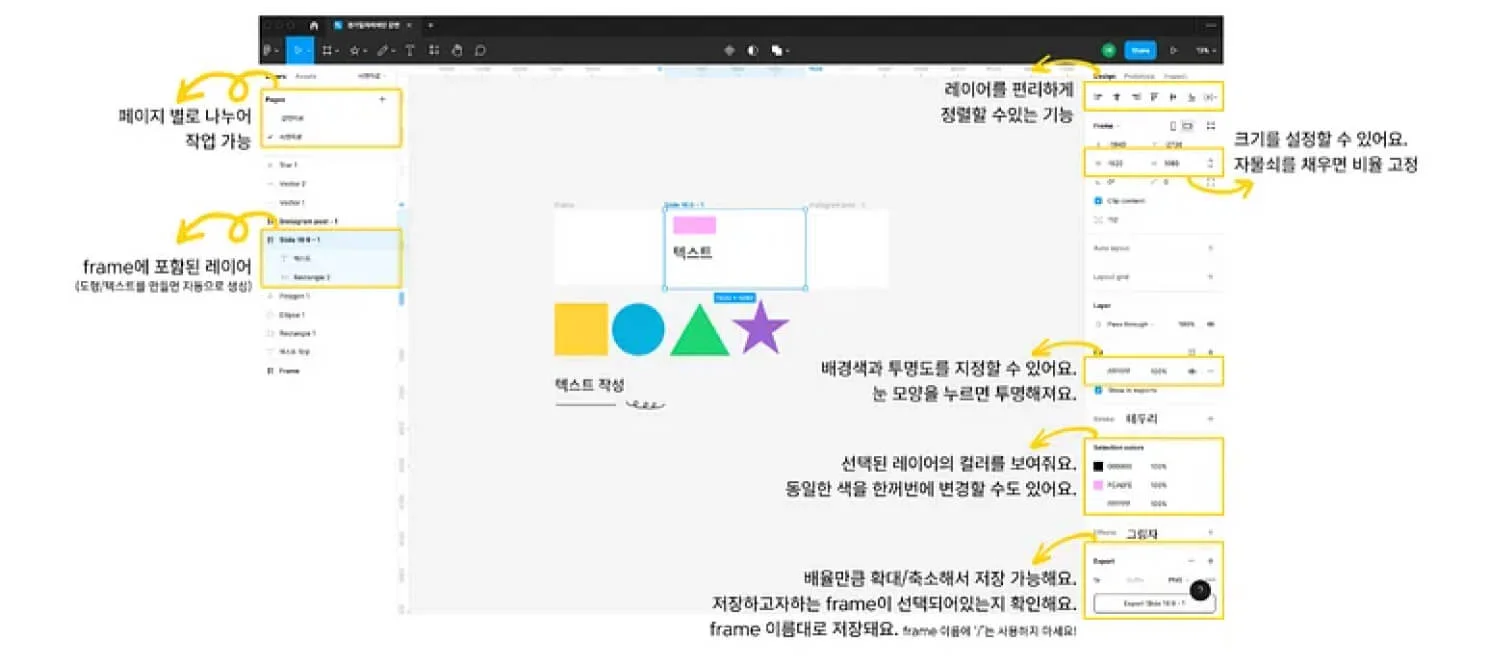
2) 기본 구조 설명
- 페이지별로 나누어 작업 가능
- 도화지 개념의 프레임 크기를 직접 설정해 만들 수 있음
- 자유로운 형태의 도형 삽입 기능
- 크기, 행간, 자간, 정렬을 자유롭게 설정 가능
- 여러 레이어를 쉽게 배치할 수 있는 정렬 기능
- 배경색, 투명도, 레이어 컬러 쉽게 지정 가능
- 배율을 설정할 수 있는 저장 기능

5. 이미지 제작 관련 Tip
1) 상업적인 용도로 사용이 가능한 이미지
2) 누끼 사이트 이용하기
- remove.bg 사이트 이용하기
3) 텍스트를 배치할 때는 Z를 생각하기
- 이미지를 볼 때 사람들의 시선은 Z 흐름에 따라 이동함
