매출을 올리는 홈페이지 제작
사장님 주목! 홈페이지 제작 3일 만에 끝내는 법
2024-01-16

✏️ 이런 분들은 꼭 읽어보세요!
- 코드 없이 홈페이지를 제작할 수 있는 웹플로우 툴을 사용할지 말지 고민인 분
- 홈페이지를 만들고 싶은 사장님, 1인 기업가
- 노코드 개발 지망생, 홈페이지 제작을 부업으로 꿈꾸는 분
🐵 목차
- 홈페이지 제작은 어떻게 해야 할까?
- 홈페이지 목표 설정을 하면? 어떤 툴을 골라야 할 지 보입니다!
- 어떤 노코드 툴로 홈페이지를 만들어야 할까?
홈페이지 제작은 어떻게 해야 할까?
홈페이지는 어렵습니다. 외주를 맡기자니 불안하고 혼자 만들려고 하니 어디서부터 시작해야 할지 막막합니다. 그런데 막상 만들었는데 네이버에 검색해도 뜨지 않습니다. 내 사이트를 어디서 인증해야 하는지도 모르겠습니다. 모바일로 들여다보니 컴퓨터에서는 예뻤던 내 홈페이지 디자인이 모두 뒤틀려 있습니다. 내 시간과 돈이 너무나 아깝습니다.
따라서 개발자에게 홈페이지 제작을 맡기는 것은 돈이 드니 직접 제작하시는 분이 늘어나고 있습니다. 이름하여 '*노코드 툴'을 활용하는 것입니다. 요즘 시장에는 홈페이지를 만들 수 있는 툴이 정말 많습니다. 대표적으로 국내에는 아임웹, 쇼핑몰로는 쇼피파이나 카페 24가 있고, 해외에는 워드프레스(Wordpress), 디자인 활용도가 높은 웹플로우(Webflow), 프레이머(Framer) 가 있습니다.
(*노코드 툴: 코딩이나 프로그래밍 언어에 대한 지식 없이 소프트웨어를 설계하고 사용하는 것)
하지만 어떤 툴이 나에게 맞을지 알기는 어렵습니다. 게다가 제작 과정도 만만치 않고 제작 후에는 어떻게 내 사이트를 인증해야 하는지, 내 사이트를 누군가가 검색했을 때 나오도록 하는 쉬운 방법은 없을지 고민이 많으실 겁니다. 그래서 혼자 만들다가 포기하는 경우도 있죠. 하지만 외주사가 준 홈페이지는 겉으로는 잘 만든 거 같은데 구글 페이지 속도가 너무 느립니다. 이럴 땐 어떻게 해야 할까요?
오늘 글은 여러분의 홈페이지 제작을 A부터 Z까지 도와주는 콘텐츠 1화입니다. *웹플로우 툴로 홈페이지를 만들 예정이 없으신 분이더라도 일반 노코드 툴로 웹사이트를 만들 때 어떤 부분을 검토해야 하는지 아는 데 커다란 도움이 될 것입니다. 앞으로의 연재에서 저희는 총 5가지 주제를 다룹니다.
(*웹플로우 툴: 코드 개념 없이 누구나 반응형 웹사이트를 만들 수 있도록 도와주는 웹 기반 툴 서비스)
- 홈페이지 목표 설정과 홈페이지 제작 툴 고르는 방법
- 웹플로우 툴을 사용해 깔끔하게 디자인하고 제작하는 방법
- 제작할 때 고객의 위치에 따라 법적으로 주의해야 할 점
- 제작 후 사이트를 인증하고 철저히 보안을 하는 방법
- 네이버와 구글에 검색 설정하는 방법
홈페이지 목표 설정을 하면? 어떤 툴을 골라야 할 지 보입니다!
홈페이지 제작을 하기 전 홈페이지를 만들려는 확실한 목표를 설정하는 것은 중요합니다. 목표에 따라 어떤 툴을 써야 할 지와 디자인이 정해지기 때문입니다. 홈페이지의 목표는 크게 다섯 가지로 나눌 수 있습니다.
