
대기업부터 스타트업, 공공기관까지 기업 규모별 아웃소싱 사례
비즈니스 Tip
2024-04-15

이제 모바일 앱을 개발할 때 사용자 인터페이스(UI)와 사용자 경험(UX)에 초점을 맞춘 디자인은 기본입니다. 하지만 UI/UX 디자인의 시대에 흔히 저지르는 실수가 있다는 것을 알고 계셨나요?
사용자 인터페이스는 직관적으로, 사용자 경험은 쾌적하고 매끄럽게 설계하는 데 집중하다 보면 놓치는 요소가 생깁니다. 이 글에서는 그런 실수를 방지하기 위해 모바일 UI/UX 디자인을 할 때 반드시 해야 하는 것과 절대 해서는 안 되는 것이 무엇인지 알아보겠습니다.
*본 포스팅은 Medium에 게재된 기고 글을 번역 및 재구성한 내용입니다.
✍ 이런 내용을 살펴볼 거예요

💡 모바일 UI/UX 디자인, 이건 꼭 하세요
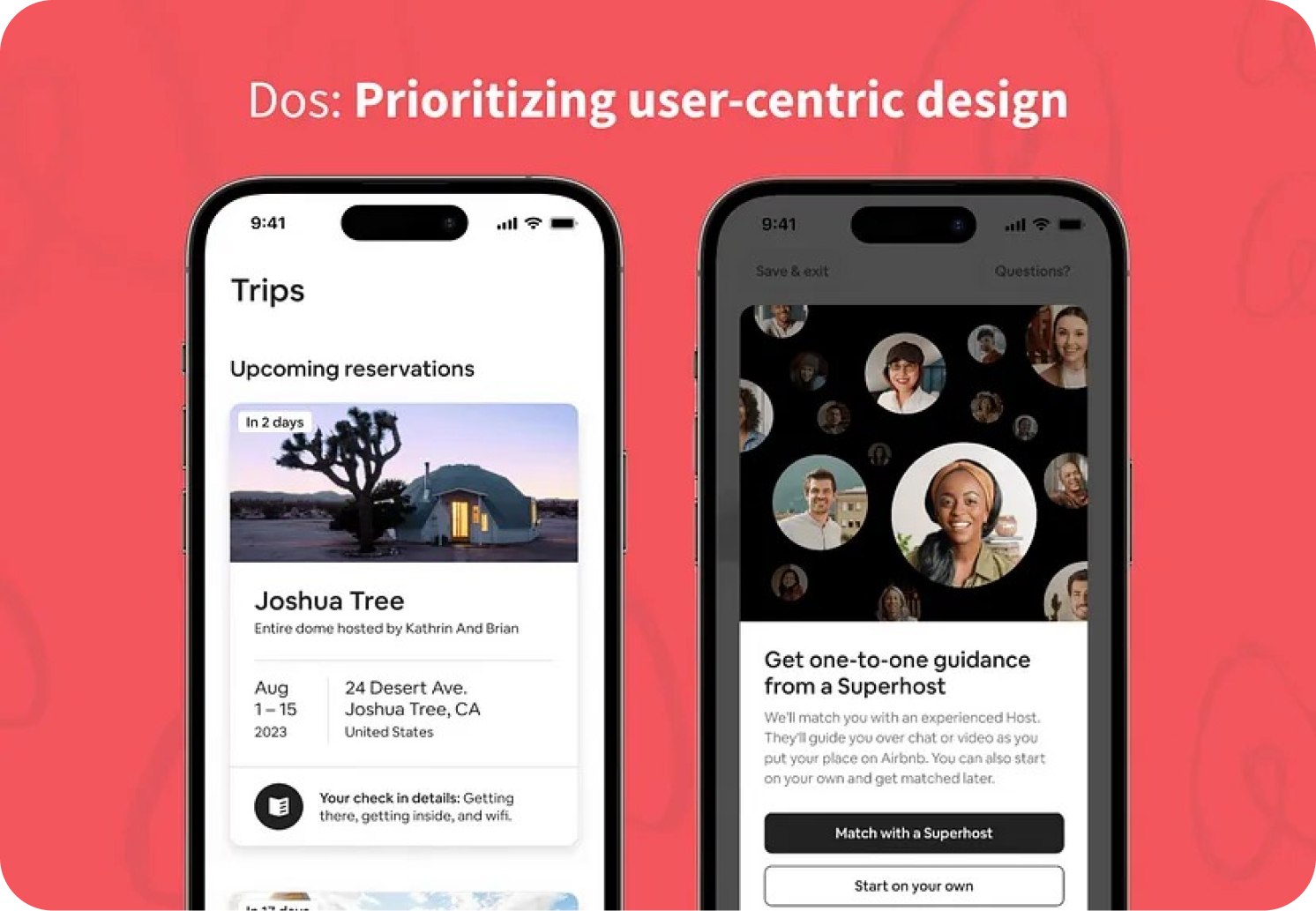
사용자 중심 디자인
모든 프로덕트의 시작은 고객입니다. 디자인도 예외는 아니죠. 모바일 앱을 사용할 타겟 고객을 조사하고 사용자 페르소나를 만들어보세요. 실제로 숙박공유 서비스 에어비앤비는 다양한 여행자들의 취향을 충족시키기 위해 사용자 페르소나를 앱 디자인에 적극 활용하고 있습니다.