- 텍스트 위치: 왼쪽 위 ⇒ 오른쪽 위 ⇒ 왼쪽 아래 ⇒ 오른쪽 아래
팔리는 콘텐츠를 위한 썸네일 제작
1. 직접 썸네일 제작하기
- 마음에 드는 폰트를 다운받고 피그마 켜기
- 피그마에서 652 X 488 크기로 프레임 만들기
- 크몽에서 제공하는 썸네일 예시 활용하기
- 프로필 사진이 있다면 누끼 작업하기
2. 썸네일 제작 과정 예시
- 652 X 488프레임 만들기
- ‘삼각형’을 만들고 크기를 조절하고 회전하여 배치하기
- 색깔 지정하기
- 누끼 이미지를 프레임 안으로 가져오기
- 폰트, 두께, 행간, 자간, 여백 지정하여 텍스트 작성하기
- Z 흐름을 고려해 텍스트를 왼쪽 위에 배치하기
- 좌우 여백이 맞게 텍스트를 설정하기
- 배경 색 지정하기

3. 피그마 필수 기능
1) 이미지 자르기
- 이미지 선택 후 Alt 키를 누르고 가장자리 클릭하기
2) 필수 단축키
- 축소와 확대: Ctrl + -
- 레이어 복사: 클릭 후 Alt
- 정방형 제작: Shift
- 레이어 복수 선택: Shift 누른 상태로 클릭
- 손바닥 키: 스페이스 바
3) 정렬 맞추기
- 레이어 내 정렬 맞추기
- Shift 키 누른 채로 이동
4) 꾸밈 효과
- 테두리: Stroke
- 그림자: Effects
- 라운드 모서리: Corner radius
5) 그룹화 하기
- 그룹 기능: Ctrl+G
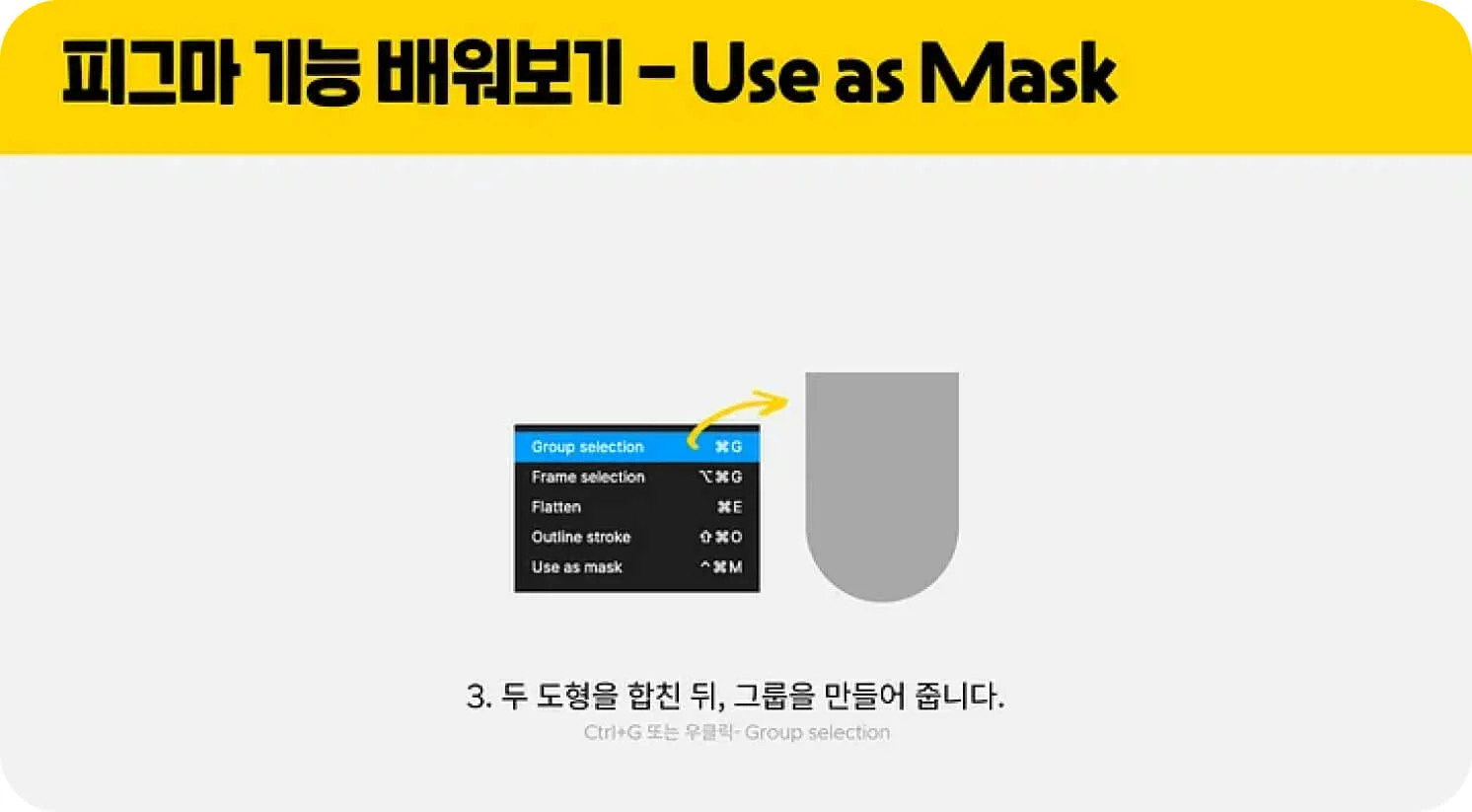
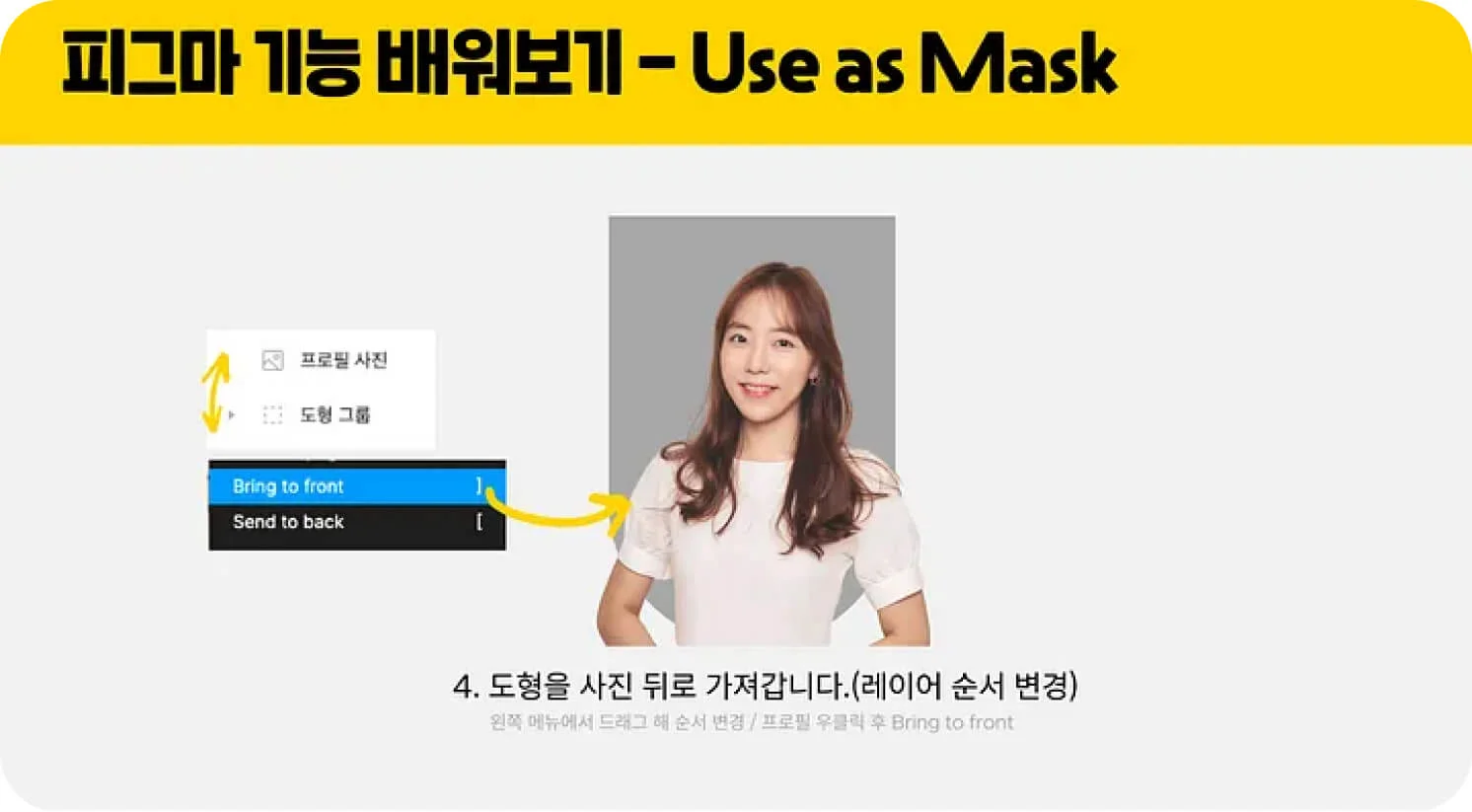