- 회사•브랜드 소개
- 제품•서비스 판매
- 정보 전달•교육
- 커뮤니티•팬덤 형성
- 잠재 고객 수집 정보

1. 회사•브랜드 소개
1번은 가장 대표적인 경우입니다. 우리 회사가 무엇을 하는지, 역사는 어떤지, 팀원은 누가 있는지, 비전은 무엇인지 소개하는 것이죠. '브랜딩'을 위해서 홈페이지를 만들고 고객이 로그인이나 회원가입을 하면 만든 홈페이지가 아닌 다른 서버로 넘어가게 됩니다. 홈페이지는 잠재적 고객을 유입하는 용도로만 쓰이는 것이죠.
1번에서 디자인적으로 중요한 부분은 무엇일까요? 바로 '브랜딩 시각화'입니다. 회사를 대표하는 이미지, 슬라이더 또는 영상이 있어야 합니다. 또한 회사를 대표하는 로고에 맞는 컬러를 넣어야 합니다. 디자인이 중요하기 때문에 디자이너의 도움이 필요할 수 있습니다. 수많은 홈페이지 제작 툴 중, 애니메이션 기능처럼 여러 기능을 넣을 수 있는 디자인 자유도가 높은 툴을 사용하는 것이 중요합니다. 웹플로우, 워드프레스 혹은 프레이머는 이에 해당합니다.
2. 제품•서비스 판매
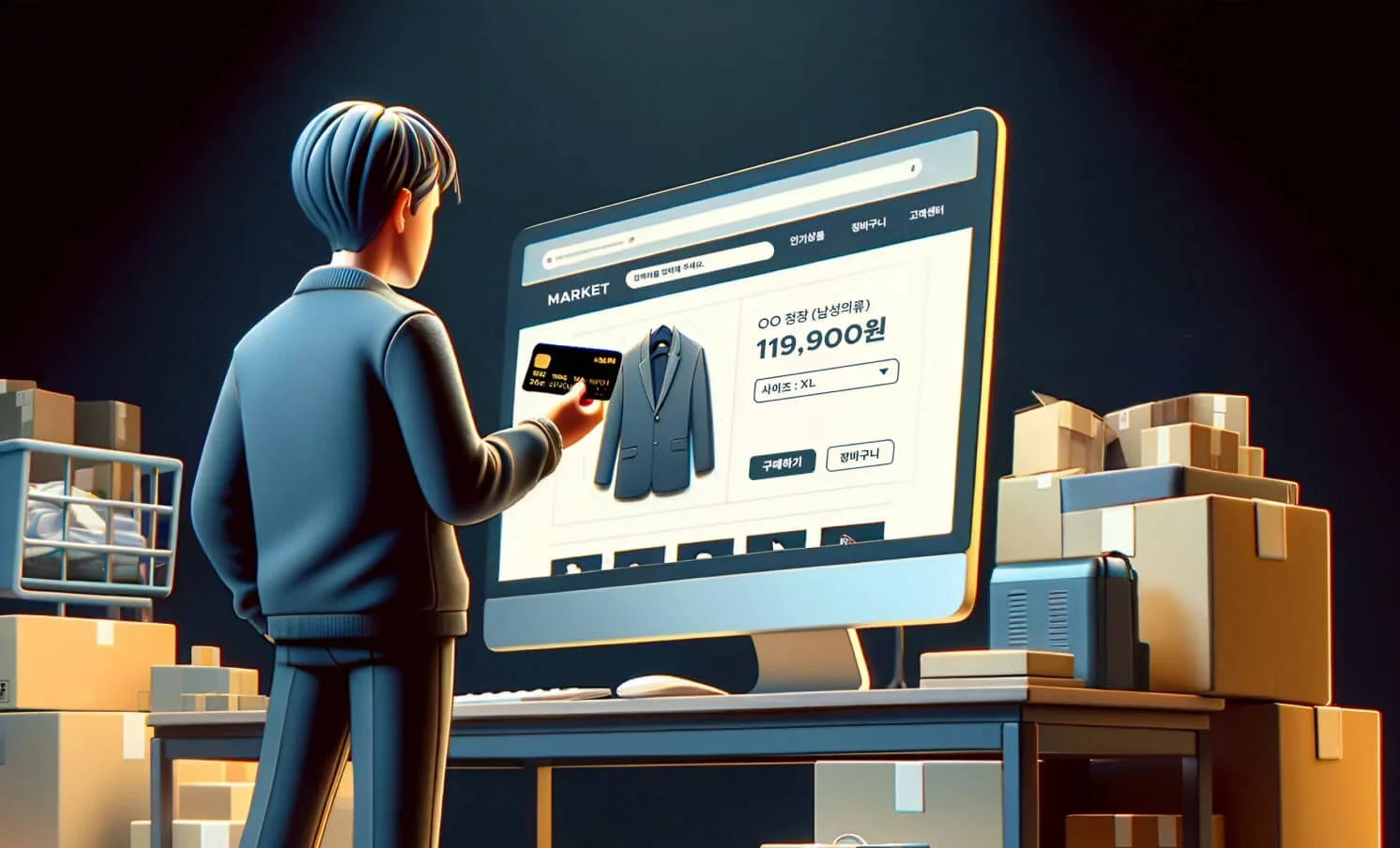
2번은 홈페이지 자체에서 제품과 서비스를 판매하는 것이 목표일 경우입니다. 할인이나 프로모션 정보를 띄우는 팝업을 쉽게 띄울 수 있는 기능을 쉽게 조정할 수 있어야 하죠. 또 구매하기 버튼을 크게 디자인해서 고객들이 잘 읽어낼 수 있도록 구현하는 것도 중요할 것입니다. 