반응형 디자인
다양한 크기와 비율의 디지털 기기에서 앱을 실행했을 때 화면 크기에 맞추어 실행되는 디자인을 반응형 디자인이라고 합니다. 글로벌 고객이 앱을 사용하는 디지털 환경이 점점 다양해지는 오늘날, 반응형 디자인은 쾌적한 사용자 경험을 위해 필수입니다.
직관적 탐색
새롭고 낯선 앱이 복잡하고 어렵기까지 한다면 사람들은 금세 이탈할 겁니다. 앱을 처음 사용하는 사람이라도 단번에 이해할 수 있게 앱을 직관적으로 구성하세요. 각종 기능을 살펴보고 앱을 작동시키는 과정이 명료해야 합니다.
일관적 디자인
디자인에서는 일관성도 중요합니다. 하나의 앱 안에서도 지나치게 많은 컬러 팔레트를 활용하기보다는 공통적인 디자인 요소를 적용하고, 여러 개의 앱을 출시할 경우에는 브랜드 이미지가 확실하게 인식되도록 디자인을 유사하게 만들어보세요.
로딩 시간 최적화
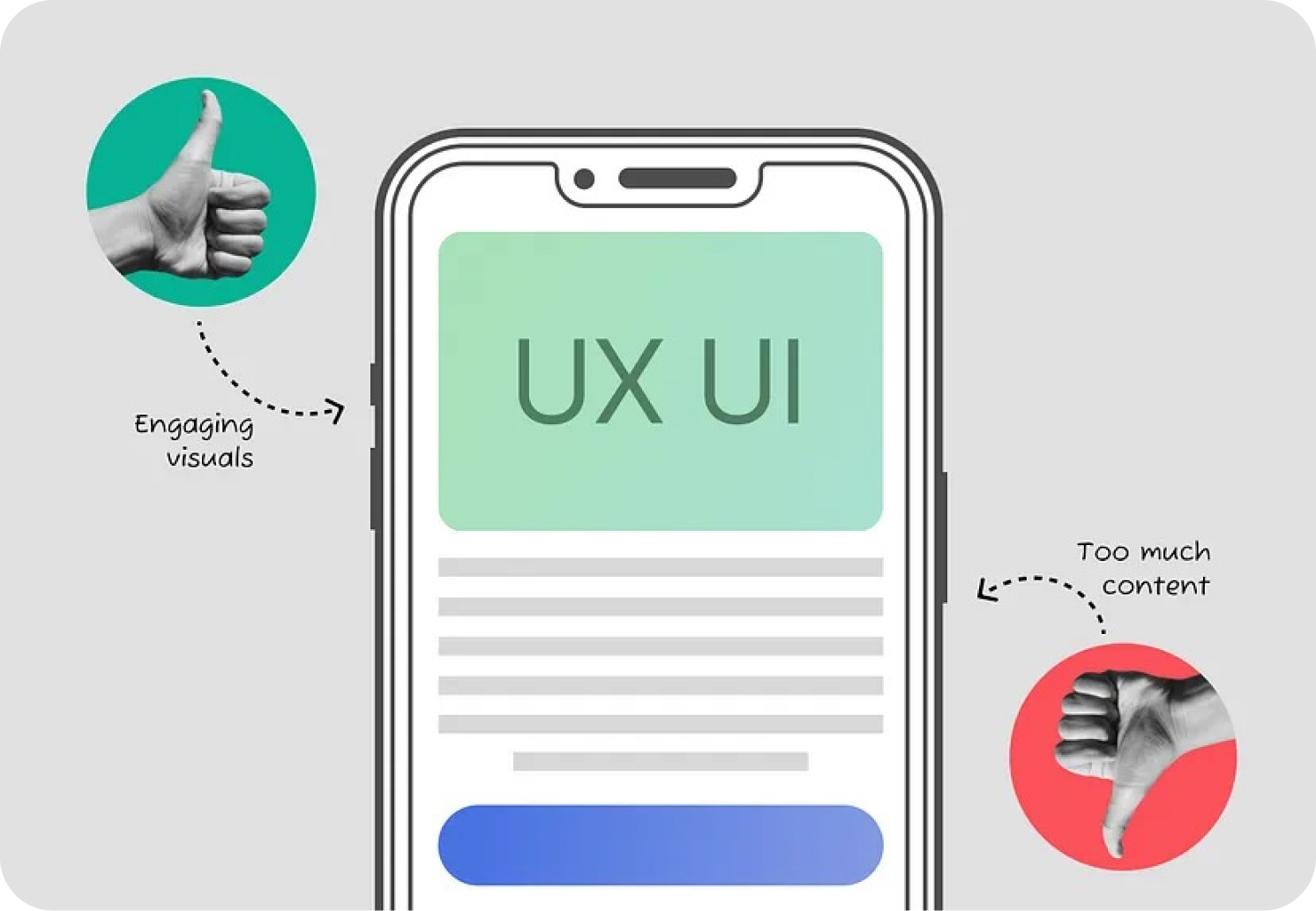
웹사이트와 마찬가지로 모바일 앱 또한 로딩 시간이 이탈률과 직결됩니다. 빠른 기술에 익숙해진 사람들은 화면 로딩 시간이 길어지면 떠나버립니다. 앱 화면을 구성할 때 로딩 시간이 최적화될 수 있도록 주의하세요. 너무 많은 미디어를 한 화면에 집어넣는 등의 디자인적 실수가 로딩 시간을 저하할 수 있습니다.

터치 친화적 디자인
대부분의 사람들은 모바일 기기를 한 손, 혹은 두 손으로 들고 엄지손가락을 사용해 화면을 터치합니다. 이러한 인체 구조와 사용 방식을 디자인에도 고려해보면 어떨까요? 앱을 한 손만으로도 쉽게 조작할 수 있다면 사람들의 사용 빈도과 체류 시간이 증가할 확률이 높아질 겁니다.