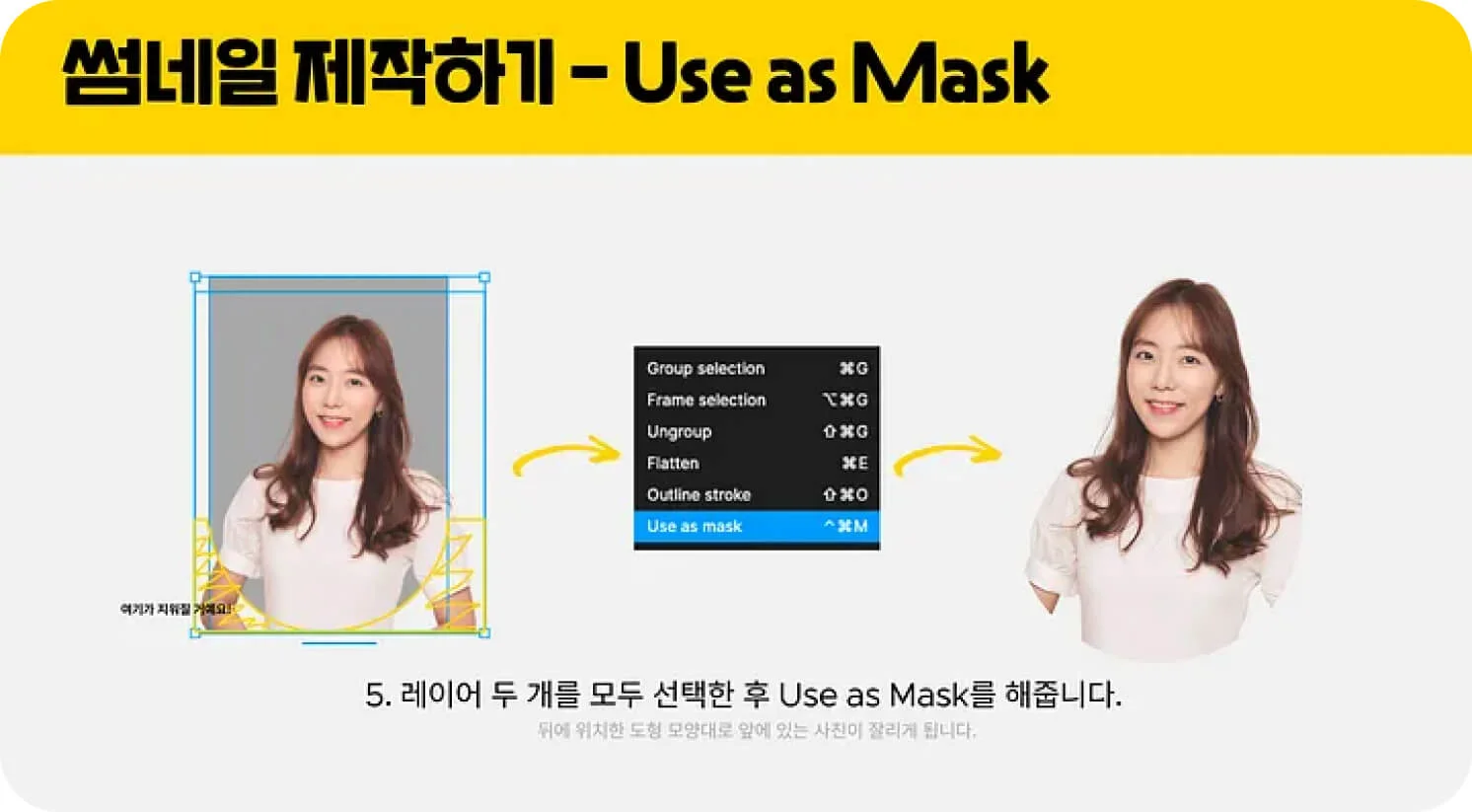
6) 마스크 기능
- 이미지를 내가 원하는 형태로 가공하는 기능
- 이미지 아래 도형 배치 후, 마우스 우클릭하여 Use as Mask 선택
Q&A
Q. 이번 강의를 통해 '피그마'라는 툴을 처음 알게 되었는데, 또 다른 유용한 툴이 있을까요?
A. 아마 많은 분이 이미 사용하고 계실 수도 있는 두 가지 툴을 알려드리려고 합니다. 구글은 여러 가지 무료 툴을 제공합니다. 그중에서도 구글워크스페이스에 포함된 서비스인 '구글닥스', '구글 스프레드시트’, ‘구글 프레젠테이션’을 이용하여 무료로 문서를 작성하거나 테이블을 만듭니다. ppt를 제작할 수 있어 가장 자주 사용하는 툴입니다. 그리고 ‘노션’이라는 툴도 소개해 드리고 싶어요! 노션은 최근 스타트업에서 많이 사용하고 있는 툴인데요. 가이드를 만들거나 포트폴리오를 만들 때 적극 추천하는 툴입니다. 저는 의뢰받은 프로젝트별로 결과물을 정리할 때도 노션을 쓰고, 제 포트폴리오를 정리해서 외부에 공유할 때도 노션을 사용합니다. 무료로 사용해 볼 수 있는 툴이니 꼭 사용해 보세요.
Q.텍스트를 강조하는 방법으로 ‘볼드체’ 사용을 알려주셨는데, 볼드 처리 대신 글자 크기를 1pt 정도 키우거나 비슷한 글자체 (e.g. 맑은고딕체로 문서 작성을 하다가 강조 부분만 중고딕체로)로 바꾸는 방법도 눈에 잘 띌까요? 또, 글자 크기를 키우는 것과 글자체를 볼드 처리하여 (혹은 글자체를 바꿔) 강조하는 것 중 어떤 것이 더 눈에 잘 띈다고 생각하시나요?