이런 홈페이지는 뛰어난 디자인보다는 제품을 잘 보여주고 제품의 강점을 부각하는 콘텐츠가 더 중요합니다. 제품 이미지를 강조하는 것뿐만 아니라 고객이 쇼핑하고 쉽게 결제할 수 있는 기능이 필요하겠죠. 이런 건 혼자 어렵습니다. 그래서 기능 자체를 쇼핑몰 홈페이지 많이 사용하기도 합니다. 많이 아시는 카페 24, 윅스(Wix), 쇼피파이(Shopify)가 대표적입니다.
3. 정보 전달•교육
튜토리얼이나 정보 콘텐츠를 만들고 싶다면 홈페이지를 사용해 사람들에게 내 클래스를 판매하거나 블로그를 발행해야 합니다. 이때 간결하고 정리된 메뉴가 중요합니다. 내가 열고 싶은 클래스나 정보 카테고리를 정리해야 합니다. 정보 공유 목적으로 일반 블로그를 발행한다면 워드프레스나 웹플로우, 아임웹 등 아무 툴을 골라도 괜찮습니다. 하지만 내 강의나 튜토리얼을 판매하고 싶다면 결제 기능까지 지원하는 국내 홈페이지 플랫폼 라이브클래스(Live class)를 추천해 드립니다.

(*이미지 출처: 라이브클래스)
4. 커뮤니티•팬덤 형성
토론 포럼을 만들거나 블로그 발행을 위해 홈페이지를 제작하려고 한다면 댓글을 다는 기능과 글을 발행하는 기능을 원하실 겁니다. 또한 이벤트나 팬덤 소식, 공지를 띄우는 기능을 원하실 겁니다. 하지만 이러한 기능은 조금 난이도가 있습니다. 따라서 이처럼 난이도가 있는 홈페이지를 원한다면 노코드 홈페이지 전문가에게 제작을 맡기는 것도 좋은 방법입니다.