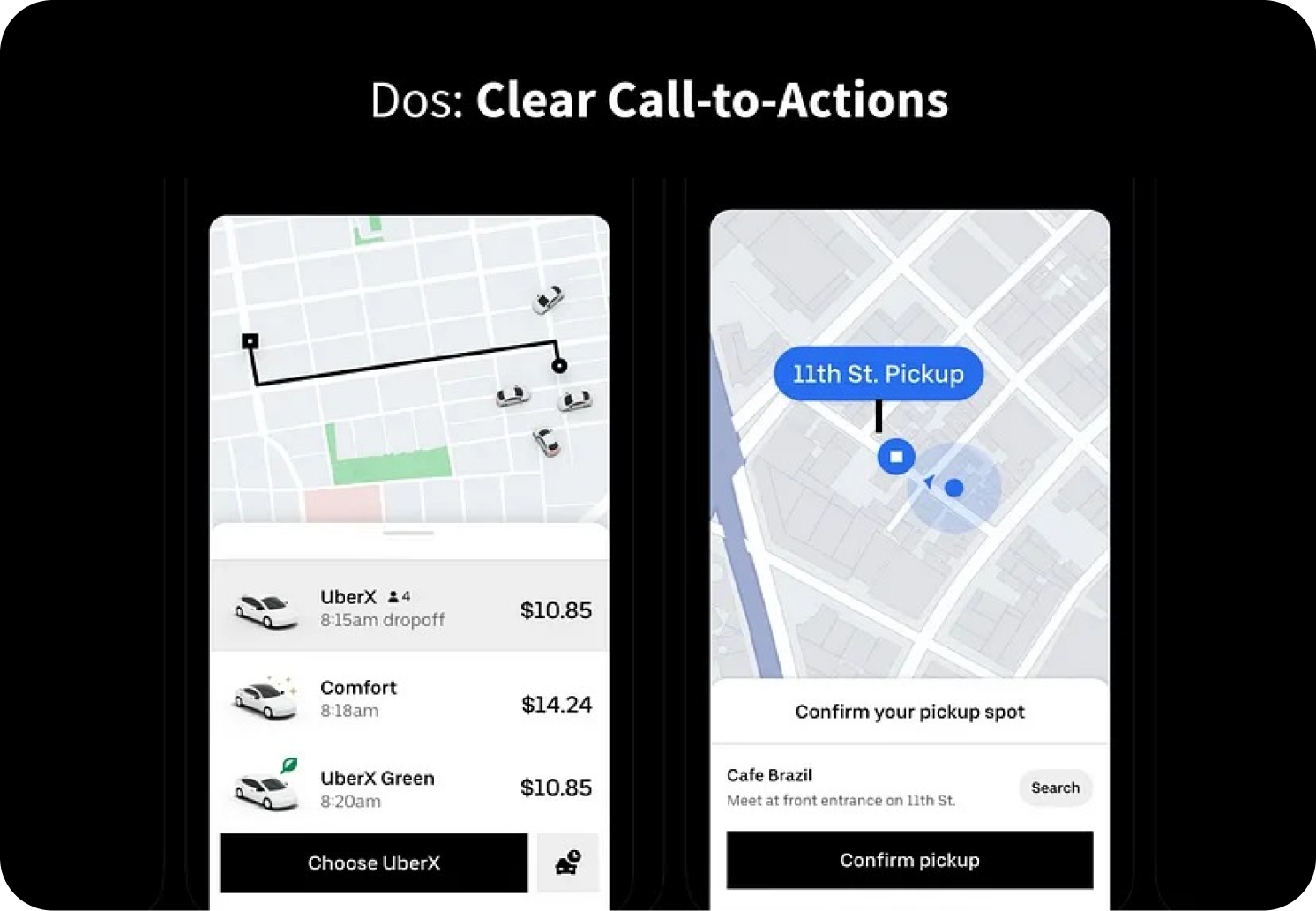
명확한 CTA 설계
사용자의 행동이나 반응을 유도하는 CTA 버튼은 눈에 잘 띄고 이해하기 쉽게 배치해야 합니다. 시각적으로 다른 화면과 잘 어우러지는 디자인도 좋겠지만, 사용자가 터치하도록 만들고 싶다면 색상이나 모양, 위치 등을 전략적으로 활용해 눈길을 끌어야 합니다. 버튼을 누르면 어떤 일이 일어날지 예상 가능하게 디자인하는 건 물론이고요.