A. 제가 강연에서 알려드렸던 내용은 ‘크몽 상세페이지’에서 적용할 수 있을 만한 내용을 중점으로 알려드렸어요. 크몽 상세페이지에서는 폰트 크기를 조절할 수가 없어서 강조할 방법이 볼드체밖에 없거든요.
에디터 안에서 글씨 크기, 볼드 처리, 색깔 변경 등의 옵션이 있는 경우를 가정해볼게요. 글자 크기를 키우는 것과 볼드 처리하는 것 중 무엇이 더 나을까에 대한 정답은 없는 것 같아요. 하지만 한 문서 안에서 여러 폰트를 사용하는 것은 추천하지 않습니다. 제목은 명조체로, 내용은 고딕체로 사용하는 것은 괜찮지만 동일한 내용 안에서 여러 폰트를 사용하면 가독성을 헤칠 수 있기 때문입니다. 여러 옵션이 가능한 에디터로 문서를 만드는 경우 가독성을 높일 방법은 ‘통일성’과 ‘심플함’이라고 생각해요.
- 통일성: 대제목, 중제목, 소제목은 동일한 형태 취하기
- 심플함: 색•이미지•폰트에 대한 과한 욕심을 버리고 강조해야 할 내용만 포인트 주기
Q. 피그마에서 파일을 저장하는 방법이 궁금합니다.
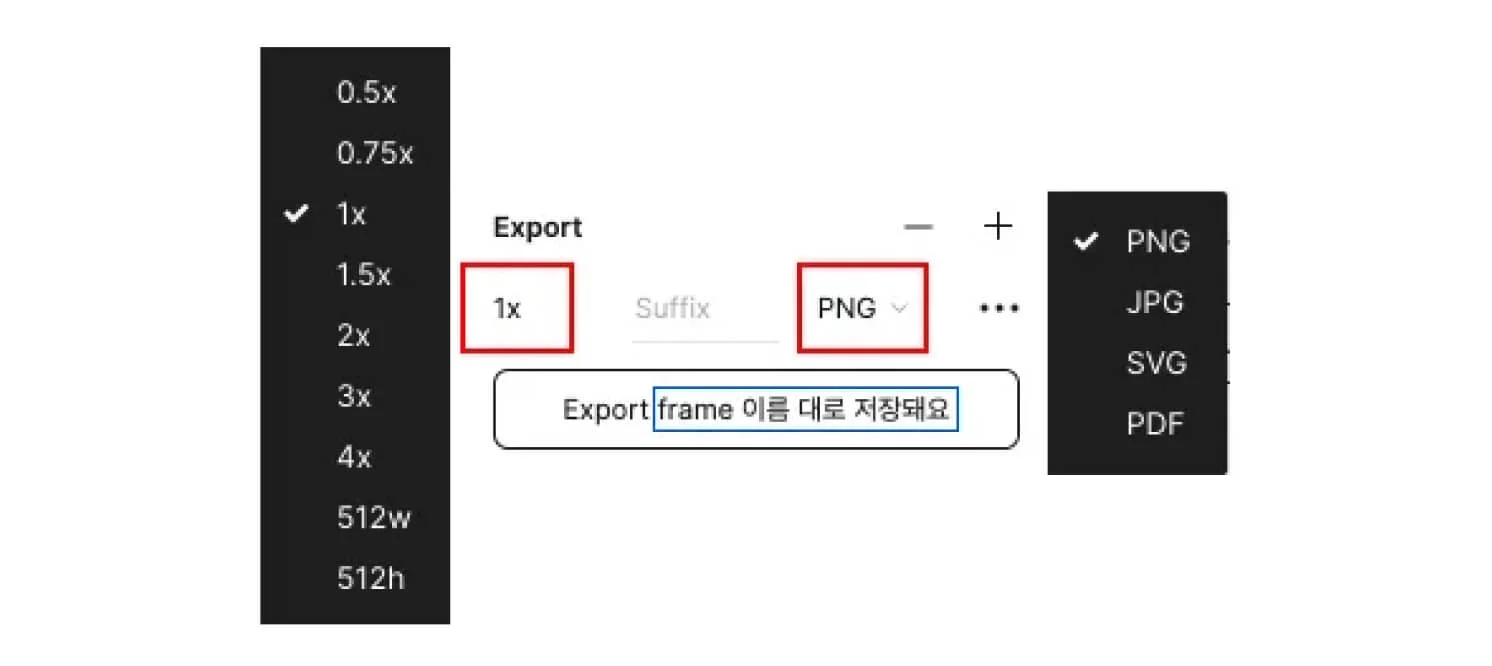
A. 피그마 화면 오른쪽 아래에 있는 Export에서 저장할 수 있습니다. 항목별로 다음과 같이 설명해 드리겠습니다.
- 1x: 크기의 1배수대로 저장한다는 뜻입니다. 2x를 누르면 2배의 화질대로 저장한다는 뜻이에요. 이미지 작업을 했는데 파일 크기가 커서 업로드가 안 된다면, 0.5x나 0.75x로 해서 가로세로 비율은 유지하되 크기를 줄인 상태로 저장해 보세요.
- PNG: 저장 형태를 PNG, JPG, SVG, PDF로 선택할 수 있습니다. 크몽 썸네일은 PNG 혹은 JPG로 저장하면 됩니다.
- 저장할 때는 꼭 ‘frame’을 선택하고 export를 해야 합니다. 이미지는 frame의 명대로 저장됩니다. 파일명에 '/' 를 쓸 때는 하위 폴더가 생기기 때문에 주의해 주세요. 또한 저장했는데 특정 부분이 포함되지 않았다면 그 레이어가 프레임 안에 들어가 있는지 확인해 보세요!