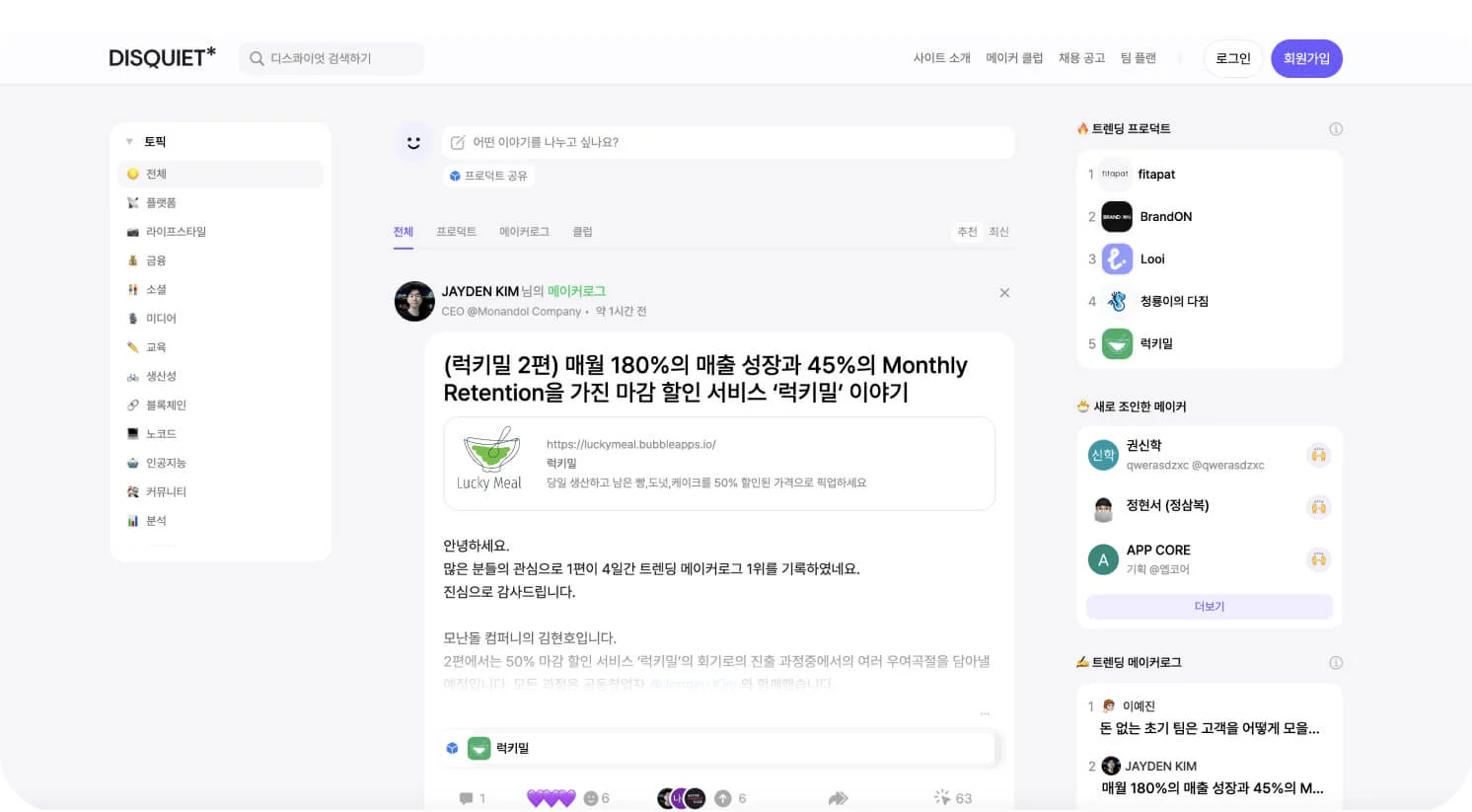
(*이미지 출처: 디스콰이어트)
위의 예시는 콘텐츠 홈페이지 디스콰이엇입니다. 고객이 글을 올리고 서로의 글에 '좋아요'를 누를 수 있으며 관련된 토픽 글을 왼쪽에 정보 카테고리를 통해 선택해 읽을 수도 있습니다. 잘 정리되어 있는 것이 보이시나요? 좀 더 살펴보면 로그인과 회원가입을 마친 고객이 프로필 사진을 변경할 수도 있어야 하고 SNS에 공유할 수도 있어야겠네요. 위처럼 복잡해 보이는 화면도 노코드 툴로 해결할 수 있습니다. 위의 화면은 웹플로우라는 툴로 구현하는 것이 가장 빠릅니다.