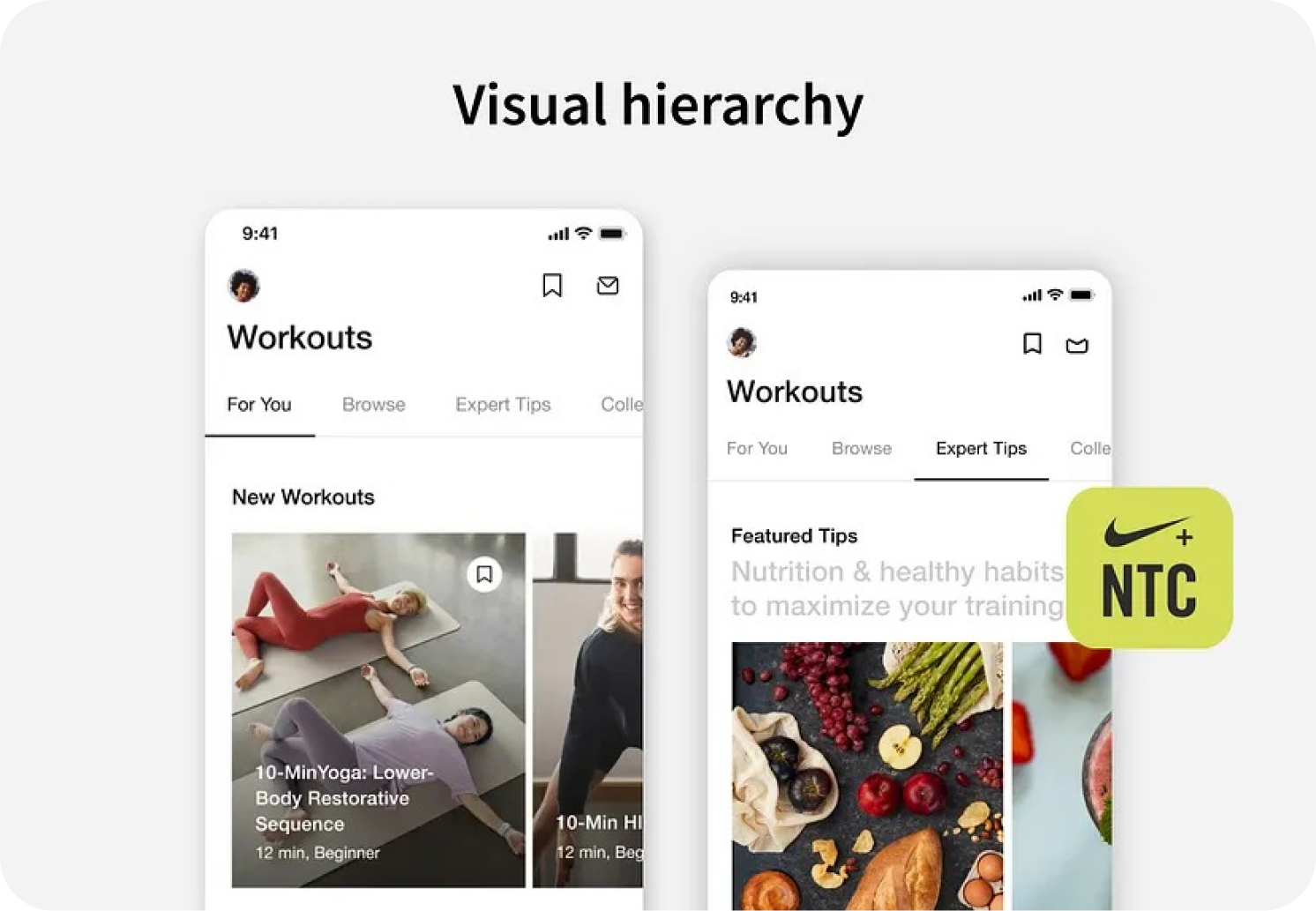
시각적 위계 설정
UI/UX 디자인의 기본 원리 중 하나는 시각적인 위계를 설정하는 것입니다. 디자인 요소나 콘텐츠를 배치할 때는 그 중요도나 포함 관계를 고려해 크기, 색깔, 위치를 조정해야 합니다. 시각적 위계를 고려해 앱을 디자인하면 사용자가 혼란 없이 정보를 이해하기 쉬워집니다.
사용성 테스트
앱 디자인뿐만 아니라 앱 개발의 모든 단계에 적용되는 법칙입니다. 앱을 실제로 사용했을 때 어떤지 테스트하고 피드백을 반영해 수정하세요. 개발팀 내부에서 테스트하는 것도 좋지만, 실제 타겟 고객의 의견을 받을 수 있다면 더 효과적일 겁니다.