Q. 썸네일 실습에서 보여주신 ‘Mask’ 기능에 궁금한 점이 있습니다. 원 안에 인물이 들어갈 때, 인물 머리는 원 밖으로 나와 있던데 그건 어떻게 하는 건가요?
A. 해당 질문에 대한 답은 다음 이미지로 설명해 드릴게요.





Q. 카피라이팅 스킬을 올리는 방법이 있을까요?
A. 저는 문학책을 자주 읽는 편입니다. 책을 읽다 보면 깔끔한 문장구조를 익힐 수 있고, 단어의 사용 폭도 넓어지게 됩니다. 오프라인이든 온라인이든 작가가 아닌 분들이 작성하는 글도 자주 읽는 편입니다. 어색한 글을 보다 보면 이 글은 이렇게 바꾸면 더 좋을 것 같다고 생각하게 돼요.
Q. 요즘 새롭게 주목하고 있는 콘텐츠 유형이 있으신가요?
A. 최근에는 영상 콘텐츠를 많이 보는 편이라 콘텐츠의 호흡이 점점 짧아지고 있다고 느껴요. 영상 콘텐츠도 ‘릴스’ 형태로 호흡이 짧아지고 있고요. 사람들이 글보다 영상에 더 익숙해지고 있기 때문에 그만큼 글로 상대방을 설득해지는 게 더 어려워지고 있어요. 그래서 ‘쉬운 글쓰기’란 무엇인지 많이 고민해요.
Q. 마케팅하면서 다른 콘텐츠에 대한 아이디어를 얻는 방법이나, 좋은 레퍼런스를 참고하기 위해 주로 사용하는 사이트가 있으신가요?
A. 잘 만들어진 서비스 사이트를 자주 둘러보는 편입니다. 어려운 정보를 쉽게 잘 풀어서 쓰는 건 토스가 잘하는 것 같고, 친근한 말투로 말을 건네는 듯한 콘텐츠는 당근마켓이 잘하는 것 같아요. 우리가 알아야 하는 이슈를 쉽게 설명해 주는 뉴닉과 트레바리 사이트도 자주 들어가 봅니다.
오늘은 크몽 콘텐츠마케터 이해인 님과 함께 콘텐츠 제작 비법에 대해 알아보았습니다. 좋은 글의 특징과 정의, 좋은 글 작성 방법부터 가독성 있게 상세페이지 구성하고 작성하는 방법, 크몽 카테고리별 상세페이지 작성 노하우, 썸네일 이미지 제작을 위한 피그마 툴 사용방법까지 배웠습니다. 오늘 알려드린 내용으로 고객의 눈을 사로잡고 서비스를 판매하시길 바랍니다.