5. 잠재고객 수집
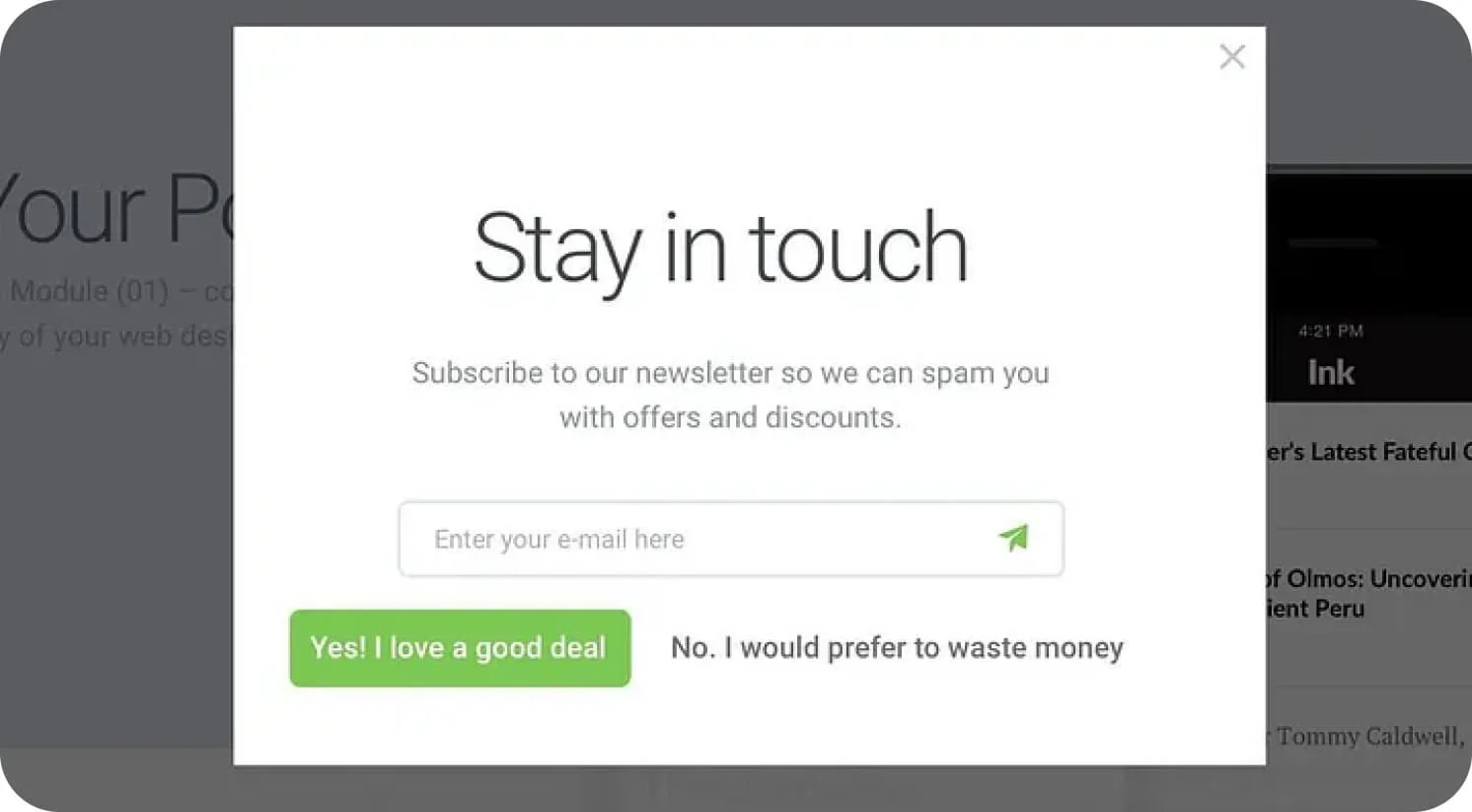
잠재고객 수집을 위해 홈페이지를 제작하려고 하시는 분은 작은 스타트업 대표나 PM 이시거나, 제품을 출시하기 전 이메일을 모아 구독자를 모으거나 무료 자료를 배포하는 게 목적인 분일 것입니다. 이때 홈페이지에 '지금 신청' 혹은 '구매하기' 버튼이 필요할 것입니다. 팝업 양식으로 이메일과 연락처를 수집하고 싶을 수도 있겠죠.