💡 모바일 UI/UX 디자인, 이건 하지 마세요
정보 과부하
한 화면에 너무 많은 정보를 어수선하게 늘어놓으면 사용자는 피로해집니다. 가장 중요한 정보 중심으로 최소한의 콘텐츠만을 제공하세요. 페이스북은 핵심 콘텐츠를 중심으로 앱 디자인을 단순화한 결과, 사용지 인게이지먼트와 리텐션을 눈에 띄게 향상했습니다.
플랫폼 가이드라인 간과
앱의 기반이 되는 플랫폼의 가이드라인은 기본적이지만 놓치기 쉬운 정보입니다. 예를 들어 iOS 앱을 디자인한다면 iOS의 자체적인 디자인 원칙을 확인하고 디자인에 반영해보세요. 동일한 플랫폼의 다른 앱에 익숙해져 있는 사용자들에게 더 친숙한 경험을 제공할 수 있습니다.

복잡한 입력란
회원가입처럼 사용자에게 정보를 입력하라고 요청하는 경우가 있습니다. 이때 너무 많은 정보를 요구하면 사용자는 거부감이나 번거로움을 느끼고 이탈해버릴 수 있습니다. 최소한의 정보만을 간결하게 입력하도록 안내하세요. 진행 상황을 상태바로 확인시켜 주는 것도 좋습니다.
불편한 터치 영역
터치 중심으로 작동하는 모바일 앱에서 사용자의 편의를 고려하지 않는다면 큰 실수일 겁니다. 사용자가 터치해야 하는 버튼이 너무 작거나 다른 버튼과 너무 가까워서 누르기 불편하지는 않은지 확인해보세요.

산만한 팝업 광고
적절한 팝업 광고는 자연스럽게 사람들의 시선을 끌 수 있지만, 너무 잦고 산만한 팝업 알림은 사용자 경험을 저해하기 마련입니다. 팝업의 빈도나 크기, 구성 등이 적절한 수준인지 점검해보세요. 광고 효과를 노리려다 오히려 이탈률이 높아지면 안 되니까요.
자동 재생 미디어
화면에 접속하자마자 자동으로 재생되는 미디어가 있나요? 디자인하는 입장에서는 자연스럽게 콘텐츠에 노출되도록 설계한 것일지 몰라도, 사용자들은 자동 재생 미디어를 그리 좋아하지 않습니다. 흥미로운 콘텐츠를 직접 재생할 수 있도록 사용자들에게 통제권을 맡기세요.
모호한 에러 메시지
모바일 앱에 문제가 생길 때 띄우는 에러 메시지 디자인에도 주의해야 합니다. 단순히 ‘문제가 생겼어요!’ 라는 알림을 띄우는 것보다는 ‘인터넷 연결이 끊겼어요!’ 라는 설명을 제공하는 것이 더 바람직합니다. 정확히 어떤 문제가 발생했고 어떻게 해야 해결할 수 있을지 안내하세요.
과도한 권한 요청
앱을 설치하거나 처음 실행할 때 사용자에게 지나치게 많은 권한을 승인해달라고 요구하고 있지는 않나요? 필요 이상으로 많은 접근 권한을 요청할 경우 앱을 시작하기도 전에 사용자의 불신을 살 수 있습니다.
💡 사례로 확인하는 UI/UX 디자인
지금까지 살펴본 ‘해야 하는 것’과 ‘해서는 안 되는 것’들이 실제 앱에서 어떻게 구현되고 있는지 살펴볼 차례입니다. 여러 앱의 우수한 사례와 아쉬운 사례, 그리고 개선 방안을 확인하고 UI/UX 디자인에 적용할 요소를 파악해보세요.


이 글에서는 모바일 앱의 UI/UX 디자인에서 간과하기 쉬운 실수들을 알아봤습니다. 해야 하거나 하지 말아야 하는 구체적인 지침들과 그 사례를 통해 자사 앱디자인에 활용할 만한 인사이트를 얻어가시기 바랍니다.
오늘 소개한 요소들 외에도 UI/UX 디자인 개선 방안을 찾고 싶다면 크몽 엔터프라이즈 디자인 전문가의 도움을 받아보세요. 사용자 만족도를 향상시키는 앱디자인을 신속하고 확실하게 완성해 드립니다.
💪 기업 외주 고민, 크몽 엔터프라이즈가 해결해 드려요!