(*이미지 출처 : Medium)
이런 용도의 홈페이지는 쉽게 구현할 수 있기에 제작 난이도가 낮습니다. 국내 툴인 아임웹, 해외 툴인 프레이머나 웹플로우, 쇼피파이, 카페 24 등 모든 툴에서 해당 기능을 지원합니다. 제품을 판매하는 대상이 해외 고객이라면 해외 툴을 국내 고객이라면 아임웹 등 국내 툴을 사용하는 것이 좋을 것입니다.
홈페이지를 만드는 목표 5가지
1. 회사•브랜드 소개
- 콘텐츠 및 기능: 회사 역사와 비전 소개, 브랜드 스토리텔링, 일관된 디자인 컨셉•컬러•폰트•로고 사용
- 필요한 디자인 요소: 이미지 갤러리, 슬라이더 또는 비디오 플레이어, 일관된 색상 스키마 및 폰트
2. 제품•서비스 판매
- 콘텐츠 및 기능: 주요 제품•서비스 소개, 할인 혹은 특별 프로모션 정보, 구매하기 버튼과 가격 표시
- 필요한 디자인 요소: 제품 이미지 갤러리, 명확하고 간결한 구매 버튼, 주요 제품 강조
3. 정보 전달•교육
- 콘텐츠 및 기능: 간결하고 정리된 내비게이션, 정보 구조화 및 카테고리화, 튜토리얼 또는 콘텐츠
- 필요한 디자인 요소: 직관적인 내비게이션 바, 카테고리화된 섹션 및 아이콘, 교육용 이미지 및 그래픽
4. 커뮤니티•팬덤 형성
- 콘텐츠 및 기능: 토론 포럼 또는 블로그, 댓글 기능, 소셜 미디어 연동, 이벤트 및 팬덤 소식
- 필요한 디자인 요소: 사용자 프로필 이미지, 소셜 미디어 공유 아이콘, 캘린더 또는 이벤트 스케줄
5. 잠재 고객 정보 수집
- 콘텐츠 및 기능: '지금 신청' 또는 '구매하기' 버튼, 팝업 양식으로 이메일과 연락처 수집
- 필요한 디자인 요소: 주목할 만한 CTA 버튼, 시선을 끄는 팝업 디자인, 간단하고 빠른 입력 양식
어떤 노코드 툴로 홈페이지를 만들어야 할까?
지금까지 각 홈페이지 목표에 따른 툴을 추천해 드렸습니다. 다시 검토하는 차원에서 우리가 많이 아는 홈페이지 제작툴의 각 장단점을 정리해드리겠습니다. 대표적인 홈페이지 제작 툴의 장단점을 살펴보고 여러분이 상상하는 홈페이와 비교해 보세요.
1. WIX: 초보자에게 적합한 간편한 툴
장점
- 템플릿 사용이 쉬움: WIX는 다양한 디자인을 선택할 수 있는 템플릿을 제공해 초보자도 간편하게 홈페이지를 꾸밀 수 있습니다.
- 간편하게 다양한 기능 추가 가능: 예약, 판매, 회원가입 등 다양한 기능을 쉽게 추가할 수 있습니다.
- 안정적인 보안: WIX는 안정적인 서버를 제공하고 사용자 정보를 안전하게 보호해 줍니다.
단점
- 고급 디자인 제한: 복잡한 디자인을 원하는 경우 WIX 기능이 부족할 수 있습니다.
- 다량 상품 판매에 한계: 많은 제품을 판매하는 작은 상점에는 부적합할 수 있습니다.
2. 아임웹: 빠르게 홈페이지 구축하고 싶을 때
장점
- 다양한 업종별 템플릿 활용 가능: 각 업종에 맞는 템플릿을 사용해 빠르게 홈페이지를 만들 수 있습니다.
- 이커머스 기능 제공: 상품 관리, 장바구니 등 이커머스에 필요한 기능을 제공해 줍니다.
단점
- 고급 기능과 디자인 기능 제한: 복잡한 기능이나 디자인을 원한다면 부족할 수 있습니다.
- 대규모 웹사이트에 한계: 큰 규모의 웹사이트에는 적합하지 않습니다.
3. 카페 24: 쇼핑몰을 운영하고 싶을 때
장점
- 다양한 템플릿과 기능 제공: 다양한 디자인과 기능을 제공하여 다양한 업종에서 사용할 수 있습니다.
- 안정적인 호스팅과 보안 기능 제공: 안정적인 호스팅과 사용자 정보를 안전하게 보관합니다.
- 쇼핑몰 기능 강화: 쇼핑몰을 운영하기에 적합한 다양한 기능을 제공합니다.
단점
- 고급 사용자에게 제한된 커스터마이징 옵션: 좀 더 고급 기능을 원하는 사용자에게는 제한적일 수 있습니다.
- 디자인 다양성 제한: 다양한 디자인을 원하는 경우에 한정적일 수 있습니다.
- SEO(검색엔진) 최적화 미흡: 검색 최적화 측면에서는 약간의 제한이 있을 수 있습니다. 즉, 네이버와 구글에서 검색했을 때 상단에 나오게 설정하는 기능이 제한되었다고 이해하면 됩니다.
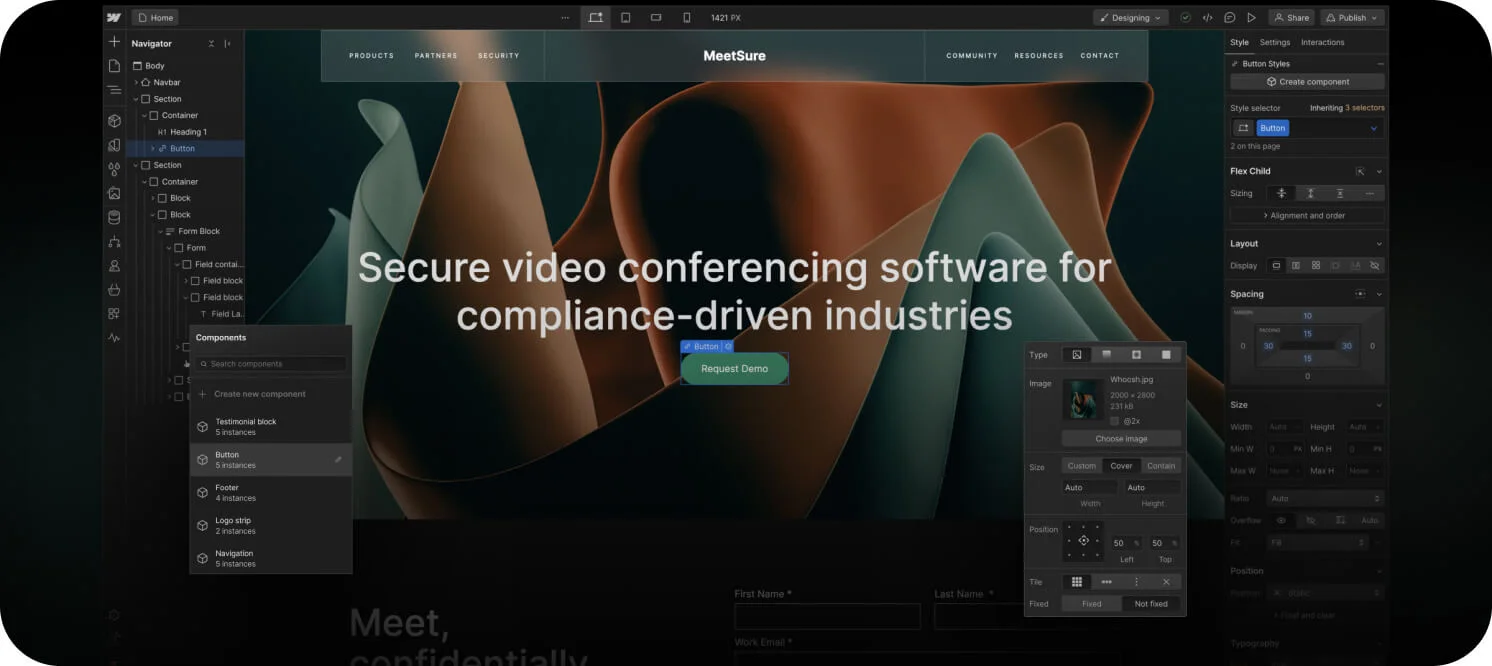
4. 웹플로우: 웹사이트를 예쁘고 효과적으로 만들고 싶을 때
장점
- 디자인 자유도 높음: 디자인을 자유롭게 꾸밀 수 있습니다.
- 빠른 개발 및 배포: 빠르게 웹사이트를 만들고 배포할 수 있습니다.
- SEO 최적화: 검색 엔진 최적화가 용이해서 네이버와 구글에 검색할 때 상단에 쉽게 잘 뜨도록 도와줍니다.
단점
- 코딩 및 디자인 경험 필요: 복잡한 디자인이나 기능을 원한다면 코딩과 디자인에 대한 경험이 필요합니다.
- 다양한 가격: 프로젝트에 따라 다양한 가격이 발생하며 고급 기능과 호스팅을 원할 경우 추가 비용이 발생할 수 있습니다.

(*이미지 출처: 웹플로우)
5. 워드프레스: 간단하게 웹사이트를 운영하고 싶을 때
장점
- 다양한 테마와 플러그인 활용 가능: 다양한 테마와 플러그인을 사용해 간편하게 디자인과 기능을 추가할 수 있습니다.
- SEO에 용이한 구조: 검색 엔진 최적화가 용이해서 네이버와 구글에 검색할 때 상단에 쉽게 잘 뜨도록 도와줍니다.
- 커뮤니티와 지원: 다양한 사용자와의 교류와 지원이 가능합니다.
단점
- 보안 문제에 주의 필요: 널리 사용되어 해킹 위험이 있으니 보안에 대한 주의가 필요합니다.
- 속도 및 성능 문제 발생: 플러그인을 잘못 사용하면 속도나 성능이 저하될 수 있습니다.
지금까지 홈페이지 목표를 설정하고 노코드 툴을 고를 때 노하우와 기준을 알려드렸습니다. 다음 편에서는 어떻게 홈페이지를 예쁘게 디자인하고 기획한 대로 개발할 때 반드시 지켜야 할 노하우를 공유해드리겠습니다.
제가 알려드린 노하우를 참고하여 홈페이지 제작을 하시면 3일 만에 홈페이지를 제작할 수 있을 겁니다. 모든 사장님이 홈페이지에 대한 고민을 덜고 원하는 기능을 하는 홈페이지를 쉽게 제작하길 응원합니다.
이은빈
미국 Web 3 실리콘밸리 PM
국경 없이 일하는 PM.
미국 회사에서 근무하지만, 서울 사는 노마드 직장인.
『25살 문과생의 PM으로 살아남기』 저자.